
こんにちは。ギークフィードのエンジニアの李です。
皆さん、figmaはご存知ですか?使いやすさとプロ向けの機能を充実していて、ここ数年業界標準にもなっているパワーフルな画面デザインツールです。このドキュメントではfigmaの中級使用者向けでいくつかの機能を紹介させていただきます。業務効率が上がるだけではなく、より標準的な方法で完成度もコミュニケーションの容易性も上がると思います。
今回の例に使ったプロジェクトは以下のリンクからご確認いただけます。
https://www.figma.com/community/file/1436286861876939459/otosampo
バリアント

音楽アプリはレコードを何個、何千個も画面に表示してする必要があります。他のアプリでもこのように画面に同じ要素を何回も出力しないといけない時は必ずあります。その時毎回新しくフレームを書きますか?それとも一つ作ってコピペしますか?そうすると修正したい時何回もそれぞれを選択して修正しなければいけなくなります。ミスや漏れができてしまうのです。そのため、figmaはコンポーネントという機能を用意しています。まず元本を作って、画面にはコピーを作って貼り付けます。変更したいときは元本だけを修正すればいいです。コンポーネントfigmaで一番重要な機能だと言っても過言ではありません。ここまでが初級利用者のコンポーネントの使い方です。もう一歩進んでみましょう。

このようにステータスによって色が変わるボタンはどうやって作ればいいでしょうか。デザインがほぼ同じで色だけが違う「確認」ボタンや「キャンセル」ボタンはどうしましょう。デザイン自体が変わる場合は?各バリエーションごとに作って、画面に配置しますか?そうするコンポーネントを使う前と同じ状態なのでは?

この時はバリアント機能を使ってみてください。
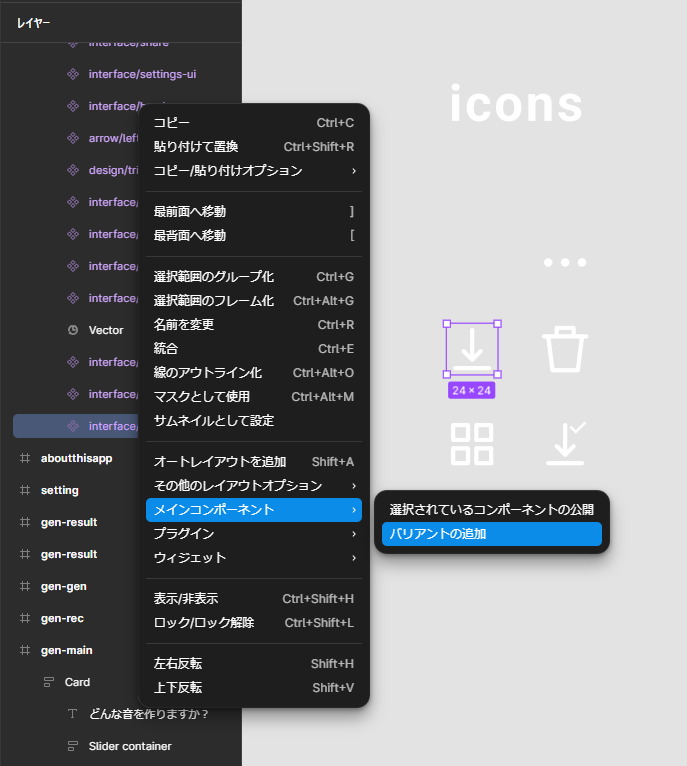
左のパネルからバリアントを追加したいコンポーネントを右クリックして、「メインコンポーネント」ー「バリアントの追加」をクリックしてください。

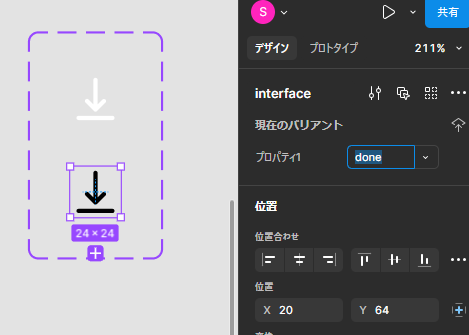
そうするとコンポーネント同じ要素がコピーされ、右のパネルからプロパティの指定ができるようになります。こちらに適切な名前を付けて、変更したいバリエーションに変更してください。この例ではダウンロードしていない→白、ダウンロード済→黒に設定します。

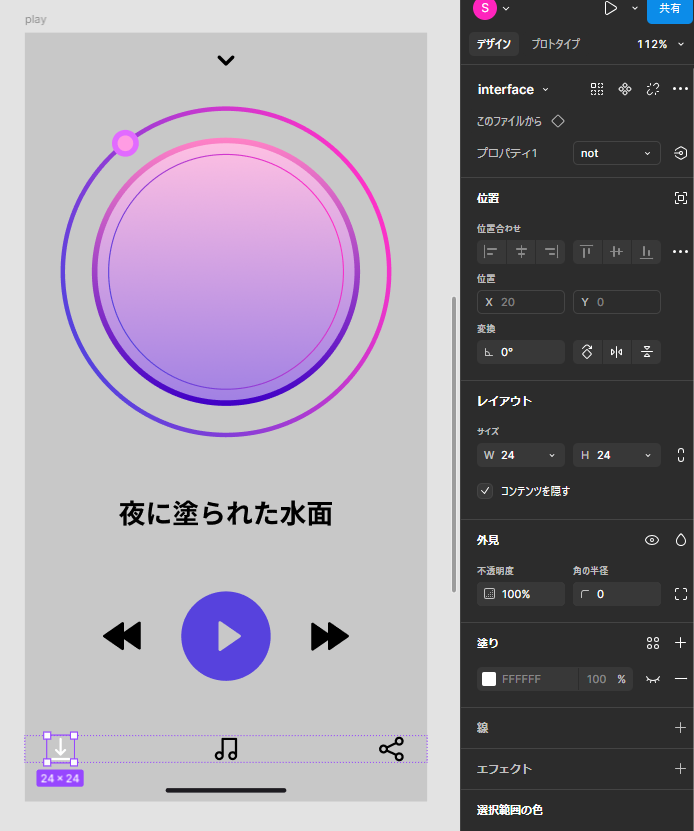
この流れで作ったコンポーネントを配置したいフレームに挿入しましょう。そうすると右側のパネルからプロパティの変更ができるようになり、変更することで手軽にデザインの変更ができるようになります。

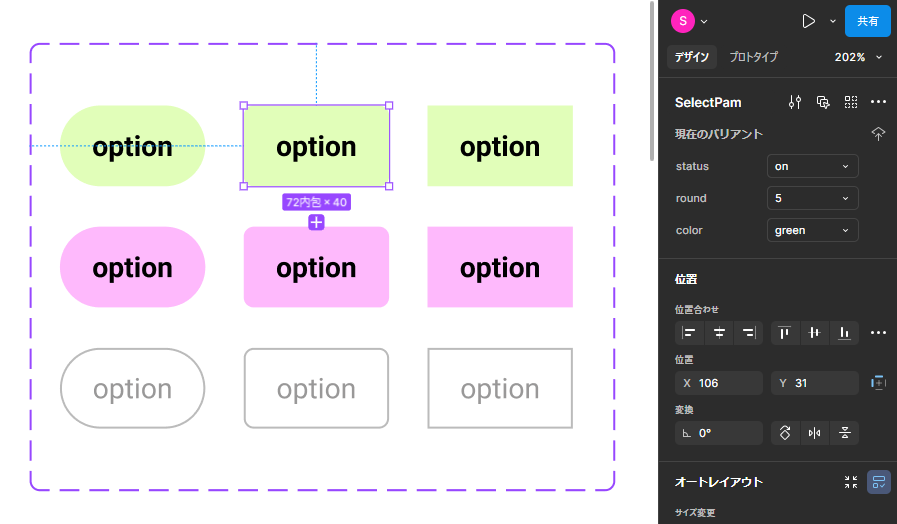
もちろんプロパティはオン・オフだけではなく何種類も追加できるのでオン・オフの場合、可能・注意・不可の場合、デザインが変わる場合などほとんどの場合が対応できます。バリアントを使うと管理に容易性は上がるのはもちろん、フロントエンド側が見てわかりやすくなったり、複数人が編集するプロジェクトで一貫的なデザインを保つことができます。コンポーネントがfigmaのアルファだとしたらバリアントはオメガだとも言える強力な機能なんです。
プロトタイプ
figmaの強みは静的デザインを作ることはもちろん、実際のプログラムのように試演ができることです。figmaはインターアクション機能も充実していますが、中級段階になって自分が必要性を感じた機能を紹介します。
スクロール

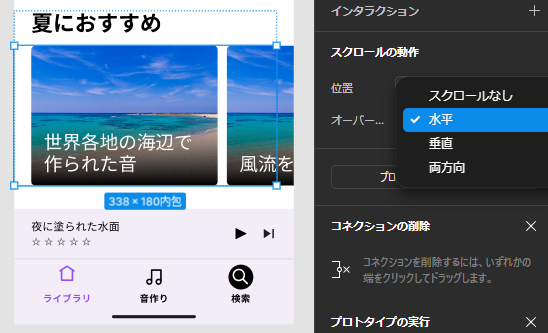
この場面でスクロールしたいのはどれ?「夏におすすめ」セクションのコンテンツのみを左右にスクロールしたいです。他のセクションは固定である必要があります。

そのとき、スクロールしたくない要素は右のパネルから「プロトタイプ」ー「オーバーフロー」を「スクロールなし」にしてください。

あと、スクロールしたい要素を「水平」にしてください。この設定でコンテンツの写真とテキストだけがスクロールできて、タイトルや他の要素はスクロールできなくなります。
モーダルのオンオフ

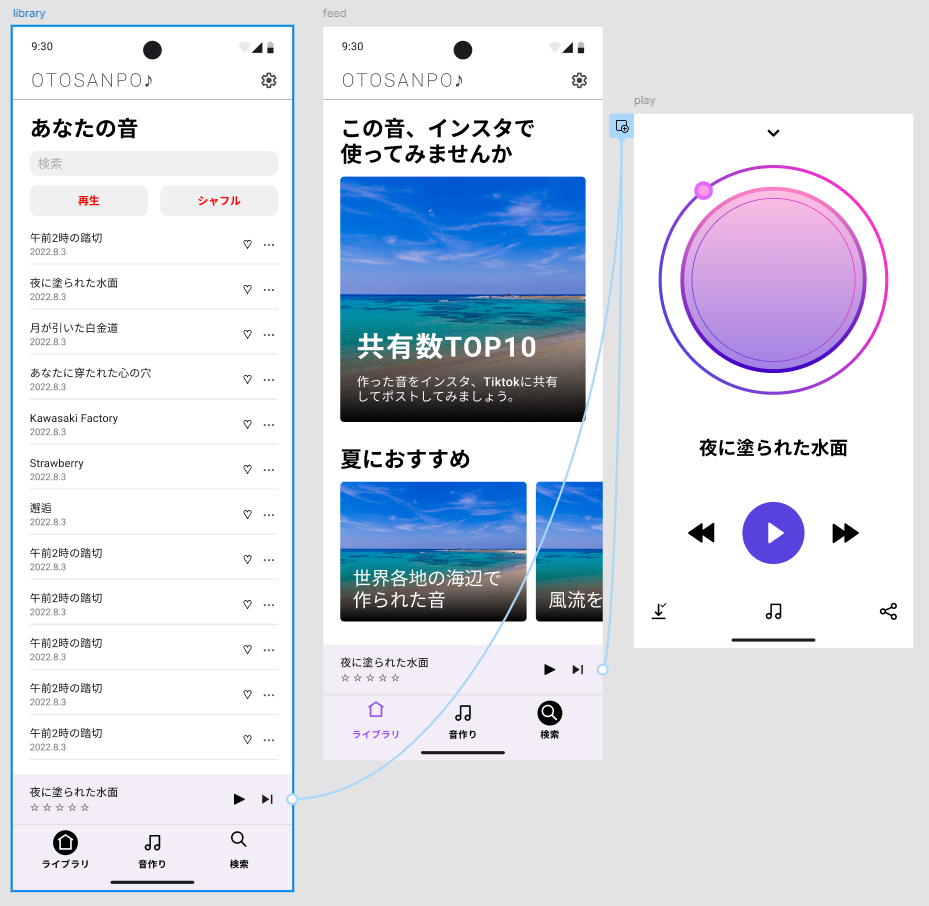
このような音楽アプリがあるとしましょう。各画面で下のミニプレイヤーをクリックするとプレイヤー画面が現れるよにしたいです。そのため、「library」から「play」へ、「feed」から「play」へ遷移するようにインターアクションを設定しました。じゃ「play」からはどうやって戻ればいいでしょうか。あれ、「閉じる」ボタンは一つしかないのに遷移してきた複数の画面に戻ることは?

ここでは遷移ではなくオーバーレイ(モーダル)を使います。
遷移する前の画面では、「インターアクション」ー「アクション」ー「オーバーレイを開く」に設定してください。

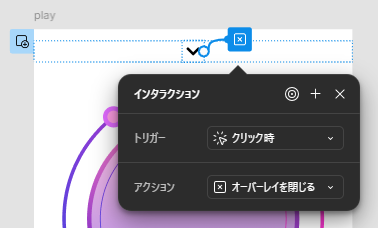
開いたモーダルは「インターアクション」ー「アクション」ー「オーバーレイを閉じる」に設定してください。この設定で、どの画面から開いたモーダルでも閉じたら元の画面に戻ることができるようになります。
まとめ
いかがでしたか?figmaはとても強力なツールで、「この機能あったら…」と思った機能は絶対あるぐらい数多い機能を実装しています。この記事で紹介した機能以外にもいい機能は山ほどあるので、ぜひ調べて試してみてください。
あと、figma communityでは自分が作ったプロジェクトを共有したり、他人のプロジェクトをクローンしていじってみたり修正してみたりすることもできます。以下は自分のコミュニティですが今回記事の例として挙げさせていただいたプロジェクトもあるのでぜひご確認してみてください。このようにいいアイデアとプロジェクトを共有し合うことでよりよくデベロップすることもできます!皆さん、一緒にfigmaにはまりましょう!
- 中級figma教室 - 2024-12-24
- 知らないと損!10秒設定して10年間使えるMacの初期設定 - 2023-12-25
- 恋人いないデベロッパーがひとりクリスマスを楽しく過ごす方法 - 2023-12-25
【採用情報】一緒に働く仲間を募集しています