こんにちは!
JQuery始めて3ヶ月。業務でも使用しつつ、現在進行系で勉強を続けているMです。
他の言語と比べると覚えることはそこまで多くないですが、いざ使ってみると
思い通りに動いてくれないことが多い。
例えばタイトルにもあるattrメゾット。選択した要素の様々な属性(href, value, class, url, など)の
指定に使える万能なメゾットですが、こればっかり使っていると想定通り動かないケースもあることを最近学びました。
今回は備忘録も兼ねて、attr()がうまく動かないときの代替メゾットをまとめます。
※使用JQueryバージョン:3.3.1
目次
そもそもattr(Attribute)メゾットは?
attrは、属性に値を設定、または設定されている値を取得するメゾットです。
現在、JQueryの最新バージョンは3.x系ですが、このメゾットはバージョン1.0から使えます。
例)
・id=testのhref属性を「/test」に設定する
|
1 |
$('#test').attr('href', '/test'); |
・id=testのhref属性を取得する
|
1 |
$('#test').attr('href'); |
attrがうまく動かないケースを再現してみた
これから、私が実際にハマった以下の不具合と、その対処法をまとめていきます
1.フォームに値が入らない
2.クリアボタンが効かない
※注:以下、記載の環境にて再現した結果となります。
・JQueryバージョン:3.3.1
・ブラウザ:Google Chrome
・OS:Windows10(64bit)
環境によっては、下記コードで問題なく動く場合もあります。
では、以下のサンプル画面でattr()が効かないケースを再現してみましょう
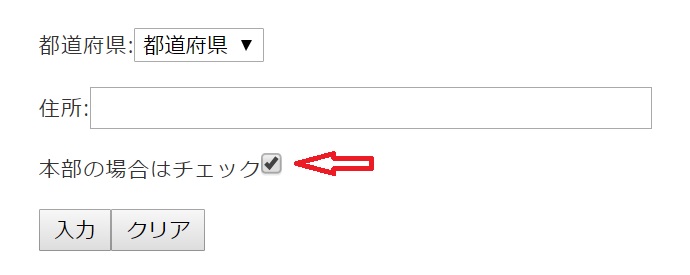
サンプル画面と、想定する動作

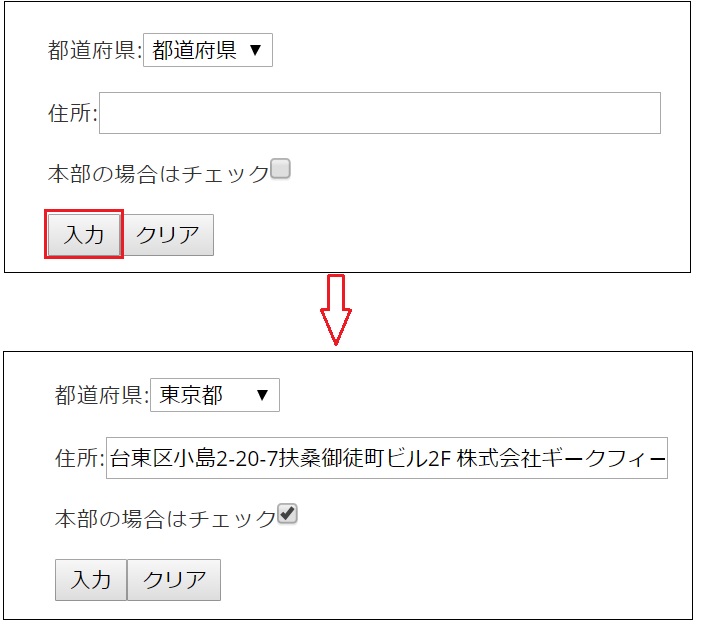
フォームに「都道府県(セレクトボックス)」、「住所(テキストボックス)」、「本部の場合はチェック(チェックボックス)」の3つの欄を用意しました。
- 住所データが表示されている部分の「入力」ボタンを押すと、赤で囲ったフォーム部分に値が入る
- クリアボタンを押すとフォームが空になる(都道府県のセレクトボックス表示は「都道府県」に戻る)
というのが想定する動作です。
HTML
・フォームとクリアボタン
セレクトボックスは全部の都道府県書くと長すぎるので省略しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div> <p>都道府県: <select type="text" id="prefecture"> <option value="" >都道府県</option> <option value="1">北海道</option> ... <option value="13">東京都</option> ... </select> </p> <p>住所:<input type="text" id="address"></p> <p>本部の場合はチェック<input type="checkbox" id="mainaddress"></p> <!--クリアボタンを押すと、フォームが空白になるようにする--> <p><button id="insert">入力</button><button id="clear">クリア</button></p> </div> |
JQuery
当初は、以下のような形でattr()を使用し、入力ボタン/クリアボタン押下時の処理を書いていました。
・入力ボタン
都道府県(セレクトボックス)には文字列「東京都」ではなく、「東京都」というデータに割り振られたvalue(=13)が入るようにしています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function(){ //入力ボタンがクリックされた時 $('#insert').click(function(){ //都道府県(セレクトボックス)にvalue(="13")を入れる $('#prefecture').attr('value','13'); //住所(テキストボックスに住所を入れる $('#address').attr('value','台東区小島2-20-7扶桑御徒町ビル2F 株式会社ギークフィード'); //ギークフィード「本部」の住所なので、チェックを入れる $('#mainaddress').attr('checked','true'); return false; }); }); |
・クリアボタン
|
1 2 3 4 5 6 7 8 9 10 |
$(function(){ //クリアボタンがクリックされた時 $('#clear').click(function(){ //各フォーム欄の値を空白にする(チェックボックスは、チェックなしにする) $('#prefecture').attr('value',''); $('#address').attr('value',''); $('#mainaddress').attr('checked','false'); return false; }); }); |
では、このコードを実行してみましょう。
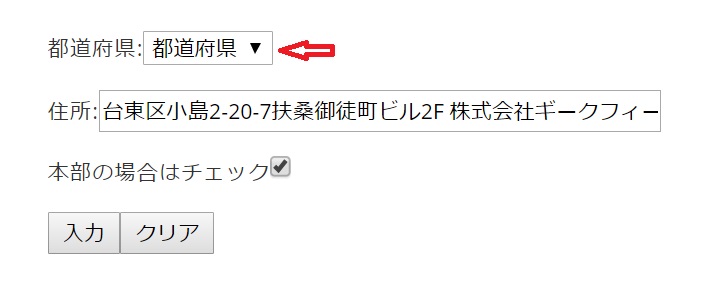
1 選択ボタンを押下します

セレクトボックスに値が入らない!
2 次に、クリアボタンを押下します
チェックボックスが未選択にならない!!
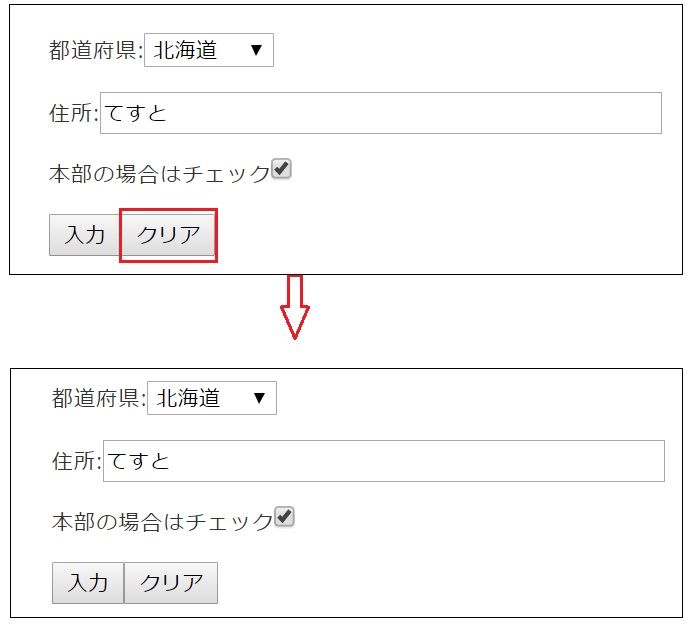
3 そして最後に、手入力で値を入れてからクリアボタンを押してみます
消えない!!!
解決策
・テキストボックス、セレクトボックス→val()を使う
・チェックボックス→prop()を使う
先程の3つの不具合は、上記の解決策で修正することができました。
原則、要素に値を入れる処理はval()、チェックボックスやラジオボタンにチェックを入れる処理はprop()で統一すると良いでしょう。
※特にチェックボックス等の処理に関しては、JQuery公式でもver1.6以降はprop()を使用することが推奨されています(http://api.jquery.com/attr/)
・入力ボタン
|
1 2 3 4 5 6 7 8 9 10 11 |
$(function(){ $('#insert').click(function(){ //都道府県(セレクトボックス)にvalue(="13")を入れる $('#prefecture').val('13'); //住所(テキストボックスに住所を入れる $('#address').val('台東区小島2-20-7扶桑御徒町ビル2F 株式会社ギークフィード'); //ギークフィード「本部」の住所なので、チェックを入れる $('#mainaddress').prop('checked',true); return false; }); }); |
・クリアボタン
|
1 2 3 4 5 6 7 8 9 |
$(function(){ $('#clear').click(function(){ //各項目の値を空白にする $('#perfecture').val(''); $('#address').val(''); $('#mainaddress').prop('checked',false); return false; }); }); |
最後に
上記attr()の不具合は、JQuery1.6バージョンアップ時の大幅な仕様変更が背景にあるようです。
現在もJQuery1.x系と3.x系を使い分ける機会は多いかと思いますが、その際は気をつけなければいけませんね。
以上、ありがとうございました!
参考:
http://js.studio-kingdom.com/jquery/
http://api.jquery.com/
- 【React】フロントエンドのテストコードを書いてみよう【Vitest】 - 2024-04-30
- Simple AWS DeepRacer Reward Function Using Waypoints - 2023-12-19
- Restrict S3 Bucket Access from Specified Resource - 2023-12-16
- Expand Amazon EBS Volume on EC2 Instance without Downtime - 2023-09-28
- Monitor OpenSearch Status On EC2 with CloudWatch Alarm - 2023-07-02
【採用情報】一緒に働く仲間を募集しています