目次
概要
前回、WordPressで構築した自社サービスサイトの表示速度が遅い、という問題が生じていたのですが、CloudFrontを利用することで、サーバーの移行等をせずに、高速化対応できたお話しをいたしました。
ポイントとしてはWordPressが動いているサーバーはEC2上でなく、他社レンタルサーバーや他社VPSでも、CloudFrontを利用できるという点です。
今回は実際に弊社YouWireサービス紹介サイト
https://www.youwire.jp/
を設定した際の具体的な設定方法を解説します。
変更前と変更後の構成
変更前
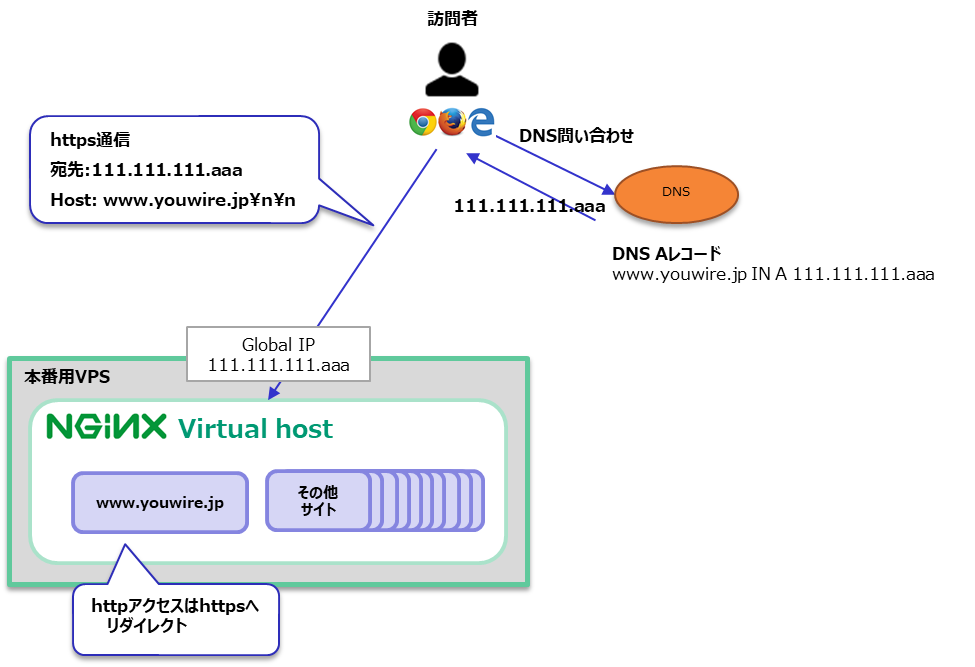
YouWireのサイトは単一のVPS上に構築されており、111.111.111.aaaのGlobalIPアドレスを持っているとします。
DNSサーバー上ではwww.youwire.jpのFQDNとグローバルIP111.111.111.aaaを紐づけるAレコードの設定がされています。
VPS上ではNginxが動いていて、www.yowuire.jpのVirtualHostの設定がされており、SSLのみの接続を許可し、ポート80httpの通信は全て443httpsへリダイレクトする設定となっています。
訪問者がブラウザにhttps://www.youwire.jpと打ち込むと、DNSサーバーが111.111.111.aaaを返し、ブラウザは111.111.111.aaaのサーバーにアクセスする、このときhttpsヘッダーのHostにwww.youwire.jpのFQDNが入ります。
VPS上のNginxは、virtualhost設定されたどのserver_nameのアクセスを受けたウェブサーバーは、このHost部を見て、一致するserver_nameのサイトwww.youwire.jpを表示するようになってます。
変更後
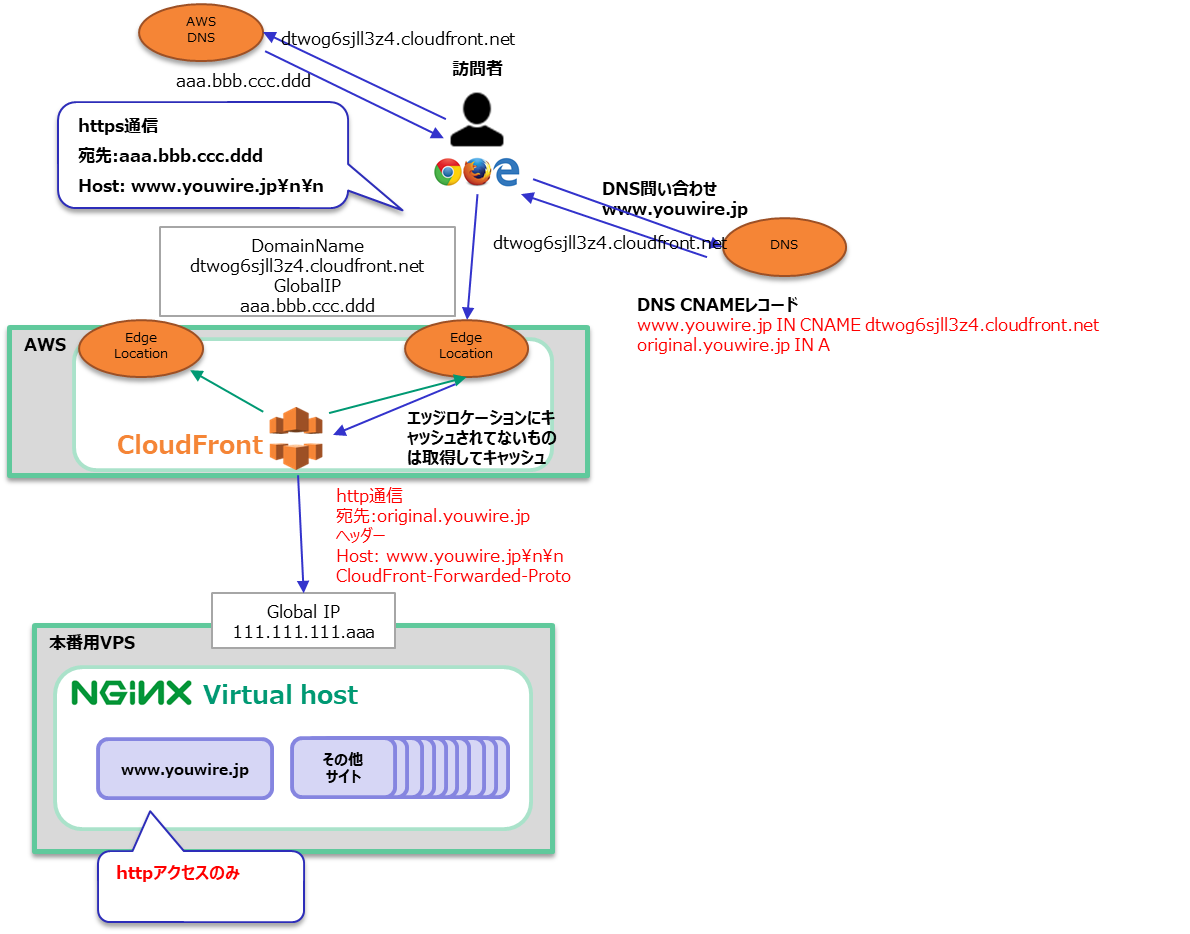
図上でポイントとなる変更箇所は赤字で示しています、少々ロジックが複雑ですが、仕組みを順番に説明していきます。
訪問者とCloudFront間の通信
訪問者はCloudFront上のキャッシュまたはCloudFrontを経由してVPS上のYouWireのサイトにアクセスすることになります。
CloudFrontを構築するとAWSからそのCloudFrontにアクセスするためのDomainNameが自動で割り当てられます。
訪問者がwww.youwire.jpをブラウザに打ち込んだ際に、CloudFrontから割り当てられたDomainNameにアクセスできるように、CNAMEを割り当てます。
httpの通信はhttpsにリダイレクトし、https通信だけ許可するという設定は今度はCloudFront上で行います。
訪問者がCNAMEを経由してCloudFrontから割り当てられたDomainNameにアクセスする際に、訪問者の場所に最も近いEdgeLocationのGlobalIPアドレスが返されます。
エッジロケーションにwww.youwire.jpのコンテンツがキャッシュされていればそのキャッシュを即返します。
キャッシュがない場合、キャッシュの有効期限切れ、もしくはそのURLをキャッシュしない設定にしている場合は、「オリジン」と呼ばれる本体ウェブサーバーにCloudFrontがアクセスします。
CloudFrontとオリジン間の通信
この際、CloudFrontの仕様で、ウェブサーバーを指定するOriginDomainNameにIPアドレスを指定することができずドメイン指定しかできなくなっているため、CloudFrontがアクセスする用のドメインを設定します。
また、CloudFrontとウェブサーバー間の通信は、訪問者とCloudFront通信プロトコルと関係なくhttpのみ、httpsのみ、httpとhttps両方を選ぶことができます。
今回は、訪問者⇔CloudFrontはhttpsで、CloudFront⇔オリジンはhttpという設定にしてみます。
POSTデータを扱うお問い合わせフォームの設定
また、www.youwire.jpのサイトではお問い合わせフォームが設置されています。
お問い合わせフォームでは当然訪問者がお問い合わせ情報を入力して送信した後に、メールが送信される仕組みになっており、CloudFrontにはメール送信機能はないため、お問い合わせフォームだけはPOSTを許可し、キャッシュを使用せず常にオリジンサーバーと通信するように設定します。
ログインさせない
本番サイトにログインして直接記事編集することは許可しないため、ログインページとログイン後ページでは、QueryStringを転送せず、POSTも許可せずCookieも転送しないという設定を行います。
CloudFrontの設定
CloudFrontのメニューに移動し、「Create Distribution」から、Webのディストリビューションを作成開始します。
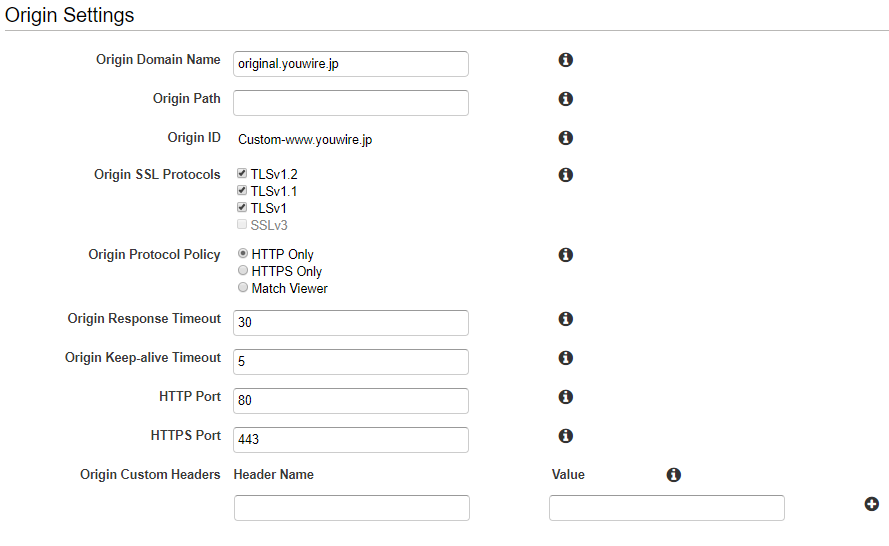
Origin Settings
| 項目名 | 値 | 説明 |
| Origin Domain Name | original.youwire.jp | CloudFrontがアクセスするオリジンのドメインを指定します。 IPアドレス指定はできない仕様になってますので、オリジンアクセス用に設定したドメインoriginal.youwire.jpを指定します。 |
| Origin Path | たとえば、訪問者がwww.youwire.jpにアクセスした際に、オリジンサーバーのトップページが origin.youwire.jp/public_html/といった形でサブディレクトリ配下にサイトを構成している場合、 /public_htmlと入力して転送するといった用途に使用します、今回は使用しません。 |
|
| Origin ID | 自動で入る | オリジンを識別するIDです、特に気にする部分ではなく、Origin Domain Nameを入力すると自動でふられるので、特に変更せずそのまま使用します。 |
| Origin SSL Protocols | TLSv1.2 TLSv1.1 TLSv1 | CloudFrontからオリジンとHTTPS通信するためのプロトコルです、今回はCloudFrontとオリジン間はhttpに限定するため、関係ないので、デフォルト設定にしておきます。 SSLv3は使用しないことが推奨されてます。 |
| Origin Protocol Policy | HTTP Only | 今回はCloudFrontとオリジン間はhttpに限定するため、「HTTP Only」を選択します。 |
| Origin Response Timeout | 30 | CloudFrontがオリジンからのレスポンスを待つタイムアウト時間です、デフォルトの30秒にします。 |
| Origin Keep-alive Timeout | 5 | CloudFrontがオリジンとの接続を切るまでの時間。このサイトではオリジンとの接続を維持する必要はないので、デフォルトの5秒にします。 |
| HTTP Port | 80 | デフォルトの80にします。 |
| HTTPS Port | 443 | 今回はCloudFrontとオリジン間はhttpに限定するため、関係ないので、デフォルト設定にしておきます。 |
| Origin Custom Headers | CloudFrontからオリジンに通信する際に特定のヘッダーを付与したい場合に使用します。 CloudFrontからの通信だけ受け入れるなど、認証用途などで使用できますが、今回は使用しないので空欄のままにしておきます。 |
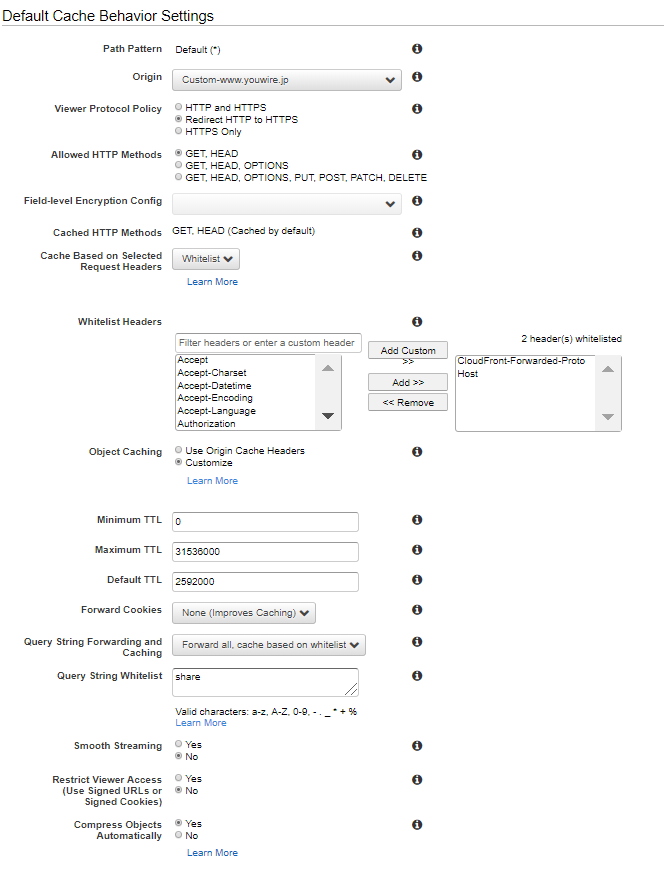
Default Cache Behavior Settings
| 項目名 | 値 | 説明 |
| Path Pattern | Default(*) | キャッシュの挙動はパスごとに設定可能となります。新規作成時にはDefault(*)の挙動を指定することになります。 |
| Viewer Protocol Policy Redirect | HTTP to HTTPS | 訪問者がCloudFrontにアクセスした際にhttpでのアクセスはhttpsにリダイレクトし、httpsでの通信だけに限定したいので、これを選びます。 |
| Allowed HTTP Methods | デフォルトではGETとHEADのみ許可し、お問い合わせページ等POSTが必要なページだけ別途POSTも許可するように設定します。 | |
| Field-level Encryption Config | お問い合わせフォームなど、個人情報を含むPOSTデータを暗号化します。今回CloudFrontとオリジンはhttp通信にしてあるので設定しますが、設定方法と説明は次回説明します。 | |
| Cached HTTP Methods | GET,HEAD | CloudFrontでのキャッシュを有効にしたいHTTPメソッドを選択しますが、Default(*)の挙動を指定する新規作成時には編集できません。 |
| Cache Based on Selected Request Headers | Whitelist | Whitelistを指定し、オリジンに送信するHTTPヘッダーを選択します。 |
| Whitelist Header | CloudFront-Forwarded-Proto Host | CloudFront-Forwarded-Proto オリジンに、CloudFrontを経由したアクセスであることを知らせる手段として、このヘッダーを挿入します。 オリジンのwordpressとの通信はhttpにしているため、wordpressの画面上のリンクもすべて httpになります。CloudFrontはリンクをhttpsに書き換えてくれませんので、wordpress側でCloudFront経由の通信の場合はリンク先をhttpsに書き換えて送信するという対応をします。 これに対応した「SSL Insecure Content Fixer」というプラグインがwordpressにありますので、インストール&設定します。 Host 通常CloudFront経由でオリジンにアクセスすると、CloudFrontからオリジンへのhttp通信のHostヘッダーには、CloudFrontがオリジンにアクセスするためのドメインoriginal.youwire.jpが入ります。オリジンのvirtualhost設定ではserver_nameはwww.youwire.jpで設定してあるため、訪問者がCloudFrontにアクセスするURL情報であるwww.youwire.jpをそのままHostヘッダーに入れてオリジンに渡すためにこのHostを選択します。 |
| Object Caching | Customize | CloudFront上にオリジンから取得したコンテンツをキャッシングする保持期間を設定します。 Use Origin Cache headersを指定すると、オリジンのHTTP Response Header内に指定された、 cache-control: の値が使用されます。この値はブラウザに渡され、ブラウザ側のキャッシュ値として使用されますが、 今回はCloudFrontのキャッシュ値は別で明示的に設定したいので、60秒✕60秒✕24時間✕30日=2592000 を指定します。コンテンツの更新頻度が低いため、長めに設定してます。 コンテンツを本番にデプロイした場合には、以下aws cliで自動的にinvalidateして明示的にキャッシュをリセットするようにwordmoveと連動させたスクリプトを用意します。 aws cloudfront create-invalidation --distribution-id $CDN_DISTRIBUTION_ID --paths "/*" |
| Minimum TTL | 0 | この値が0指定されていると、オリジンのHTTP Response Headerにcache-control max-ageが指定されている場合に、TTLがmax-ageの値とMaximum TTLで指定されている値の小さい方になります。 |
| Maximum TTL | 31536000 | TTLの最大値です。 |
| Default TTL | 2592000 | オリジンのHTTP Response Headerにcache-control max-ageが指定されてない場合のTTLになります。 |
| Forward Cookies | None(Improves Caching) | Cookieをオリジンに転送するかどうか。 wordpressにログインするのにクッキーを使いますが、CloudFront経由でログインはしませんので、無効にしときます。 |
| Query String Forwarding and Caching | Forward all, cache based on whitelist | query string をオリジンに転送するかどうか。 YouWireサービスサイトでは各ページにSNSにシェアするソーシャルリンクボタンが配置されており、そこだけQueryStringが使用されているので、特定のQueryStringキーを許可するForward all, cache based on whitelistを選択します。 |
| Query String Whitelist | share | YouWireサービスサイトで使用している https://www.youwire.jp/?share=facebook https://www.youwire.jp/?share=twitter https://www.youwire.jp/?share=google-plus-1 のQueryStringであるshareをホワイトリスト登録します。 |
| SmoothStreaming | No | MicrosoftのSmoothStreamingを使用する場合にはYesにしますが、今回使用しないのでNoのままにしておきます。 |
| Restrict Viewer Access (Use Signed URLs or Signed Cookies) | No | アクセス元を制限したり期限付きURLを使用する場合にはYesにしますが、今回は使用しないのでNoのままにしておきます。 |
| Compress Objects Automatically | Yes | Request HeaderにAccept-Encoding: gzipが含まれているコンテンツを自動的に 圧縮するかどうか。 速度向上のためYesにします。 |
| Lambda Function Associations | CloudFrontイベントをトリガーにLambda関数を呼び出す場合は設定します。 今回は使用しません。 |
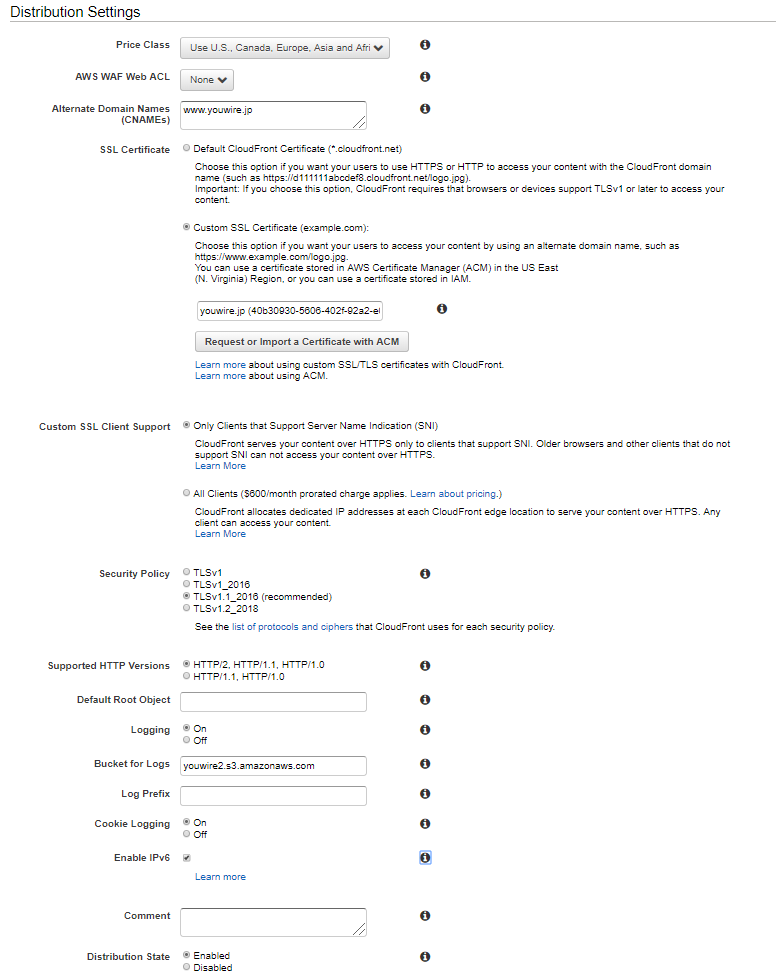
Distribution Settings
| 項目名 | 値 | 説明 |
| Price Class | Use US., Canada, Europe, Asia, and Africa | CloudFrontのエッジロケーションは全世界にありますが、ここで使用するエッジロケーションを限定することでコストが抑えられる代わりに、エッジロケーションから遠い場所の訪問者には遅延が発生します。 YouWireは日本のみを対象としたサービスなので、アジアが含まれるこのプライスクラスを指定します。 アクセスできる国自体を制限する場合には、ここで設定するのではなくディストリビューション作成後に、Restrictionタブから指定できます。 |
| AWS WAF Web ACL | None | 事前に設定したWAFを使用することができます。 今回はwordpress側のプラグインで対応するため、Noneにしておきます。 |
| Alternate Domain Names (CNAMEs) | www.youwire.jp | 前述の通り、今回はCloudFrontが生成したドメインではなく、www.youwire.jpのCNAMEとして使用しているため、www.youwire.jpを指定します。 |
| SSL Certificate | Custom SSL Certificate youwire.jp | AWS上で作成しておいた、www.youwire.jpの証明書を指定します。 |
| Custom SSL Client Support | Only Clients that Support Server Name Indication (SNI) | 今回、訪問者へ公開しているプロトコルはHTTPSのみにしています。古いガラケーなどSNIをサポートしていないブラウザはサポートしないため、こちらを選びます。 |
| Security Policy | TLSv1.1_2016(recommended) | httpsでどのプロトコルと暗号をサポートするかを選びます、推奨となっているこれを選びます。 |
| Supported HTTP Versions | HTTP/2, HTTP/1.1, HTTP/1.0 | HTTP/2もサポートします。 |
| Default Root Object | 訪問者がトップページ/にアクセスした際にオリジンの/以外のコンテンツを表示したい場合に指定します。使用しません。 | |
| Logging | On | CloudFrontへのアクセスログをs3に保存するため、Onを指定。 |
| Bucket for Logs | youwire2.s3.amazonaws.com | ログ保存先として作成しておいたs3バケットを指定します。 |
| Log Prefix | ログのプリフィックスで、特に指定しません。 | |
| Cookie Logging | On | アクセスログにCookieを含むかで、Onにします。 |
| Enable IPv6 | On | IPv6のアクセスにも対応するかで、Onにしておきます。 |
| Comment | このディストリビューションにつけるコメントで特に指定しません。 | |
| Distribution State | Enabled | このディストリビューションを有効にするかどうかで、Enabled有効にします。 |
新規作成時の設定は以上で、作成後にもいくつか設定していきます。
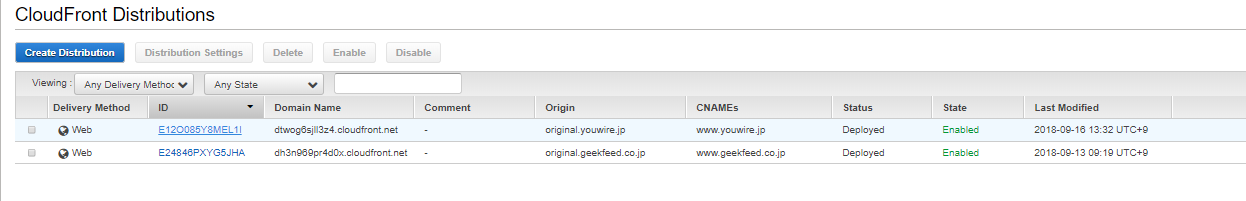
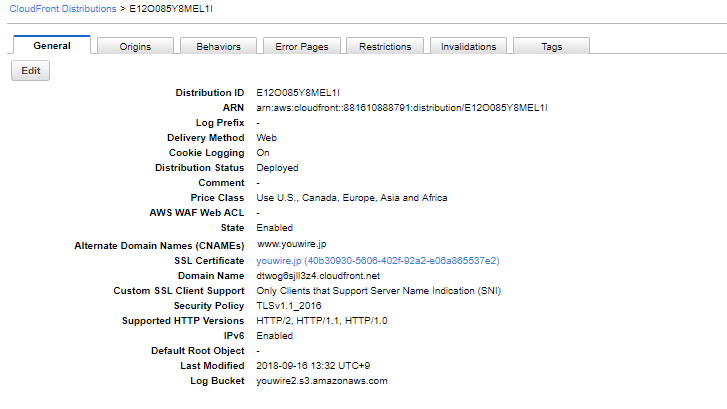
作成したディストリビューションのIDをクリックすると、設定の変更や追加ができます。
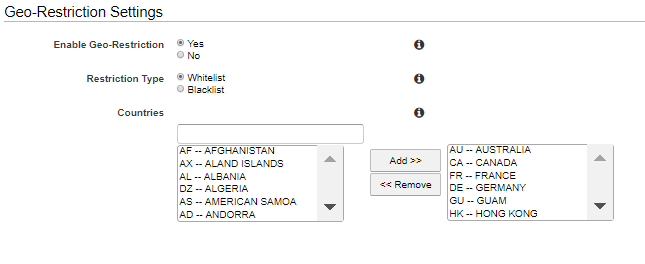
Restrictions
指定した国からのみのアクセスを許可します。
Behaviorsの追加設定
お問い合わせページのキャッシュ設定
ディストリビューションの新規作成時には、Default Cache Behavior Settingsにてキャッシュのデフォルト設定をしました。追加で、お問い合わせページである/contact/の場合はPOST情報をオリジンに転送し、コンテンツのキャッシュはしないという設定を行います。
以下はデフォルト設定からの変更点のみ抜粋。
| 項目名 | 値 | 説明 |
| Path Pattern | /contact/* | contact以下を指定します。 |
| Allowed HTTP Methods | GET, HEAD, OPTIONS, PUT, POST, PATCH, DELETE | POSTも許可します。 |
ログインページのキャッシュ設定
CloudFront経由でログインはさせないため、ログイン用のURLはオリジンに転送しない設定にします。
| 項目名 | 値 | 説明 |
| Path Pattern | ログインURL | ログインで使用するURLを指定します。 (この例では値はあえて伏せます。) |
| Allowed HTTP Methods | GET,HEAD | POSTを除外することでログインできなくします。 |
| Cache Based on Selected Request Headers | None(Improve Caching) | Hostを転送しなくするのでそもそもvirtualhostが有効に機能しないようになります。 |
| Forward Cookies | None(Improve Caching) | クッキーが使用できなくして、ログインセッションの維持をできなくします。 |
CloudFrontの一通りの項目説明に触れたため、少々難しい内容になってしまいましたが、上記を行うことで、オリジンにAWSのサービスを使用することなくCloudFrontを前面に立てて、高速且つ安全なwordpressの運用が可能となりました。
既に運用中のwordpressホームページをAWSへサーバー移行は出来ないけども、速度を早くしてほしい、といった要望がある場合にはCloudFrontを活用して解決する、といったことが可能となります。
ギークフィードではAWS全般の設計支援やコンサルティングも行っておりますので、お困りの方はお問い合わせページよりお気軽にご相談ください。
- 2023年ギークフィードが評価されて表彰されたことの振り返りとアピール - 2023-12-24
- Linuxコンソールで、本番、ステージング、テスト環境を混同しないための4つの工夫 - 2023-09-13
- Amazon Linux 2023を触ってみて質問がありそうなことをまとめてみました。 - 2023-03-22
- AmazonLinux3じゃなくってAmazon Linux 2022 (AL2022) だってさ。 - 2022-01-31
- 【祝:月間PV6万越え】2021年のギークブログ大賞を発表します。 - 2022-01-10
【採用情報】一緒に働く仲間を募集しています