目次
概要
WordPressで構築した自社サービスサイトの表示速度が遅い、
という問題が生じていたのですが、CloudFrontを利用することで、
サーバーの移行等をせずに、高速化対応できたお話しをします。
抱えていた課題
とあるVPS上に、自社サービスである、通話録音システム「YouWire」の
サービス紹介サイトを構築し、運用しておりました。
このVPS上のウェブサーバーはVirtualHost環境となっており、「YouWire」以外の
サイトも複数運用されています。
運用されているサイトは外部に立てた死活監視とレスポンス監視システムで
監視を行ってましたが、同サーバー上で運用されるサイトも増えていったため、
NWトラフィックやサーバー負荷も増えたためか、日々表示速度が遅くなってます。
この問題を解決すべく、
- なるべく工数をかけず
- なるべくコストをかけず
- なるべく運用をかえず
で、
- セキュリティを強化
- レスポンス向上
- 可用性向上
ということが実現できましたので、その方法をご紹介します。
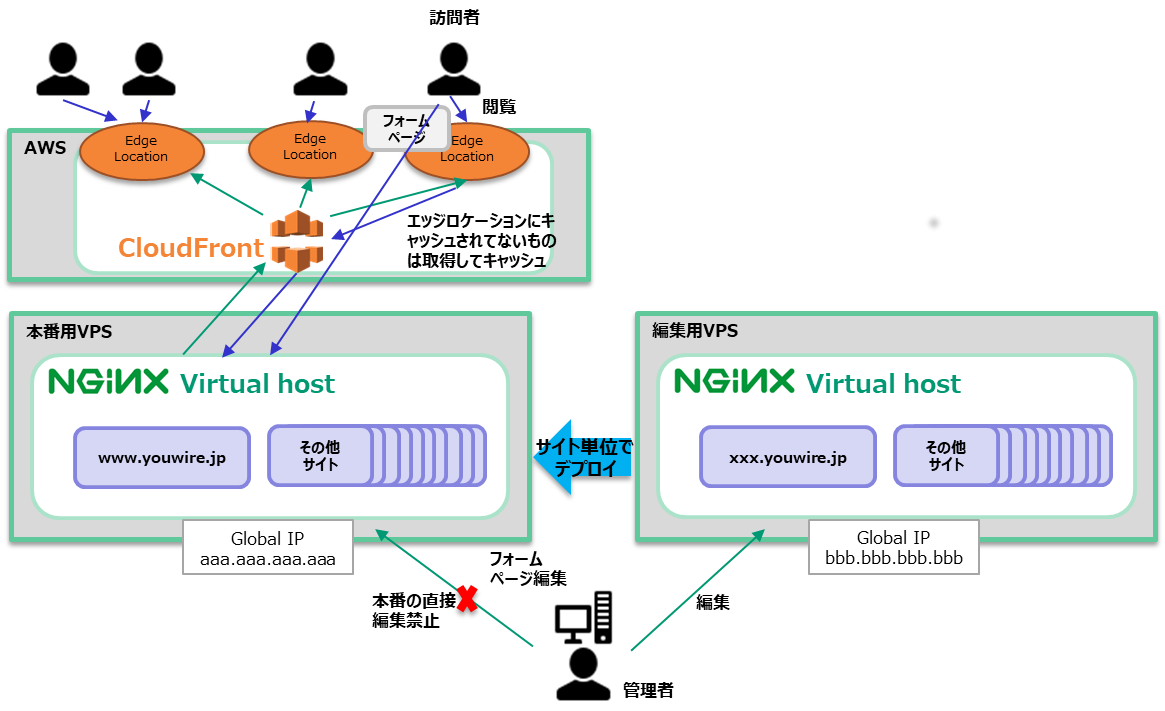
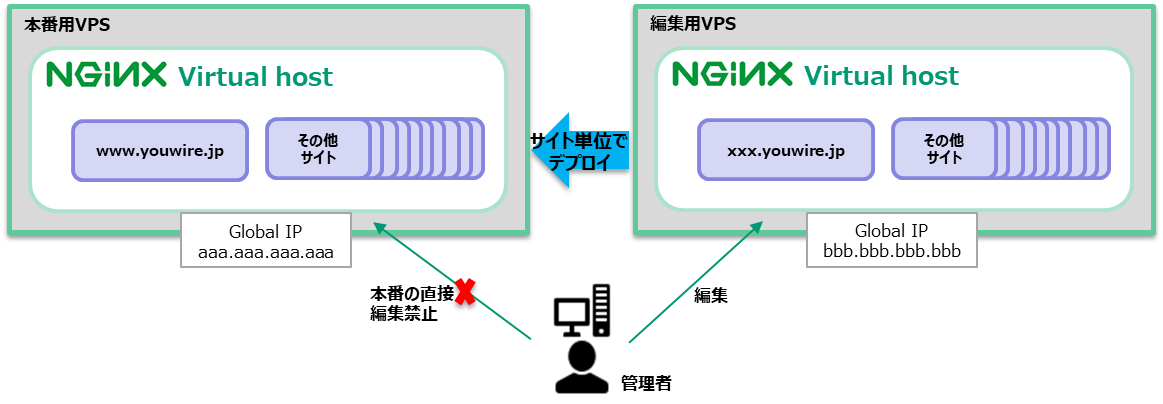
対応前システムアーキテクチャ

サイトは基本的に本番用VPSと編集用VPSに分かれており、
本番用VPSを直接編集するのは禁止の運用となってました。
サイトは記事を更新する以外にカスタマイズをすることもあるため、
編集用VPSで編集を行い、記事のレビューやカスタマイズのテストが完成した後に
wordmoveをキックして本番にデプロイするという運用ルールとなってます。
対応策:CloudFrontをVPSの前に立てる
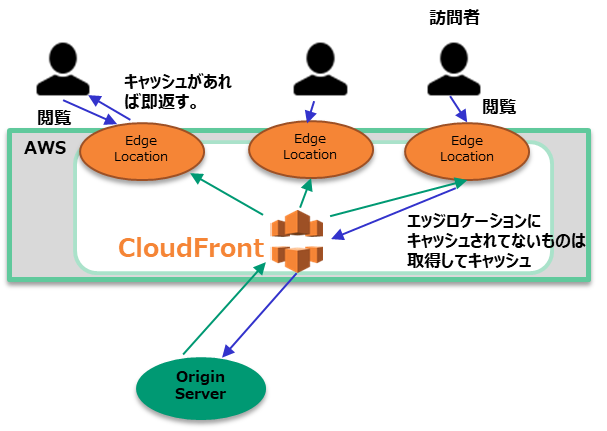
まず、通常のクラウドフロントの役割と動きの確認です。
以下、AWSサイトからCloudFrontの説明を抜粋。
Amazon CloudFront は、静的および動的なウェブコンテンツ (.html、.css、.js、イメージファイルなど) をユーザーに高速に配信するウェブサービスです。CloudFront は、エッジロケーションというデータセンターの世界的ネットワークを経由してコンテンツを配信します。CloudFront を使用して提供されているコンテンツをユーザーがリクエストすると、そのユーザーはエッジロケーションにルーティングされます。エッジロケーションでは最も低いレイテンシー (遅延時間) が提供されるので、コンテンツは可能な最高のパフォーマンスで配信されます。コンテンツがエッジロケーション内に最も低いレイテンシーですでに存在している場合、CloudFront はそのコンテンツを即時に配信します。コンテンツがこのエッジロケーションに存在しない場合、CloudFront は、コンテンツの最終バージョンのソースとして識別されている Amazon S3 バケットまたは HTTP サーバー (ウェブサーバーなど) からコンテンツを取り込みます。

所謂アマゾンが提供しているCDN(コンテンツデリバリーネットワーク)で、
全世界にたくさんの高速キャッシュサーバーが配置されており、ユーザーはオリジナルのウェブサーバー(OriginServer)ではなくまず自分に最も近いキャッシュサーバーにアクセスしに行き、キャッシュされていればそれを受け取る。
ない場合だけキャッシュサーバーはオリジンサーバーにそのデータを取得しに行き、次回以降またそのコンテンツは
キャッシュされるようになる。
という仕組みです。
自社サービスの9割以上を占める静的ページはCloudFrontを導入し、
CloudFrontで対応できない「お問合せページ」などは常にオリジンサーバーへ
通信するようにしました。
結果:サイトにより1.25倍~4倍の速度向上
自社の通話録音サービス「YouWire」のサイト
https://www.youwire.jp
では約1.24倍速度が向上し、
自社コーポレートサイト
https://www.geekfeed.co.jp/
では約4倍速度が向上しました。
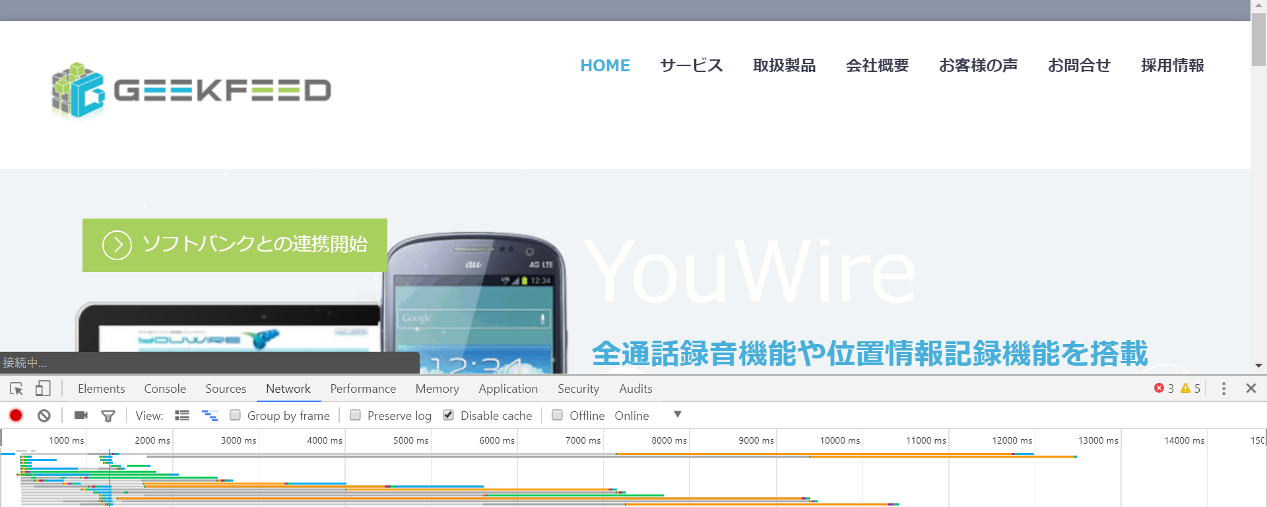
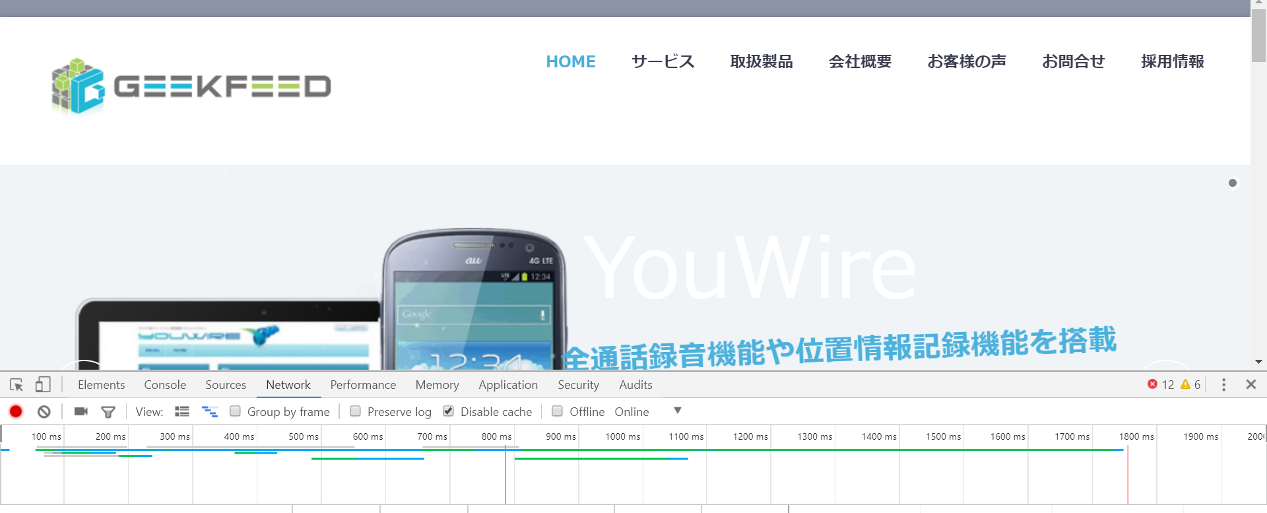
以下が自社サイトの測定結果です。
測定時にはchromeを使用して、ブラウザのキャッシュを使用しないで毎回全てのコンテンツを
取得しにいく設定で計測しています。
「YouWireサービスサイト」CloudFrontあり/なし速度比較
| CloudFrontなし 測定結果(ミリ秒) | CloudFrontあり 測定結果(ミリ秒) |
|
|---|---|---|
| 1回目 | 1310 msec | 850 msec |
| 2回目 | 990 msec | 880 msec |
| 3回目 | 810 msec | 780 msec |
| 平均 | 1036 msec | 836 msec |
「GeekFeedコーポレートサイト」CloudFrontあり/なし速度比較
| CloudFrontなし 測定結果(ミリ秒) | CloudFrontあり 測定結果(ミリ秒) |
|
|---|---|---|
| 1回目 | 5700 msec | 2020 msec |
| 2回目 | 4580 msec | 1780 msec |
| 3回目 | 12520 msec | 1750 msec |
| 平均 | 7600 msec | 1850 msec |
クラウドフロント設置前
クラウドフロント設置後
ポイント
今回の構成のポイント、メリットは、
①ランニングコストと運用コストメリットあり
元のウェブサイトはAWS上になくてもよくて、サイト自体の引っ越しもしなくてよい、
CloudFrontを利用するのみでOKなので、工数、ランニングコストに大きなインパクトがない。
また、サイト更新の運用をほとんどかえなくてよいという点
②セキュリティ強化を実現
WordPressでできた公開サイトのログインページはキャッシュもせず、
オリジンサーバーにも飛ばさないという設定をすることで、
ログインされて変更されるという心配が大幅に減る。
ほぼ静的ページ運用になるという点で以前よりセキュリティが強化されました。
また、CloudFrontの設定で、国指定のアクセス許可/拒否ができ、
サービス対象となる国のみに公開することで不要なアタックをブロック
できるという点でもセキュリティが強化されました。
③レスポンスが向上した
CloudFrontというCDNを利用したため、サイトのレスポンスが向上した。
特に元々重い、多くのコンテンツデータを持っていたサイトでは効果的。
④可用性が向上した
VPSで運用していたときはよく応答なし状態になっていたが、
CloudFrontにシフトすることで可用性が上がった。
と言えます。
逆に注意しなければいけない点はCloudFrontはトラフィック課金要素があるため、
超大量にアクセスがあるとそれに応じて料金があがるという点です。
まあ、これは注目されたという理由で本当にアクセスが増えているのであれば、
サイトにアクセスできないというよりも良いとは思います。
それでは、具体的にどのような設定をするかの説明と、他に検討して没になった構成の
説明を次回にしたいと思います。
- 2023年ギークフィードが評価されて表彰されたことの振り返りとアピール - 2023-12-24
- Linuxコンソールで、本番、ステージング、テスト環境を混同しないための4つの工夫 - 2023-09-13
- Amazon Linux 2023を触ってみて質問がありそうなことをまとめてみました。 - 2023-03-22
- AmazonLinux3じゃなくってAmazon Linux 2022 (AL2022) だってさ。 - 2022-01-31
- 【祝:月間PV6万越え】2021年のギークブログ大賞を発表します。 - 2022-01-10
【採用情報】一緒に働く仲間を募集しています