こんちには、yokomachiです。
寝る時以外のほとんどの時間をPCの前で過ごしています。
リモートワークになってから外に出ることもなくなって、冗談抜きで一日18時間はPCの前にいます。
終業後はYoutubeでゲーム実況をよく見るのですが、その中でUIデザインのクイズを出題するWebサイトを実況している方がいて、結構面白そうだったのでいろいろ調べてみました。
プログラミングを勉強できるサイトはたくさんありますが、もっとラフに遊べるものもあったので、今回はそんなサイトを紹介したいと思います。
目次
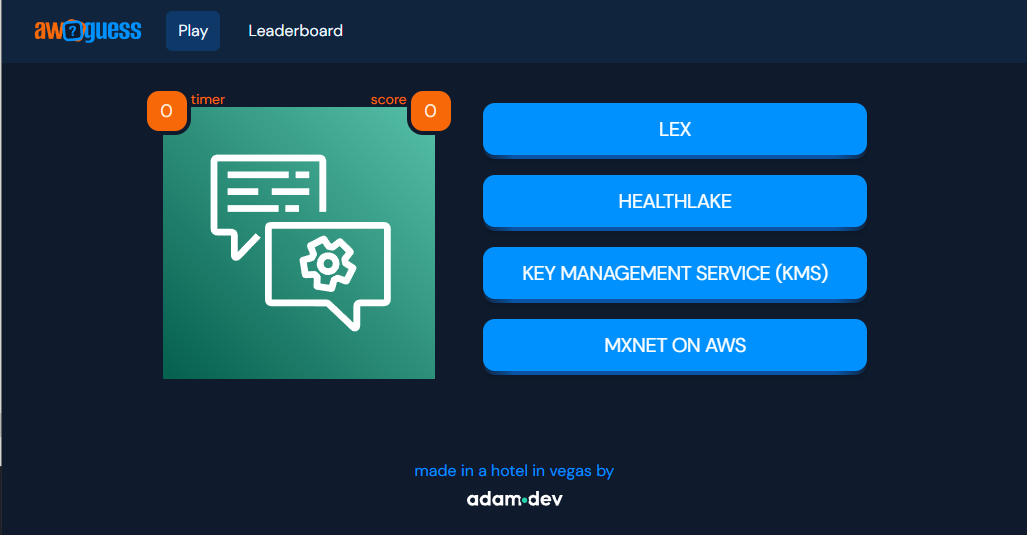
このAWSアイコンはどのサービス?『AWGUESS』
AWSのアイコンが表示されるので、それがどのサービスかを答えるクイズです。
制限時間は正答で増え、誤答で減っていくので、運が悪いと1,2問で終わってしまいます。
普段からAWSを触っていても、知らないサービスだったり、似ているアイコンだったりが多くかなり難しいです。
ところでサイトの下部に「made in a hotel in vegas by adam dev」とありますね。
AWSのコミュニティで有名なAdam Elmore氏が去年のre:Inventのときに開発したらしいです。
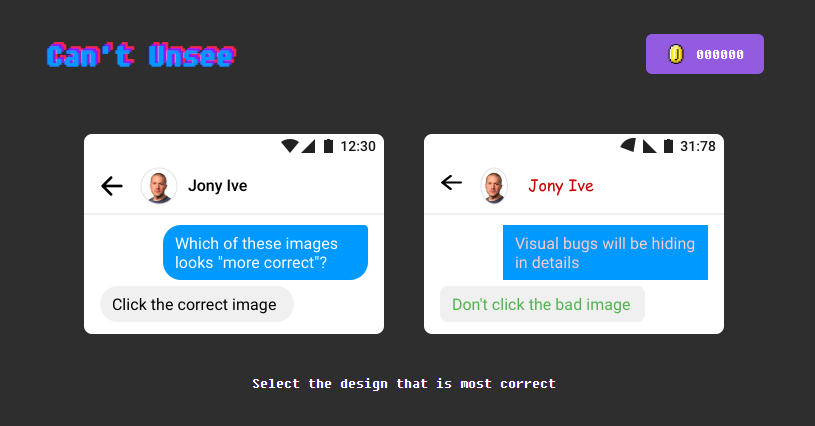
どっちのUIが適切?『Can’t Unsee』
どちらがUIデザインとして適切かを当てるクイズです。
例えば下の最初の問題の場合、左のUIが適切ですね。
最初のうちは簡単ですが、問題が進むにつれて難しくなっていきます。
最後の方は間違い探しをしたうえで、どっちがいいんだ?となること必至です。
ものによっては不正解の方がデザイン的にいいかも、と思ったりすることもありますが、よりグローバル・普遍的なデザインという観点で回答するとやりやすいです。
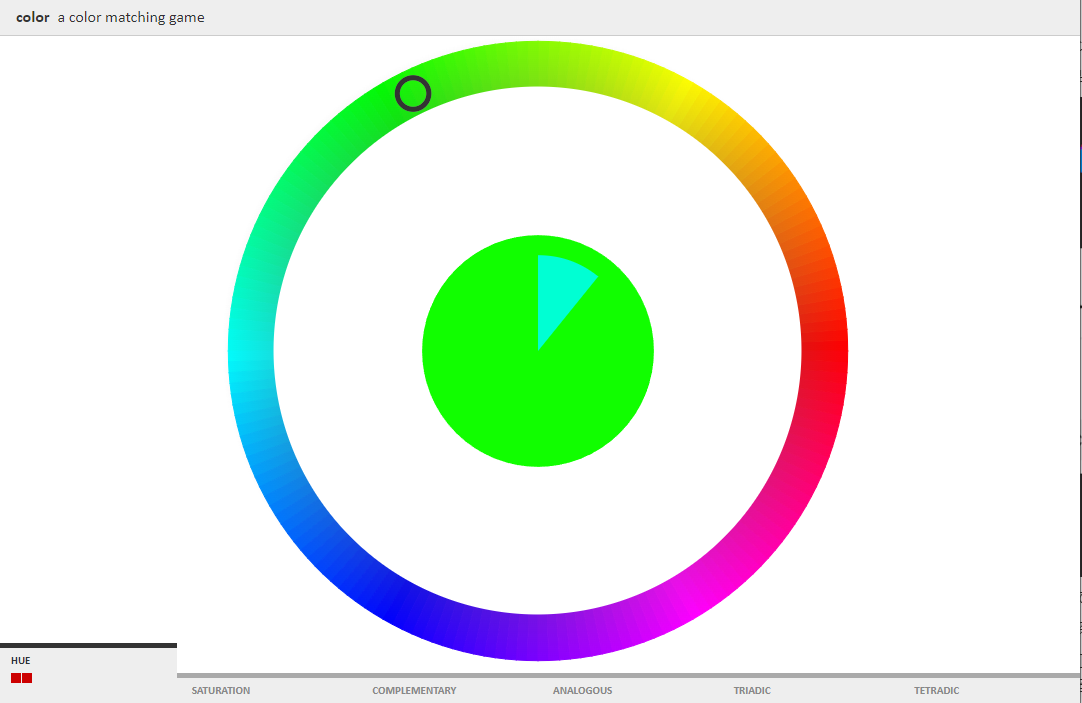
色彩感覚を鍛える『Color Game』
真ん中に特定の色が出題されるので、それにできるだけ近い色を自分で探すゲームです。
全部で6ステージあり、最初のうちは色相だけのカラーパレットから指定する形ですが、
問題が進むと明度、彩度の選択肢も増えるので、色を探す難易度が上がっていきます。
昔インテリアコーディネーターの勉強をしたときに同じようなことをやった記憶があります。
CSSをいじるときや資料作成時の色選択の感覚が鍛えられる、かも?
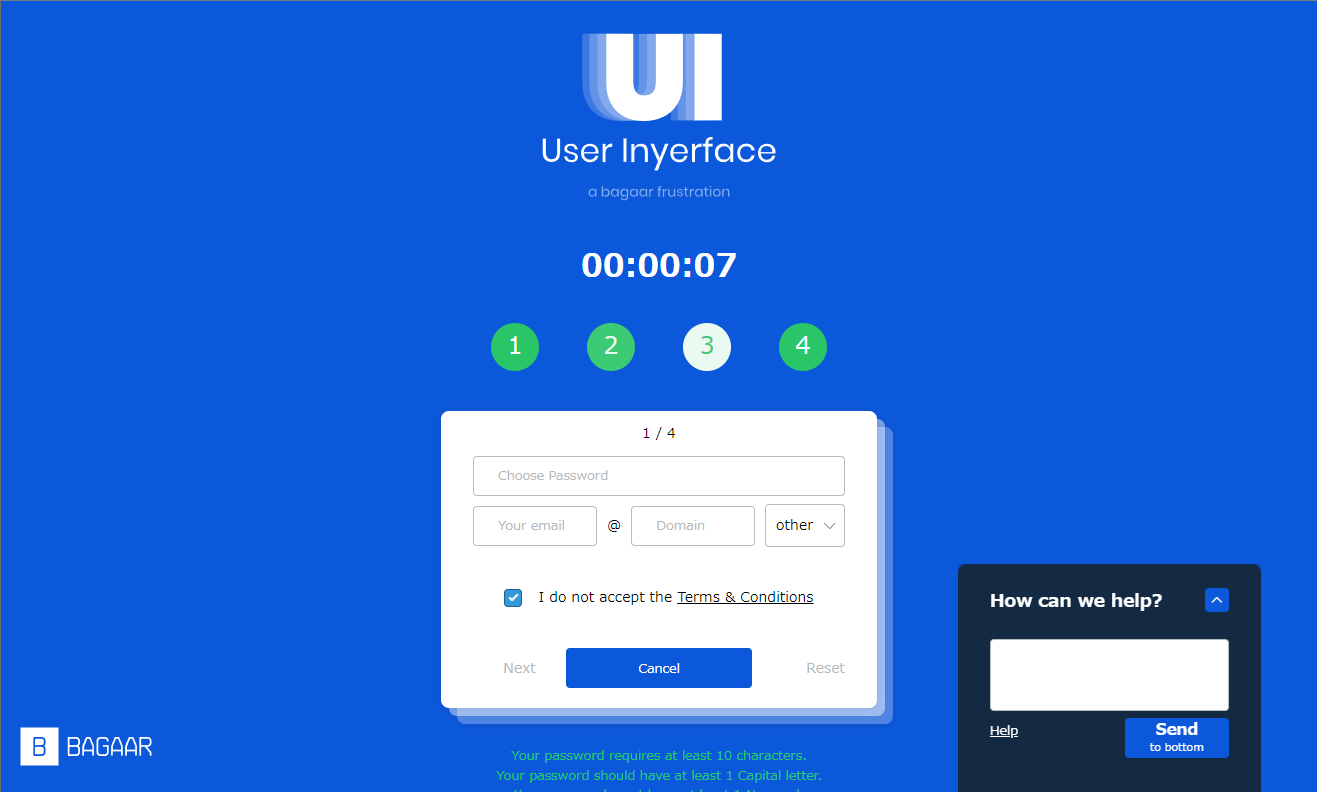
最悪なインタフェースを乗り越えろ『User Inyerface』
一時期Twitterとかでもバズったらしい、最悪なユーザーインタフェースを再現したWebサイトです。
この最悪なインタフェースの罠をかいくぐりながら、ユーザー登録に挑戦するゲームになっています。
ちなみに私は3ページ目で時間が惜しくなってあきらめました。
逆に言うとこのサイトでやっていることの反対を実践すれば、最低限使えるサイトになるのではないでしょうか?
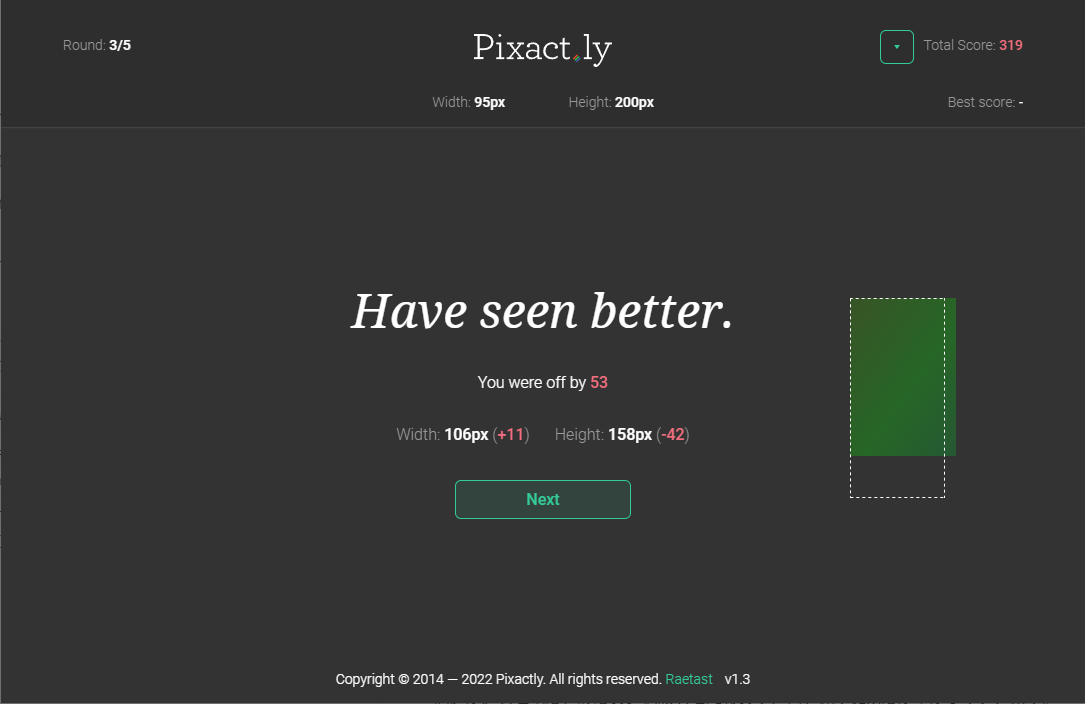
Width / Heightのピクセル感覚を試す『Pixact.ly』
指定されるWidth, Heightのピクセル値に沿って、正しい四角形を作るゲームです。
個人的には今回紹介するWebサイトの中で一番難しいです。
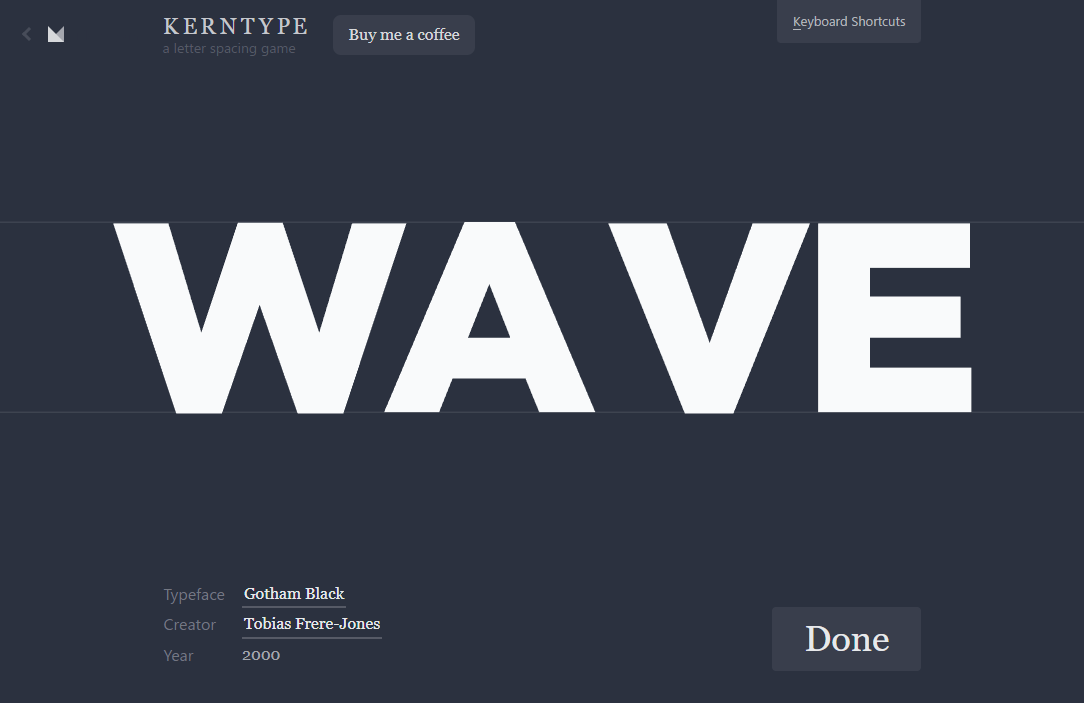
文字間隔感覚を鍛える『KERNTYPE』
文字の間隔を揃えるゲームです。
色んなフォントで文字の間隔がそろっていないリテラルが表示されるので、その間隔を揃えてあげるゲームです。
日本語のバージョンがあれば結構よかったかもしれませんね。
おわりに
というわけで主にUIデザイン中心でゲーム系サイトを紹介してみました。
あまり構えることなくいろんなジャンルのセンスを試すことができるので是非遊んでみてください。
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
- Amazon Connect Tasksの手動作成と自己割り当て、タスクテンプレートを試してみる - 2024-12-07
【採用情報】一緒に働く仲間を募集しています