- こんにちは。 ギークフィードでエンジニアをやっているNkawaKです。 バックエンドのテストコードは書いたことはあっても、 フロントエンドのテストコードは経験がない方も少なくないのではないでしょうか。 本記事ではVitestというモダンなテストフレー
-
- 今回はReact.jsを勉強したい初学者が、この記事を読めば簡単にアプリケーションの作成とテンプレートなレイアウトが作れるようになるまで導いていきたいと思います。 最終的に以下のようなレイアウトのアプリが作成ができるようになります。
- こんにちは。 エンジニアのNkawaKです。 最近ではAmazon Connectを使った弊社サービスのSylphinaや音声認識エンジンの認者など、 Reactを使ってサービスのUIを開発しています。 本記事ではReactのメイン機能であるReac
- 06
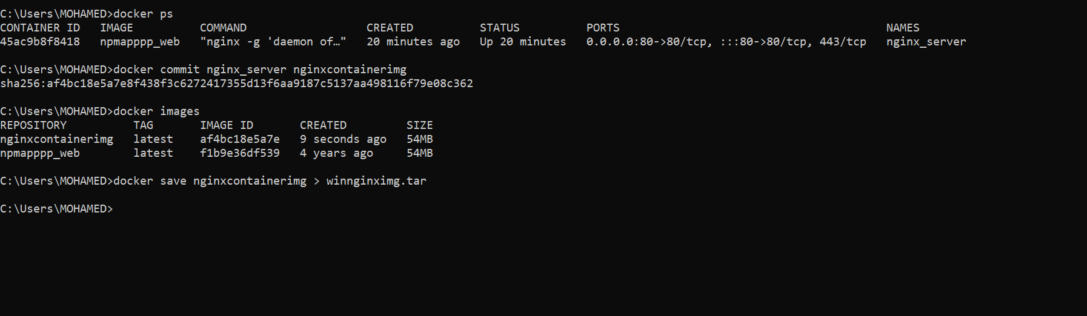
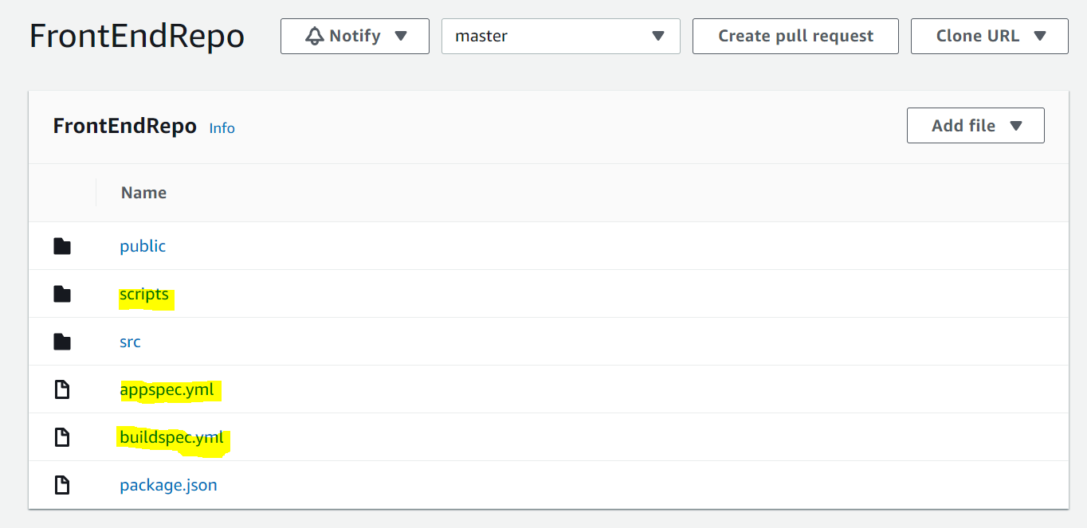
Containerizing React application on Windows10 then shipping the dockerized container to Ubuntu server for production
10月Introduction Hi everyone, this is Mohamed Alomar from GeekFeed. This blog covers the process of creating React docker container on Window - As a someone who works in the software industry, you should always expect sudden requests from your customers to make changes on their running projects, thou
-
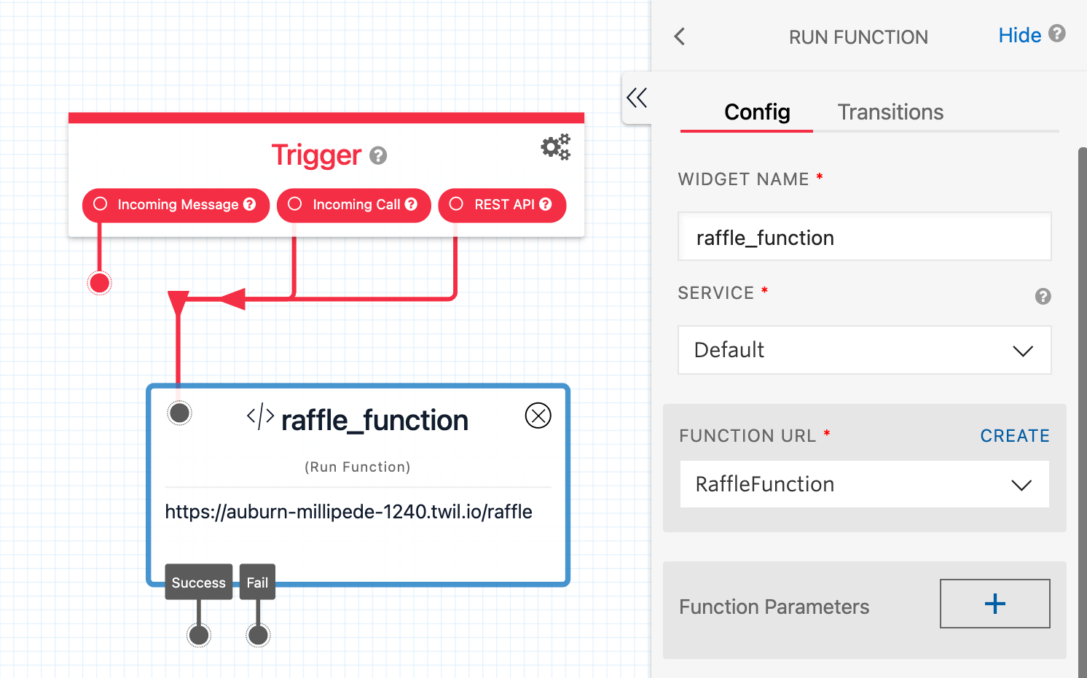
- 2020年もいよいよ師走を残すのみとなり、忘年会のシーズンとなってまいりました。 今年は情勢も鑑み、中止あるいはWeb飲み会という形で忘年会を企画するようなケースも多いのではないでしょうか。 さて、忘年会といえばやはり宴会ゲームはつきものです。 弊社では2018年に
エンジニア募集

Asterisk13CLI_チートシート

CentOS7_チートシート

カテゴリー
月別で見る
- 2025年4月 (3)
- 2025年3月 (1)
- 2025年1月 (2)
- 2024年12月 (34)
- 2024年11月 (1)
- 2024年10月 (1)
- 2024年9月 (4)
- 2024年8月 (1)
- 2024年7月 (2)
- 2024年6月 (2)
- 2024年5月 (3)
- 2024年4月 (4)
- 2024年3月 (2)
- 2024年2月 (6)
- 2024年1月 (4)
- 2023年12月 (37)
- 2023年11月 (2)
- 2023年9月 (3)
- 2023年8月 (6)
- 2023年7月 (1)
- 2023年6月 (2)
- 2023年5月 (2)
- 2023年4月 (3)
- 2023年3月 (7)
- 2023年1月 (1)
- 2022年12月 (8)
- 2022年11月 (1)
- 2022年10月 (1)
- 2022年9月 (1)
- 2022年8月 (1)
- 2022年7月 (6)
- 2022年6月 (7)
- 2022年5月 (7)
- 2022年4月 (5)
- 2022年3月 (16)
- 2022年2月 (2)
- 2022年1月 (11)
- 2021年12月 (7)
- 2021年11月 (1)
- 2021年10月 (3)
- 2021年8月 (3)
- 2021年7月 (5)
- 2021年6月 (3)
- 2021年5月 (1)
- 2021年4月 (4)
- 2021年3月 (2)
- 2021年2月 (1)
- 2021年1月 (2)
- 2020年12月 (4)
- 2020年11月 (3)
- 2020年10月 (3)
- 2020年9月 (4)
- 2020年7月 (2)
- 2020年5月 (1)
- 2020年4月 (1)
- 2020年2月 (4)
- 2020年1月 (1)
- 2019年12月 (4)
- 2019年10月 (3)
- 2019年9月 (9)
- 2019年8月 (6)
- 2019年7月 (2)
- 2019年6月 (1)
- 2019年5月 (4)
- 2019年4月 (2)
- 2019年3月 (5)
- 2019年2月 (1)
- 2019年1月 (1)
- 2018年12月 (4)
- 2018年11月 (5)
- 2018年10月 (1)
- 2018年9月 (4)
- 2018年8月 (3)
- 2018年7月 (3)
- 2018年6月 (4)
- 2018年5月 (4)
- 2018年4月 (2)
- 2018年3月 (3)




![[React/TypeScript]Material-UIを使ってアプリケーションのレイアウトを作成しよう](https://www.geekfeed.co.jp/wp-content/uploads/2023/05/スクリーンショット-2023-05-30-164816.png)




Next.jsでAmazon Connectの標準CCPを埋め込み動的データを取得する方法