こんにちは、エンジニアのyokomachiです。
Youtubeでたまたま見つけた「Thumby」というゲームハードが、ガジェット好きとしてとても気になったので買ってみました。
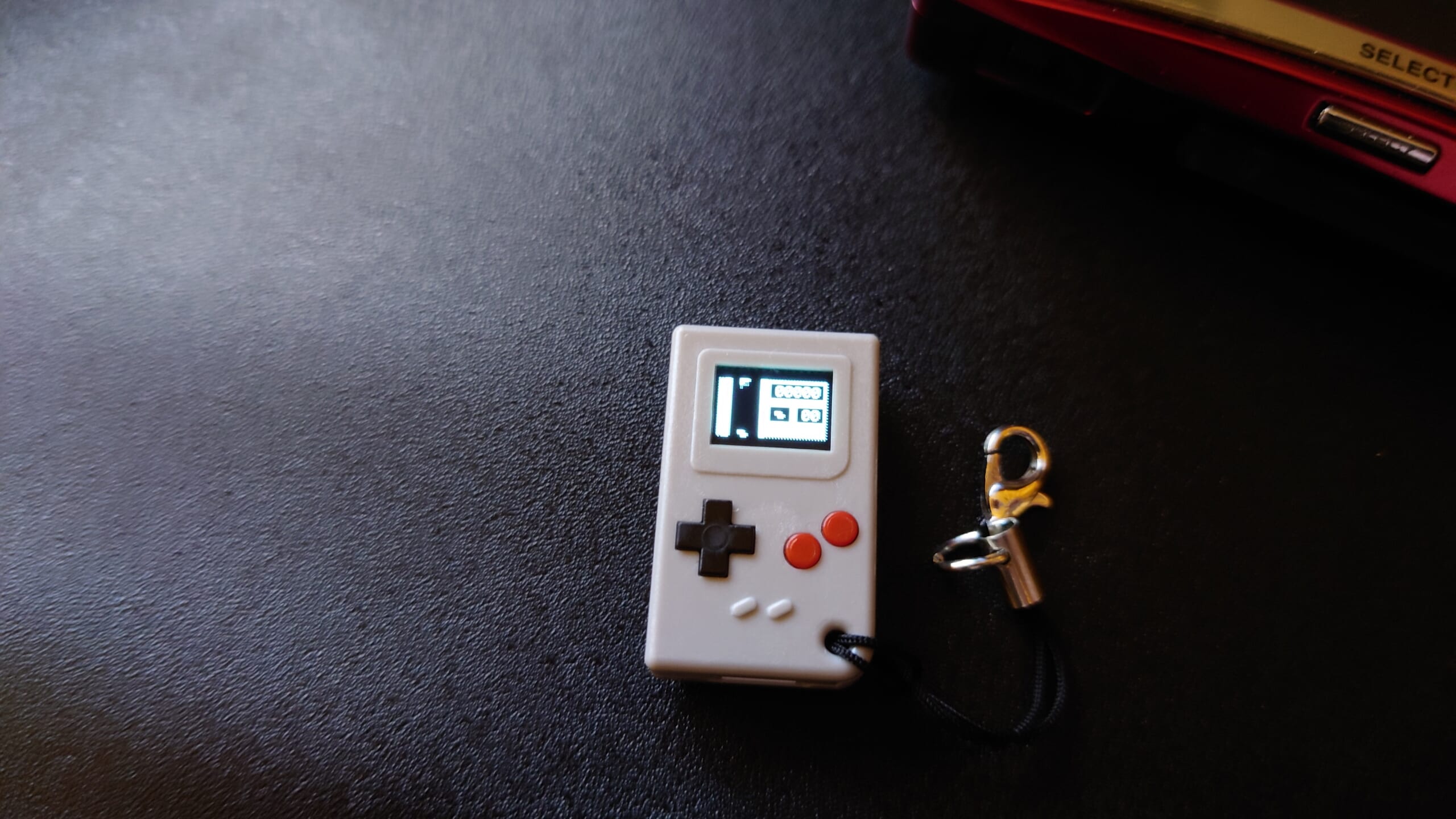
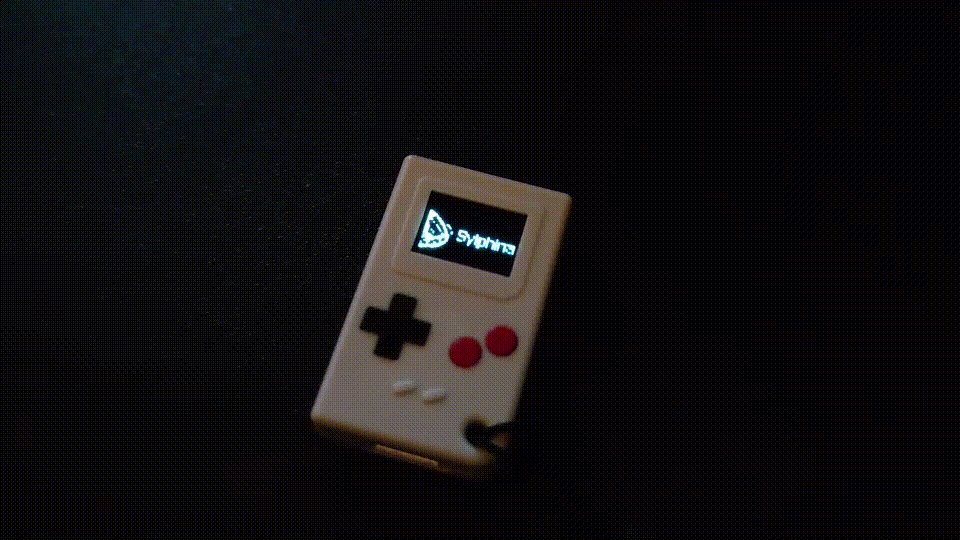
真ん中にあるのがThumbyです。
ゲームボーイミクロやマウスと比較してこの小ささです。
その名前の通り本当に親指サイズで、これが本当に遊べるのかという感じですが…
遊べるんです!!!
画像はちょっとぼやけてますが、テトリス的なゲームの画面です。
他にも下記のようなゲームがデフォルトで遊べます。
- Annelid…スネークゲーム
- Tennis…テニスというよりエアホッケーのゲーム
- Thumgeon…RPG?みたいだけど遊び方がよく分からなかったゲーム
- SpaceDebris…慣性がすごいシューティングゲーム
- SaurRun…Google Chromeで遊べる恐竜の障害物走(※)みたいなゲーム
※Chromeのアドレスバーに「chrome://dino/」を入力すると遊べるやつ
上記のほかにもThumbyをmicroUSBでPCに接続することで、有志が作成したゲームのダウンロードも可能です。
パッと見たところ、ブロック崩しや○×ゲーム、レースゲームなどが公開されていました。
ちなみにボタンは十字キーとABボタンのみ押下可能で、下部のボタンっぽいものはフェイクです。
ボタン操作はあまりに小さすぎて難しいです。指の腹だと押せないので爪の先で押す感じです。
上部には電源スイッチ、下部にはmicroUSBが接続でき、給電やデータ転送ができるようになっています。
目次
手に入れるには?
Thumbyは海外のクラウドファンディングサイトでTinyCircuitsというメーカーのプロジェクトに支援した際のリターンとして受け取ることができます。
いくつか支援プランがありますが、普通にThumbyが欲しい場合は「Thumby」のプランでいいと思います。私が購入した際は24%OFFで$19USDでした。
Thumbyは有線による通信プレイもできるので友達と遊びたい人は「Multiplayer Pack」とか、色を選びたければ「choice of color」などのプランもいいですね。クリアカラーもめちゃくちゃお洒落です。
海外サイトに抵抗ある方は日本の代行サイトで購入もできますが、そっちは結構費用が上乗せされているようです。
エディタ使ってみた
ThumbyはWebブラウザで専用エディタ「Thumby Code Editor」を使うことにより、ゲームのプログラミングも可能です。
MicroPythonで記述するので慣れている人であれば簡単にできるかもしれません。
今回はビットマップを取り込んで、動かしながら表示するだけのスクリーンセーバーみたいなものを作ってみたので、簡単にエディタの使い方を解説します。
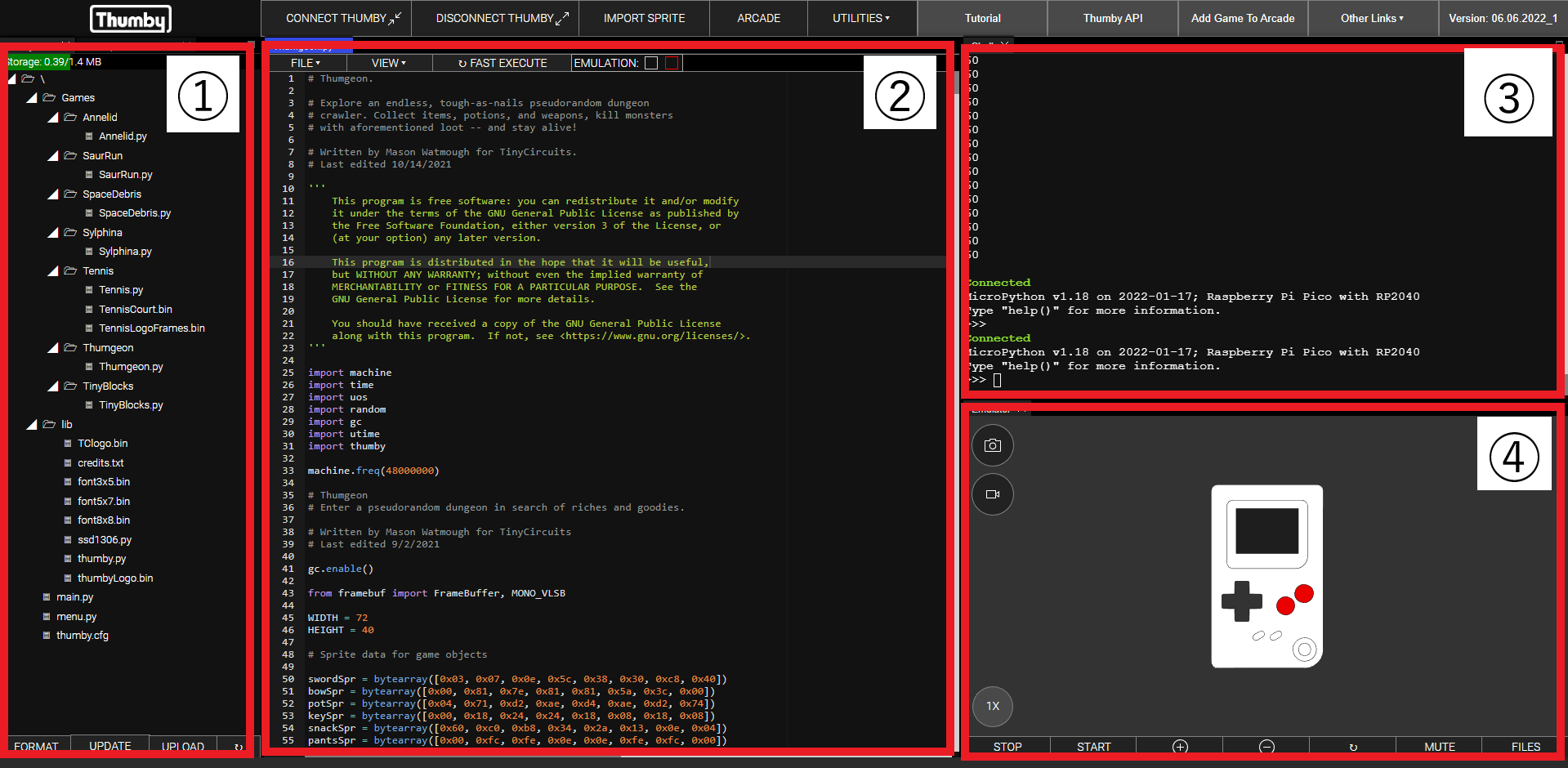
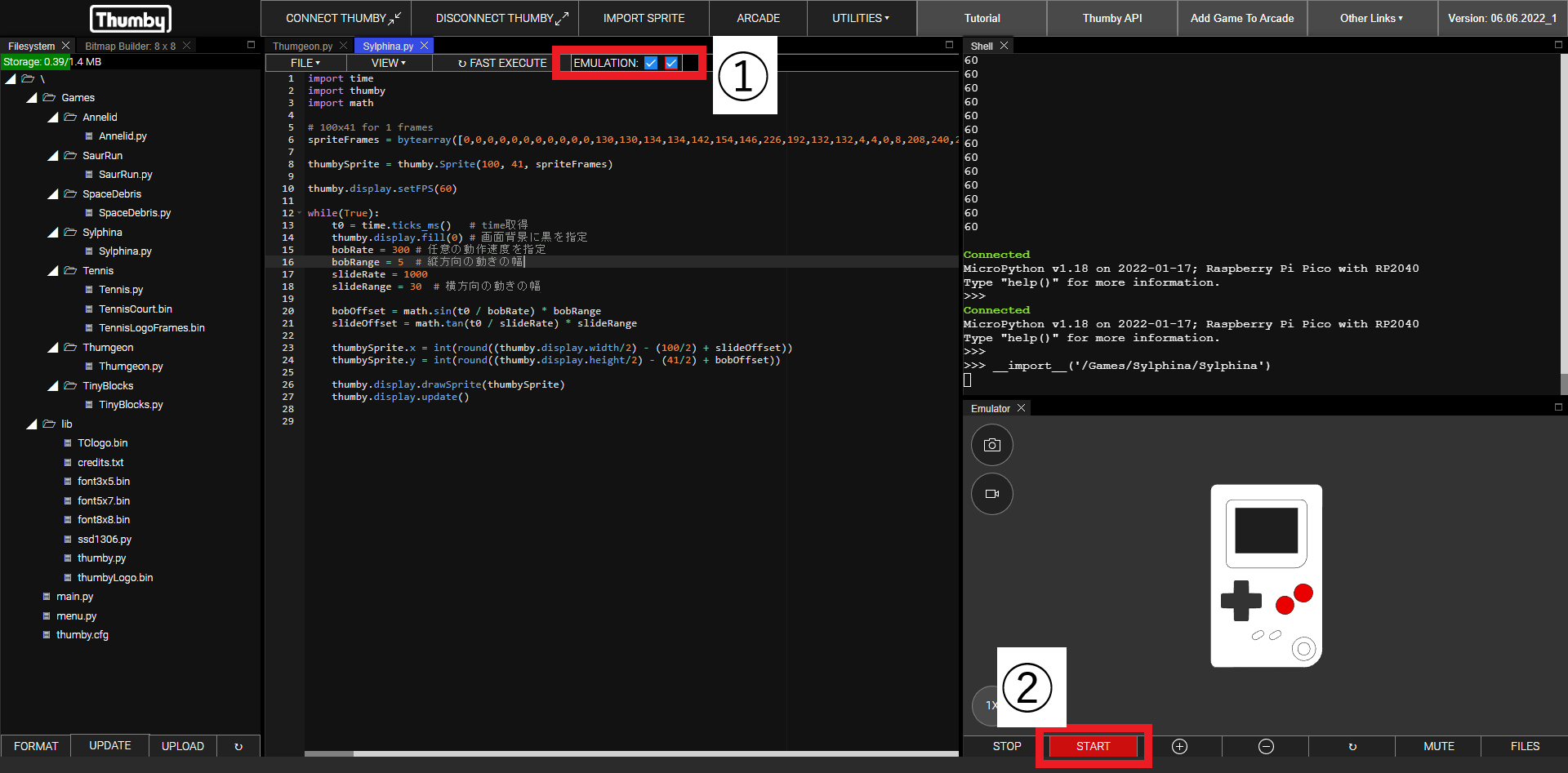
まずは画面構成です。
①ディレクトリ
Thumby内のディレクトリ構成を表示しています。
②エディタ
テキストエディタです。
③シェル
シェルです。Thumbyの接続状態や、ゲームのログが出力されます。
④エミュレータ
Thumbyのエミュレータです。
エディタで指定したMicroPythonスクリプトを実行します。
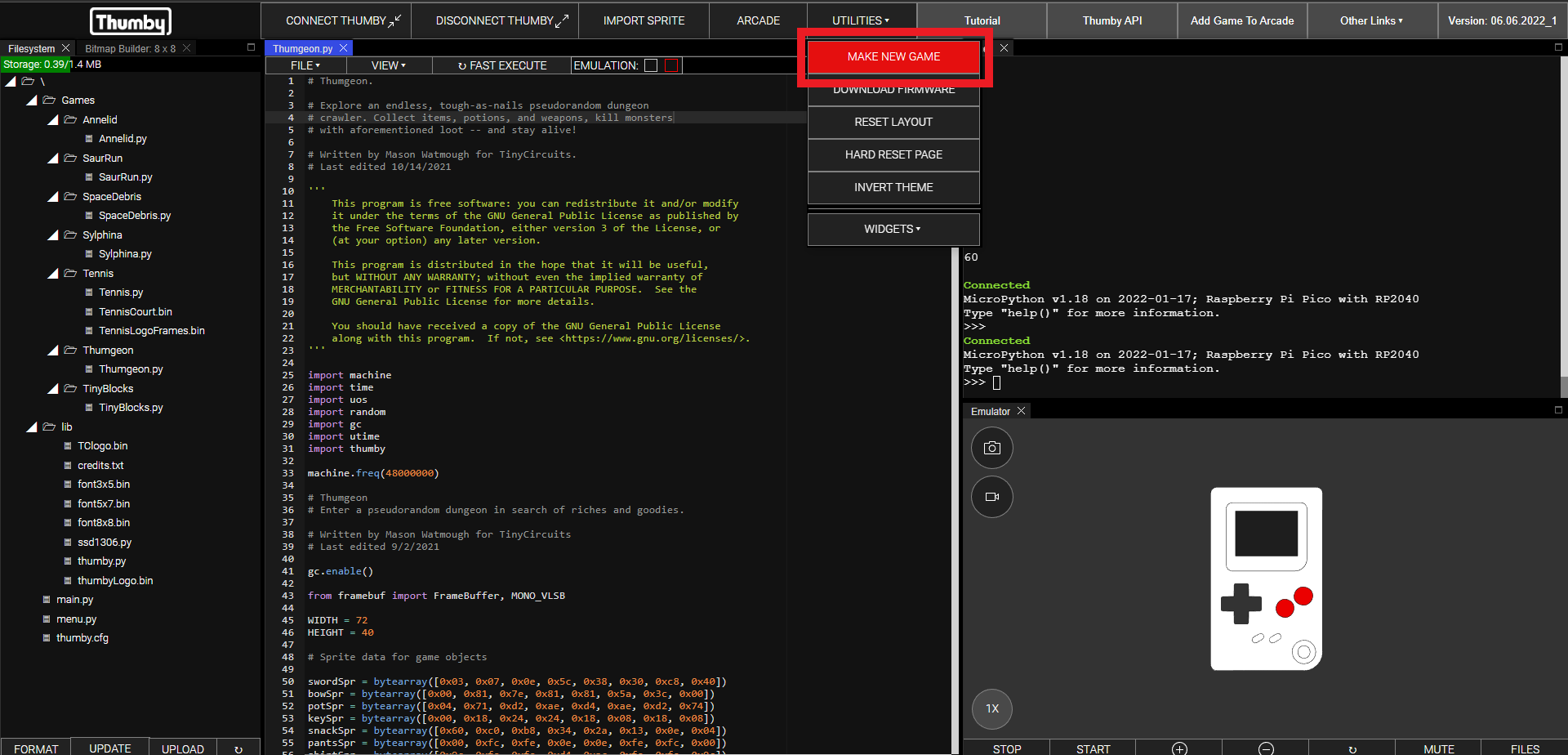
新しいゲームファイルを作成する
まずはゲームのフォルダおよびファイルを作成します。
エディタ上部の「UTILITIES」から「MAKE NEW GAME」で任意の名前を入力します。
入力した名前でゲームフォルダとその配下に空のファイルが作成されるので、そのファイルにコードを書いていきます。
また、フォルダ名はそのままThumbyのメニューでゲーム名として表示されます。
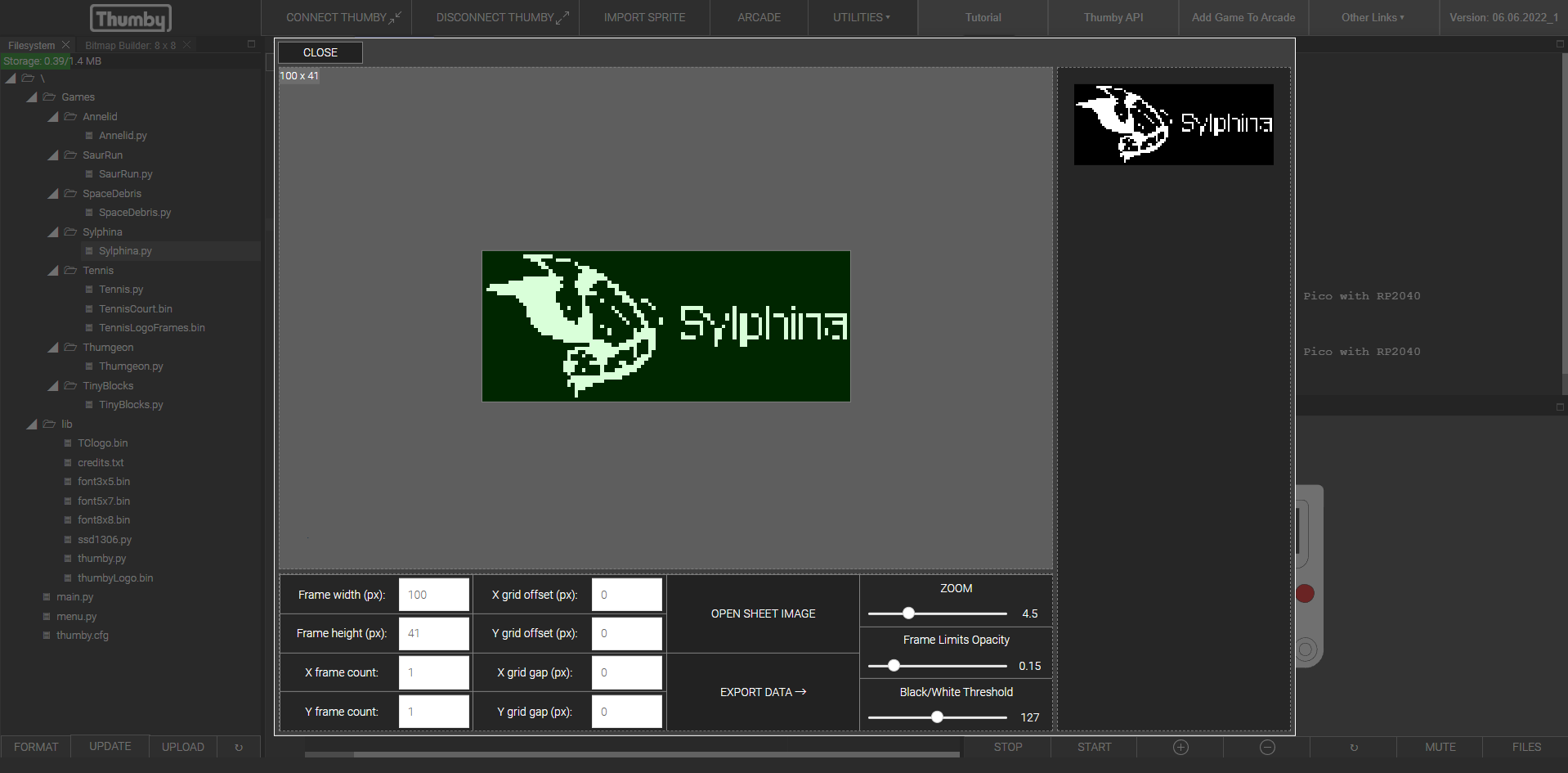
ビットマップを取り込む
表示する画像としてビットマップファイルを取り込みます。
画像と言ってもゲーム画面のドット数は72px × 40pxで、取り込める画像サイズは最大で144px × 80pxなので取り込み前に画像のサイズ調整はしておきます。
今回は弊社サービスのコンタクトセンター向けカスタムブラウザフォン「Sylphina」のロゴをぎりぎりまで縮小して取り込みました。
※「Sylphina」についてはこちらをご覧ください(露骨な宣伝)
エディタ上部の「IMPORT SPRITE」を選択するとモーダルが立ち上がるので、「OPEN SHEET IMAGE」から画像を取り込みます。
SPRITEとある通りUnityやツクールでよくある、1枚の画像を分割してアニメーションのオブジェクトを作成するのもこの画面でできます。
画像範囲を指定したら「EXPORT DATA」から「TO CLIPBOARD」を選択します。この時ビットマップをPythonのbytearrayオブジェクトとしてコードに変換してくれるので、これをプログラムに使っていきます。
処理を書く
スクリーンセーバー風に縦横にロゴを動かすのをひたすら続けるスクリプトを書きます。
ほとんどエディタのサンプルコードを流用したものです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import time import thumby import math # ---- ビットマップの取り込みでエクスポートしたbytearrayオブジェクト ---- # 100x41 for 1 frames spriteFrames = bytearray([ // 長いので省略 # -------------------------------------------------------------------- thumbySprite = thumby.Sprite(100, 41, spriteFrames) thumby.display.setFPS(60) while(True): t0 = time.ticks_ms() # time取得 thumby.display.fill(0) # 画面背景に黒を指定 bobRate = 300 # 任意の動作速度を指定 bobRange = 5 # 縦方向の動きの幅 slideRate = 1000 slideRange = 30 # 横方向の動きの幅 bobOffset = math.sin(t0 / bobRate) * bobRange slideOffset = math.tan(t0 / slideRate) * slideRange thumbySprite.x = int(round((thumby.display.width/2) - (100/2) + slideOffset)) thumbySprite.y = int(round((thumby.display.height/2) - (41/2) + bobOffset)) thumby.display.drawSprite(thumbySprite) thumby.display.update() |
エミュレータで動作確認する
それではエミュレータで動作の確認を行います。
エディタ上部の「EMULATION」にチェックを入れ(①)、右下エミュレータ画面の「START」から実行します。
動作自体は問題なさそうなので、書いたコードを保存してThumbyをPCから切断します。
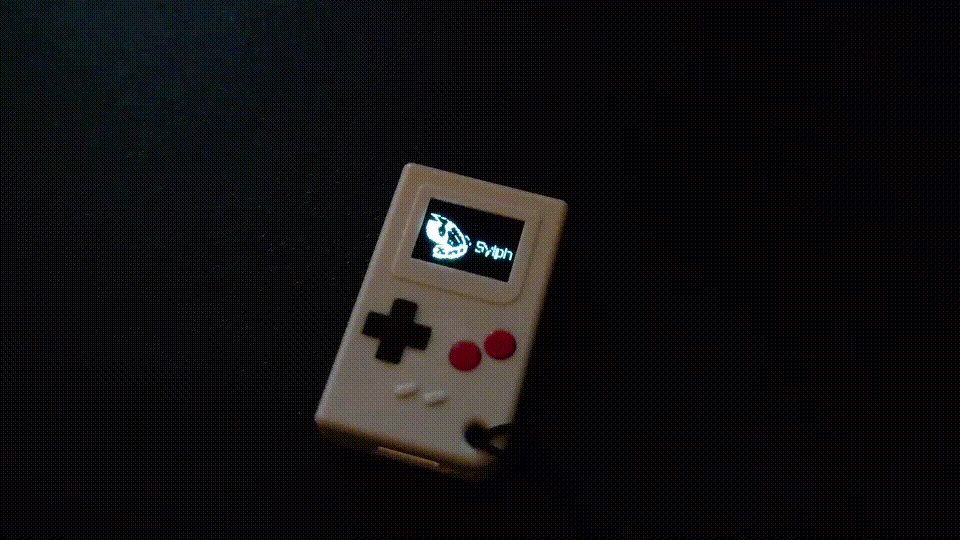
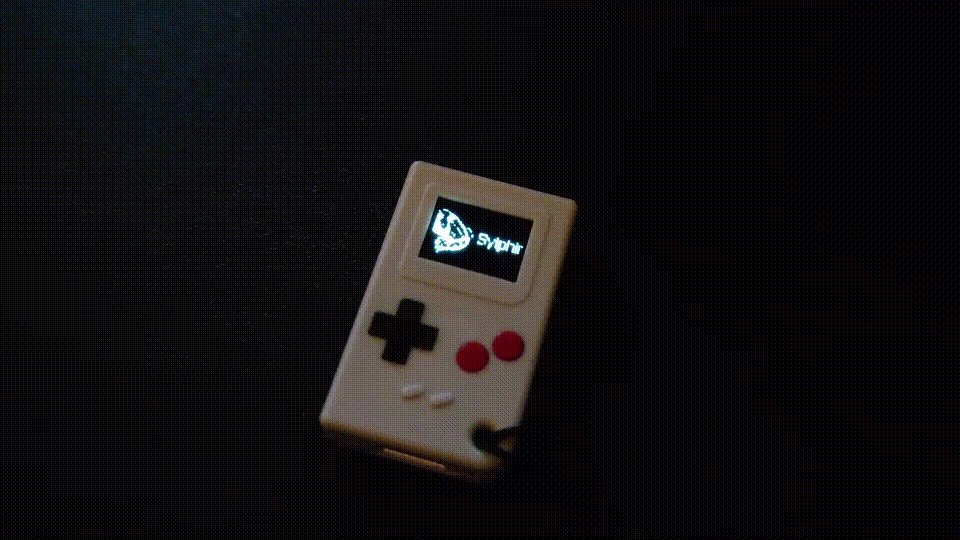
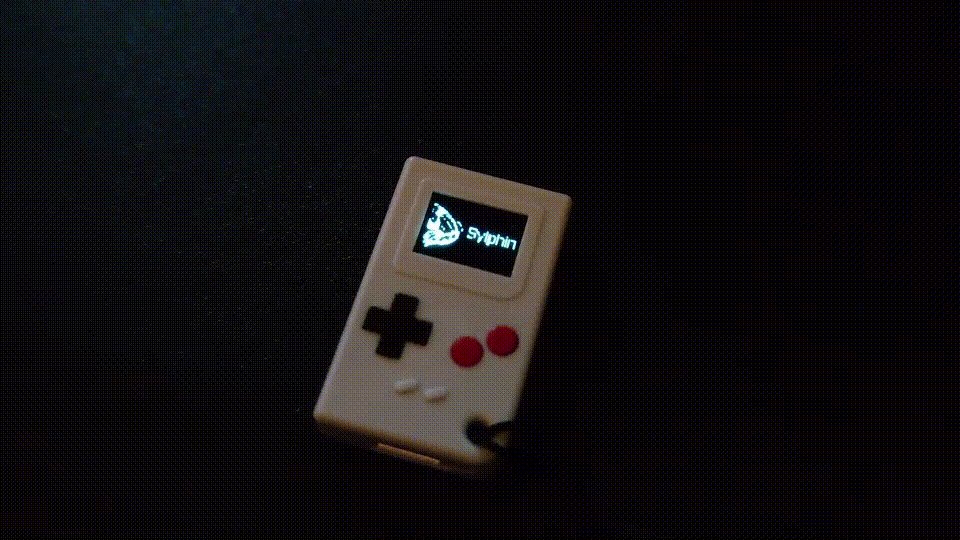
では実機で動かしてみましょう。
ちゃんと動きました!
ただ画像動かしているだけとはいえ、実機で動くとちょっと嬉しいです。
小物、ガジェット好きにおすすめ
というわけでThumbyの紹介でした。
レトロかわいいキーホルダーかと思ったら、中身も結構イケている。
ゴリゴリ遊ぶ人には向きませんが、ちょっとした暇つぶしとか話のネタとか、小物として置いておくだけでも面白いアイテムです。
いずれちゃんとしたThumby用のゲーム作ってみたいですね。
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
- Amazon Connect Tasksの手動作成と自己割り当て、タスクテンプレートを試してみる - 2024-12-07
【採用情報】一緒に働く仲間を募集しています