こんにちは、最近ゲームボーイミクロを買って昔のゲームを嬉々として遊んでいる20代後半男児です。
AWSのWeb/モバイルアプリの構築サービスであるAmplifyに、昨年末新機能「Amplify Studio」がプレビュー版として公開されました。
もともとAmplifyはアプリのバックエンド構築、フロントエンドホスティング、CI/CDなどの機能を提供するサービスでしたが、
「Amplify Studio」として、Figmaのデータを連携し最小限のコーディングでアプリを構築する機能が新たに追加されました。
AWS Amplify Studio – 最小限のプログラミングでFigmaからフルスタックのReactアプリを実現 | Amazon Web Services
今回はそのAmplify Studioを使用して、Figmaで作成したデザインデータを連携してReactアプリを作成していきたいと思います。
Amplify Studioにより、WebブラウザによるGUIベースのアプリ構築、Reactコンポーネントの自動生成、データモデル定義によるAPIの自動生成など、便利な機能を一括して享受することができます。
目次
Figmaでコンポーネントを作成する
まずはReactアプリのベースとなるコンポーネントのデザインをFigmaで作成していきます。
今回は画像と単純なデータを表示することを目的に、私の好きな本を表示するだけのWebページを作ろうと思います。
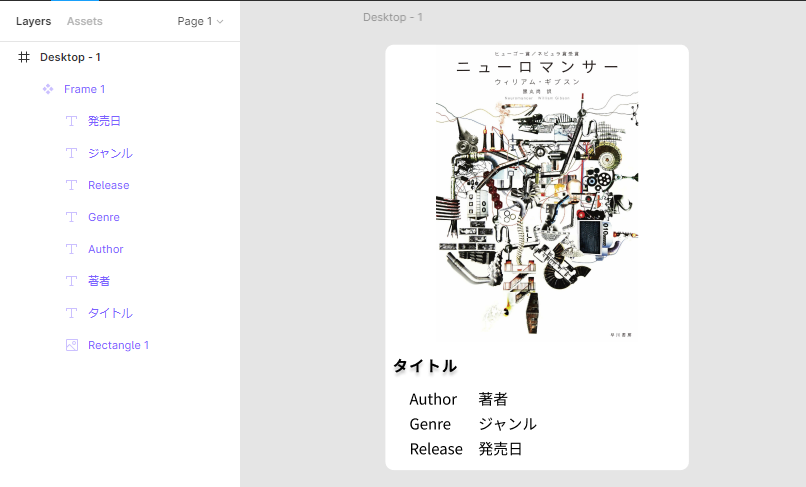
ので、ページの最小単位として、本の画像とタイトルなどの情報を表示するカードを一つのコンポーネントとして作成しました。
Figmaを使うのは初めてなのでこちらのサイトを参考にしながら作成しました。
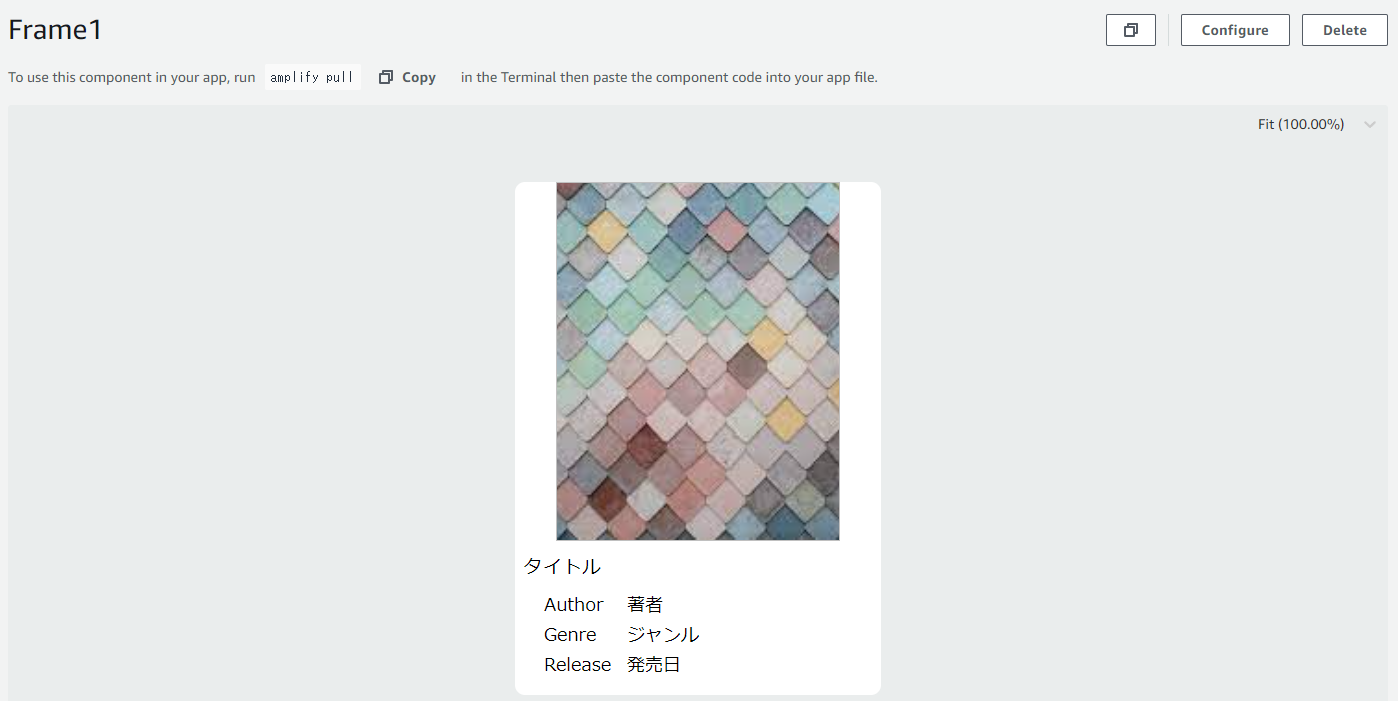
作成したコンポーネントは↓こんな感じです。
Amplify Studioの起動~Figma連携
Amplify Studioの起動
Figmaでの作業が終わったので、次はAWSコンソールからAmplifyを開いて、Amplify Studioを起動します。
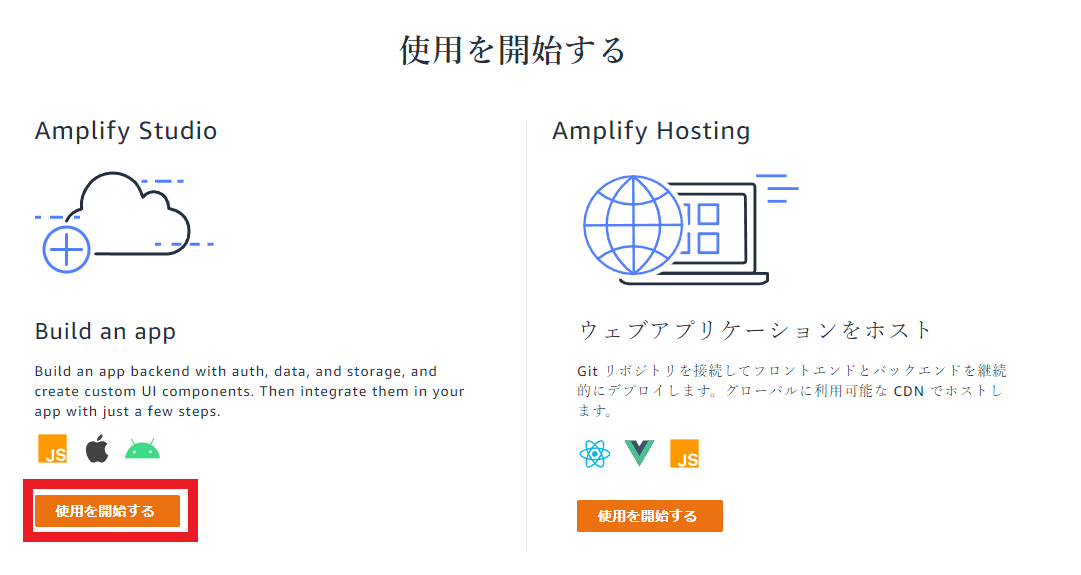
Amplifyを使うのが初めての場合は↓この画面の左側のボタンから

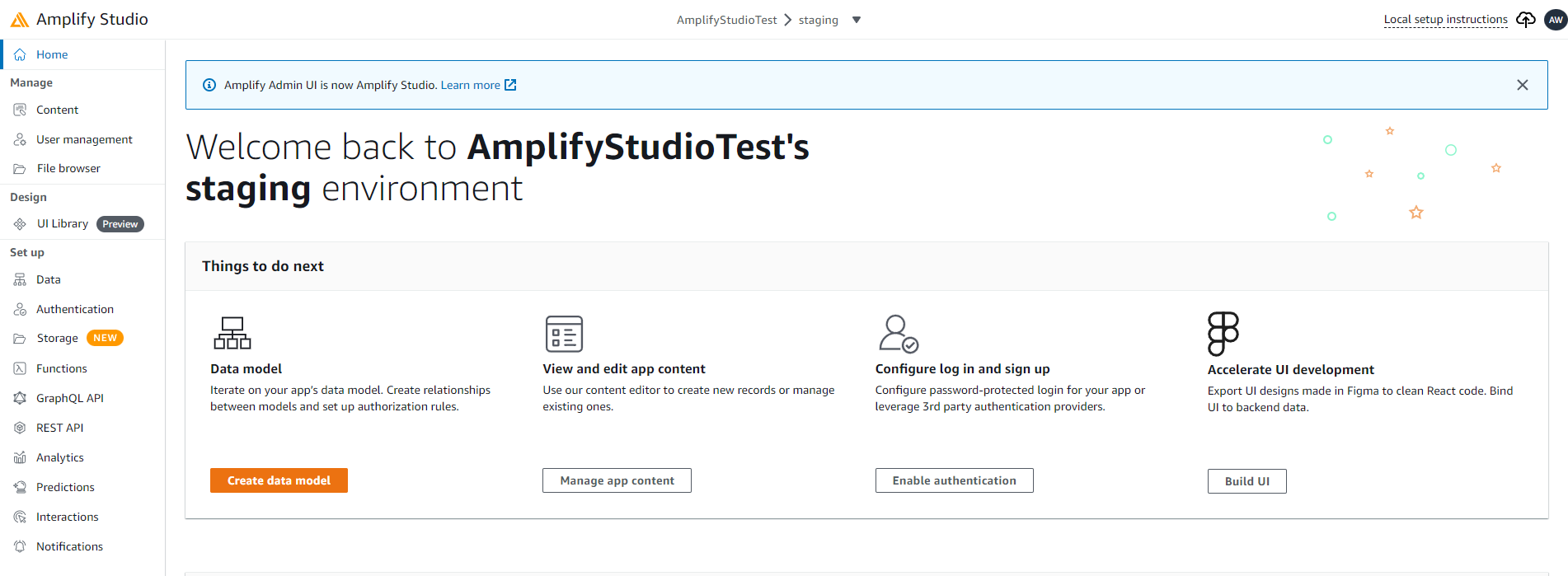
Amplifyですでにアプリケーションを構築/ホストしている場合には、↓この画面の「アプリケーションのビルド」を選択して進めます。
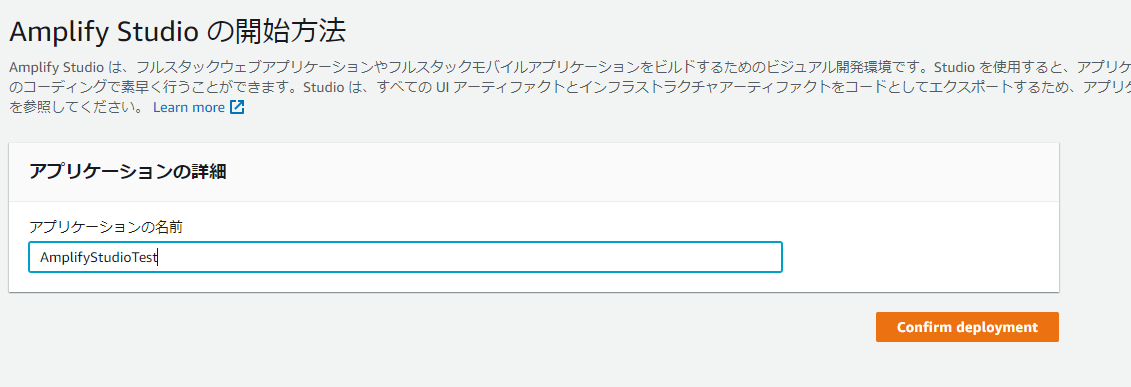
続いてアプリケーション名を入力します。
「Confirm deployment」のボタンを押すと、↓こんな画面になってバックエンドのデプロイが行われます。
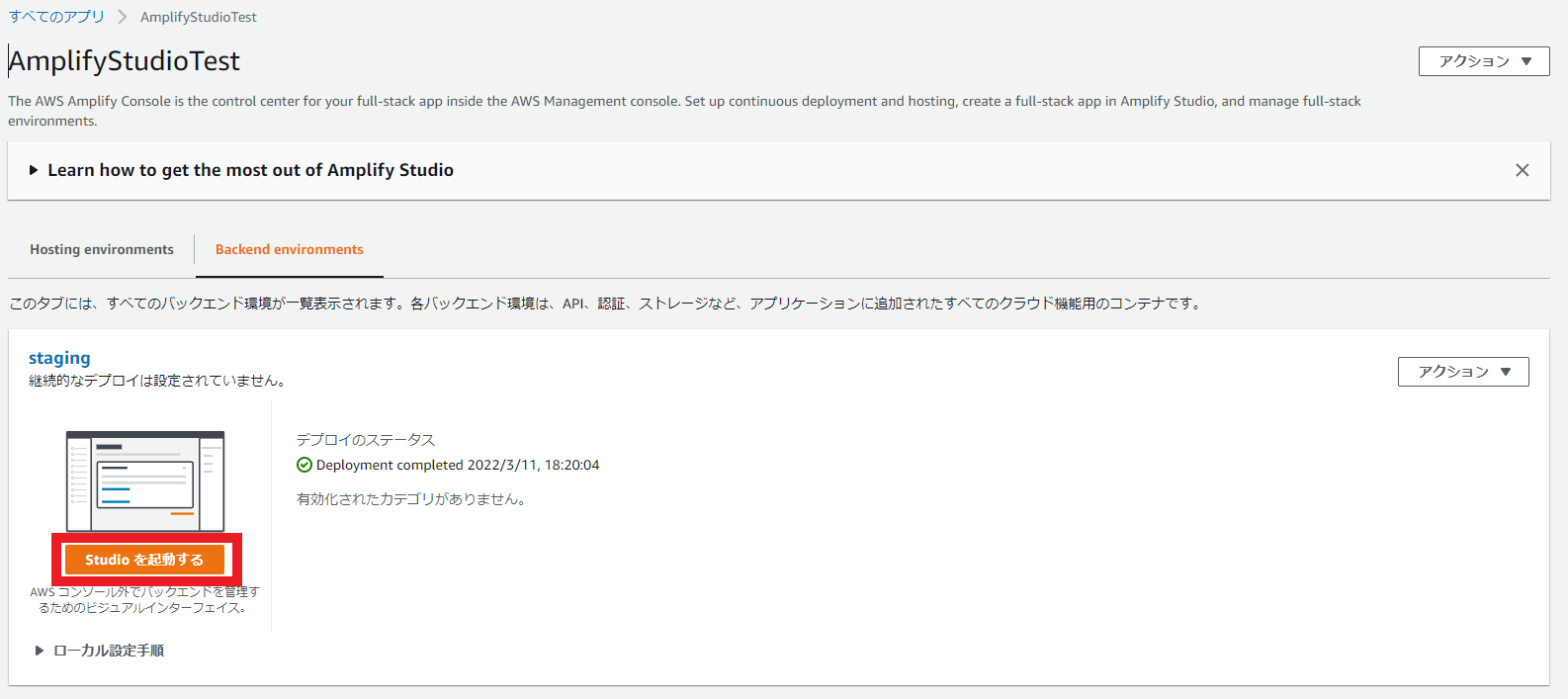
デプロイが終わると、作成したアプリケーションのバックエンドの画面になるので、「Studioを起動する」を押すとAmplify Studioの画面が別タブで開きます。
無事Amplify Studioの起動までできました。
Figmaデータの連携
Amplify Studioの起動が出来たので、今度はFigmaデータの連携を行います。
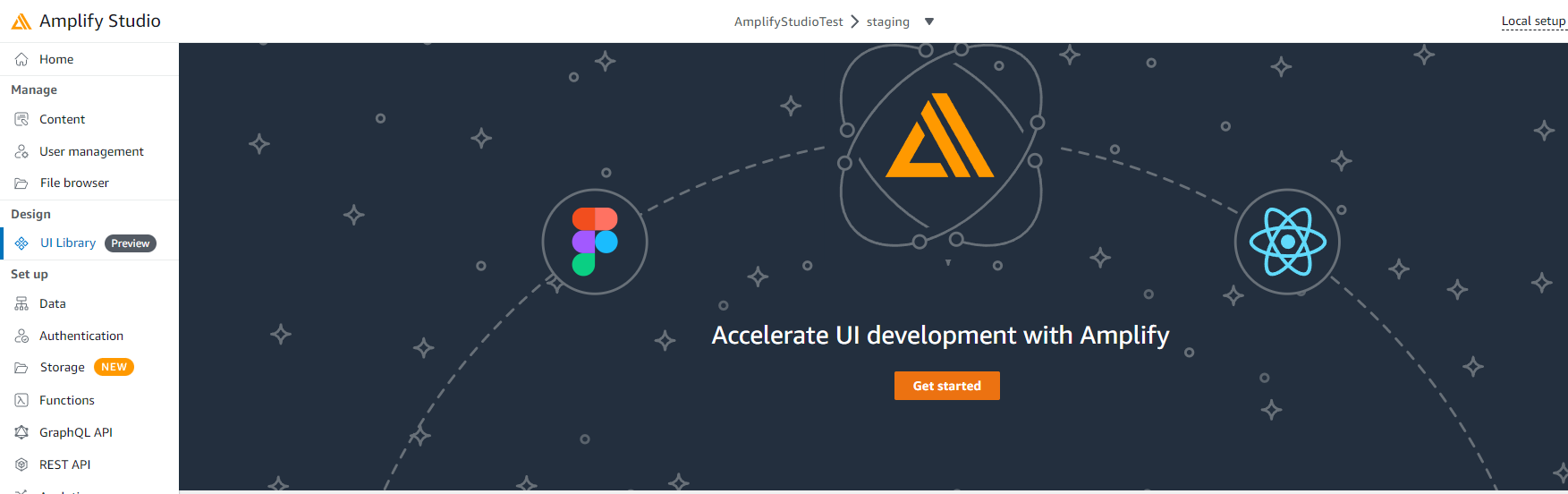
Amplify Studioのメニューから「UI Library」を選択し、「Get started」を押してFigmaの外部連携用URLを入力します。
無事Figmaデータが連携されました。
以降、FigmaコンポーネントはFigma側で編集しても、Amplify Studioの「Sync with Figma」のボタンで変更の反映ができます。
データモデル作成~コンポーネントとのバインド
データモデル作成
続いてはWebアプリに使用するデータモデルの作成を行います。
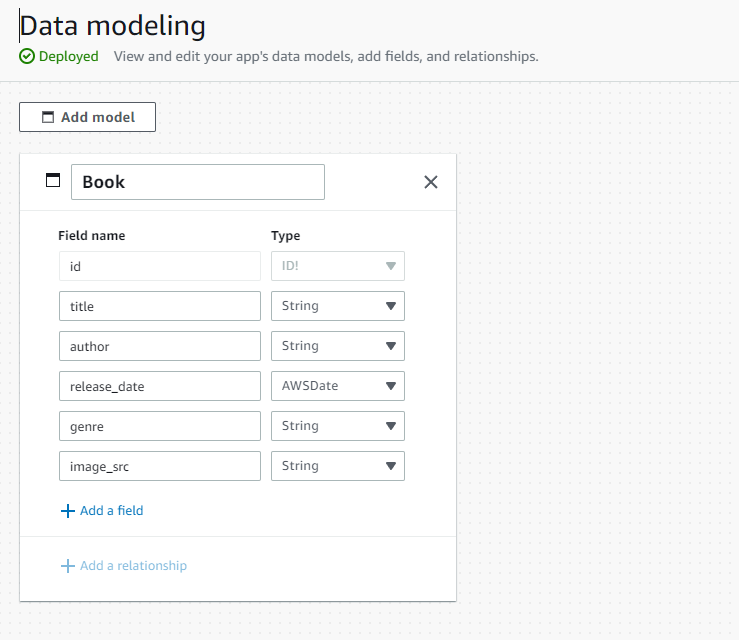
Amplify Studioのメニューから「Data」を選択し下記のようなモデルを作成しました。
データモデルを作成後、右上の「Deploy」ボタンからデプロイを行います。
↓デプロイ中の画面です。結構時間がかかりますが、この裏でDynamoDB, AppSyncなどのリソース作成が行われているのではと思います。
データモデルの作成が終わったら、テストデータの作成を行います。
Amplify Studioのメニューから「Content」を選択し、テストデータの作成を行います。
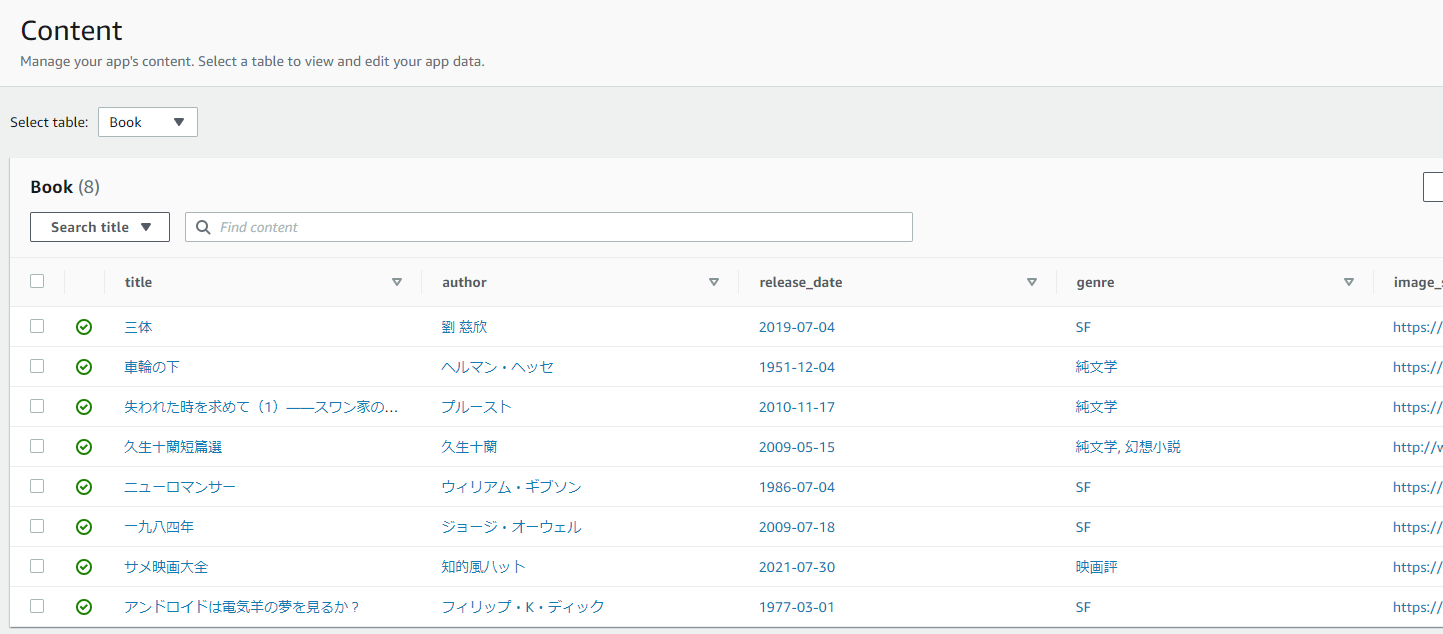
Actionメニューの「Auto-generate data」から自動作成もできますが、今回は手動でデータを作成しました。↓こんな感じです。
コンポーネントにデータモデルをバインドする
さて、データモデルができたので、どのデータをどこに表示するかのバインド設定をやっていきます。
再びメニューの「UI Library」を開き、連携したコンポーネントの「Configure」ボタンを押すとバインド設定が可能です。
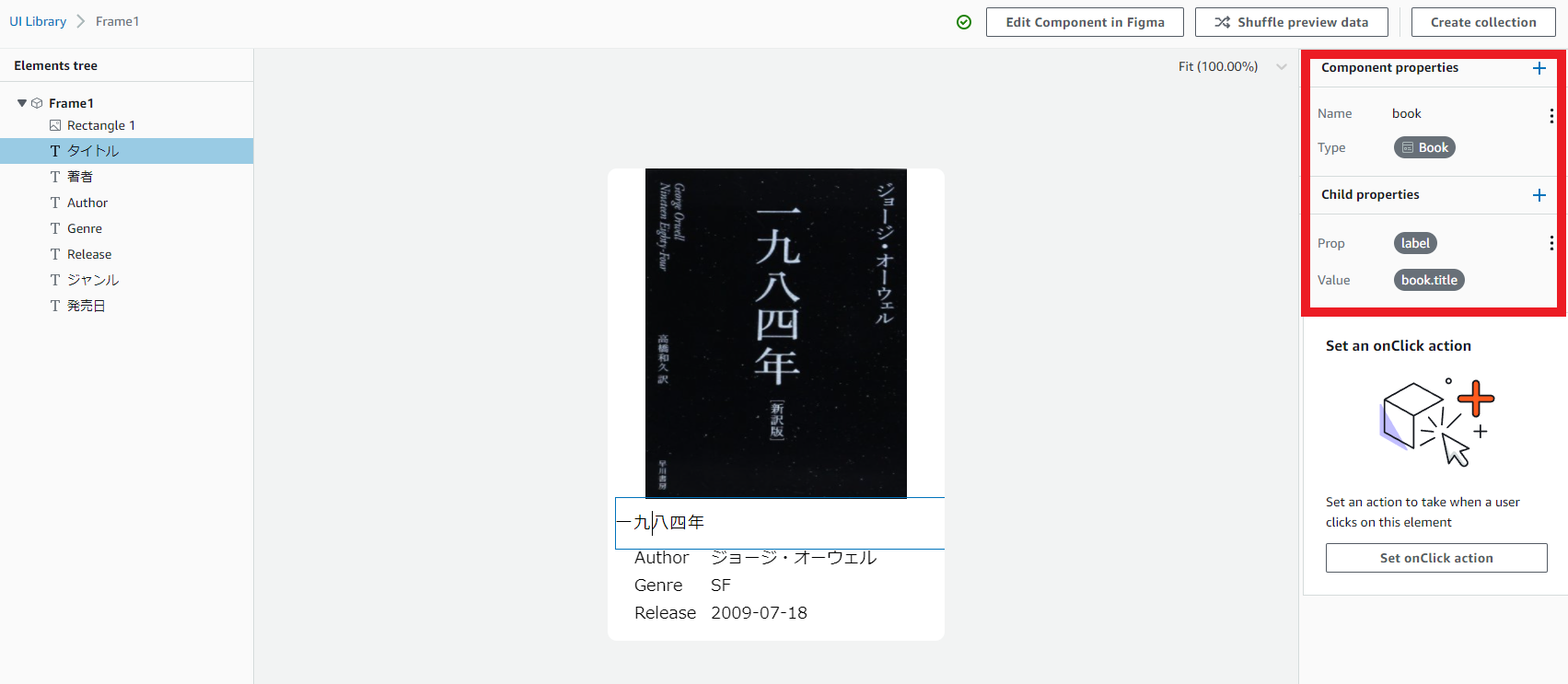
↓右側のメニューでプロパティとして設定します。設定するごとに自動でテストデータが反映されるのでわかりやすいですね。
コンポーネントのコレクションを作成する
コンポーネントへのデータバインドができたので、この時点でもReactへの変換が可能ですが、
Amplify Studioでは複数のデータを表示する際のコレクション表示のUIも自動作成してくれます。
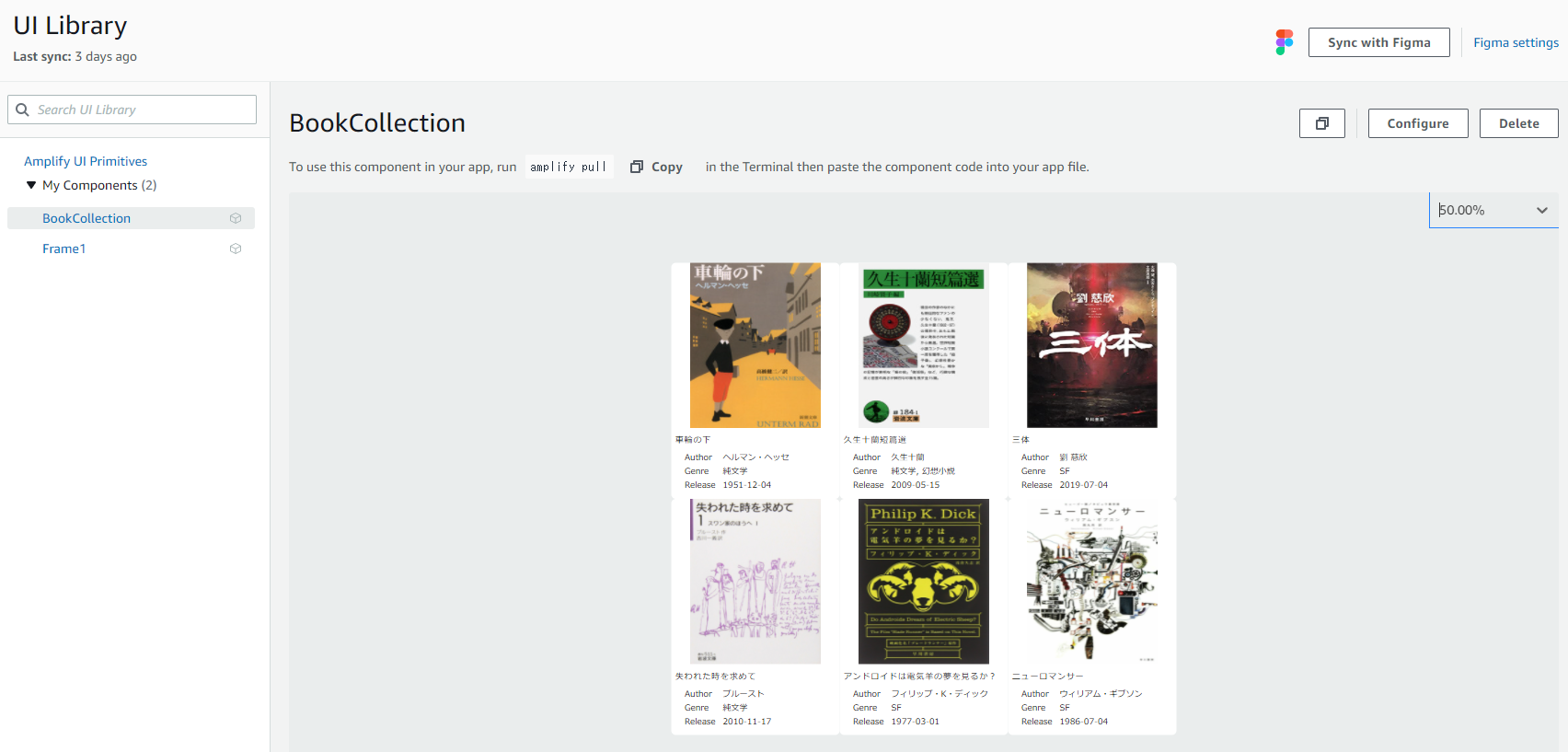
コンポーネントの「Configure」画面から右上の「Create Collection」を選択すると、以下のようにテストデータを反映して作成されます。
Reactアプリ作成~Amplifyからコンポーネントを取得する
ここからはローカルでReactアプリの作成をしていきます。
任意のフォルダにReactアプリを作成します。今回はcreate-react-appを使用します。
|
1 2 |
npx create-react-app test-amplify-studio cd test-amplify-studio |
また、Amplify CLIも使用するのでAmplify CLIやAWSプロファイルの設定は事前にしておきましょう。
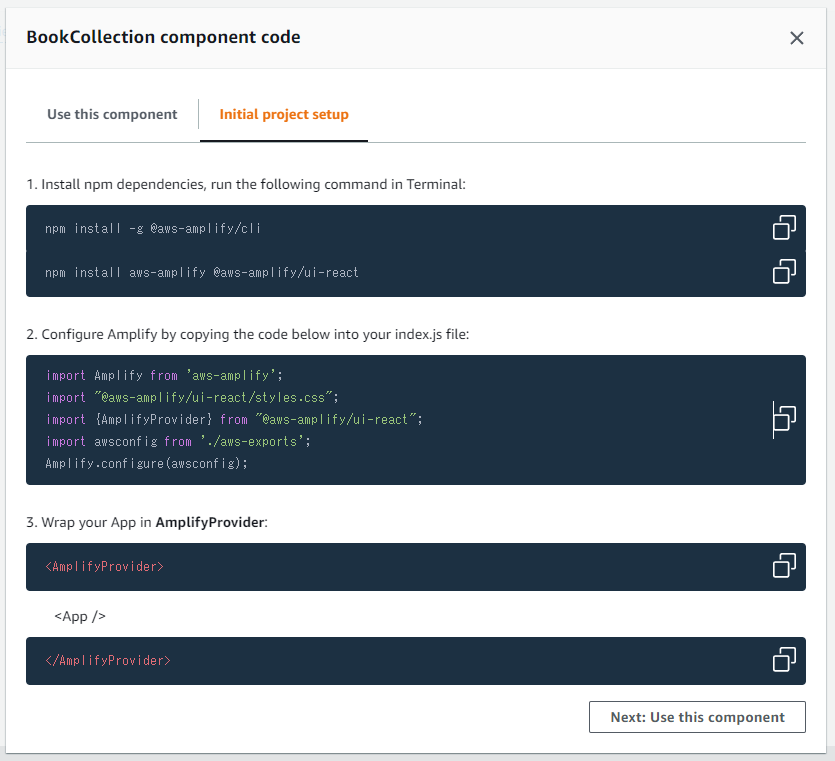
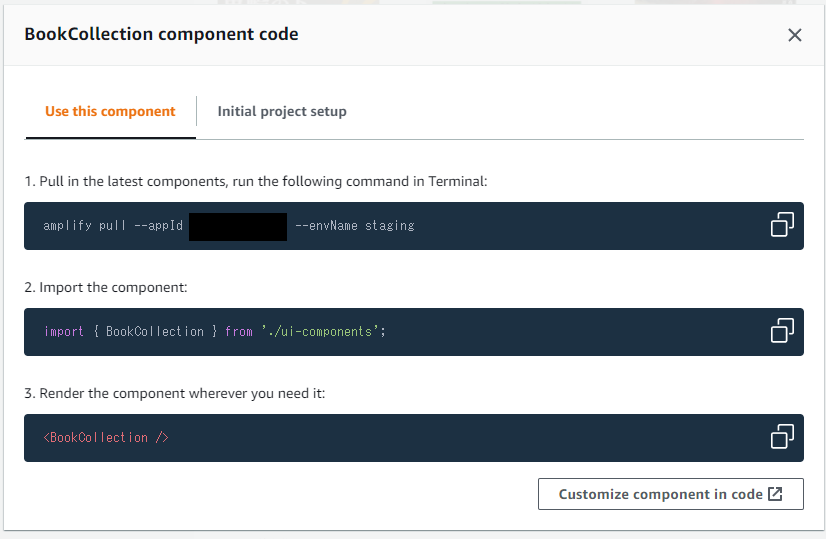
続いてAmplify Studioのコンポーネント画面で「</> Get component code」というボタンを押すと、下記のようにコンポーネントの取り込み方が表示されます。
これに沿ってコマンドの入力、およびソースコードの編集を行います。
amplify pullするとバックエンド設定だけではなく、自動生成されたコンポーネントのReactソースも取り込まれます。
あとはこのReactコンポーネントを好きなところに組み込むだけですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import './App.css'; import { BookCollection } from './ui-components'; function App() { return ( <div className="App"> <header> <h2>My Book Recommendation</h2> </header> <div style={{ "borderRadius": "10px", "border": "solid 2px slategray", "padding": "10px", "margin": "10px" }}> <BookCollection /> </div> </div> ); } export default App; |
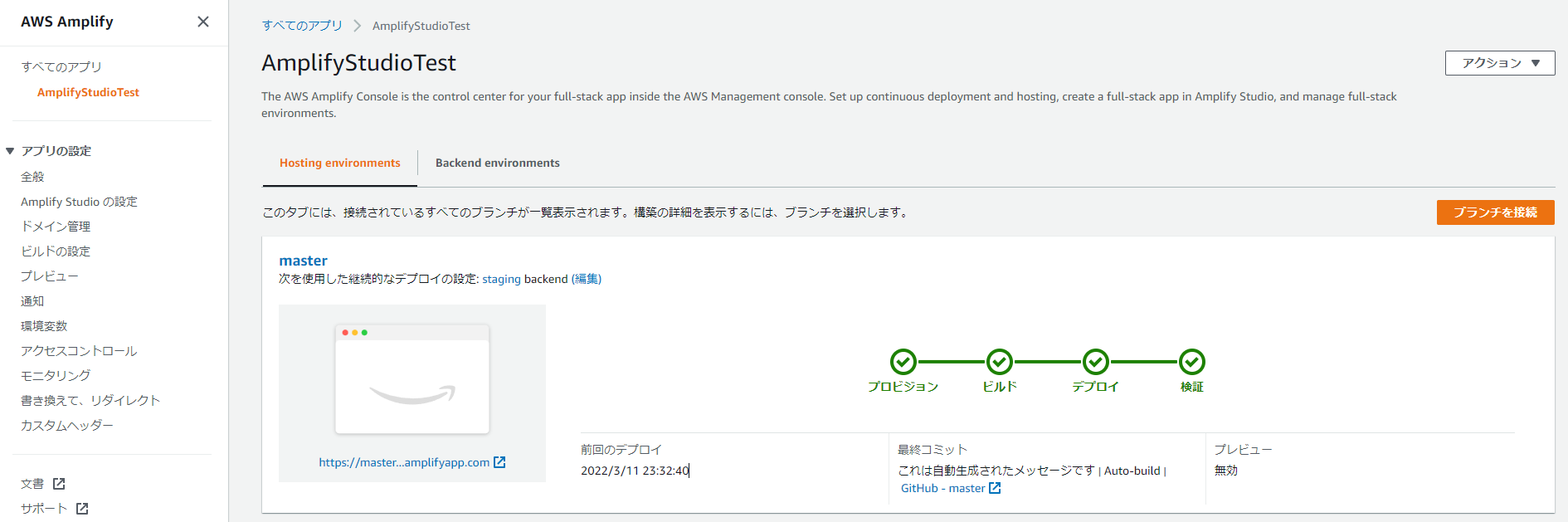
また、今回はGithubでソースコードを管理するため、Amplifyのフロントエンドのホスティング機能も利用しました。
このあたりは既存のAmplifyの使い方ですね。
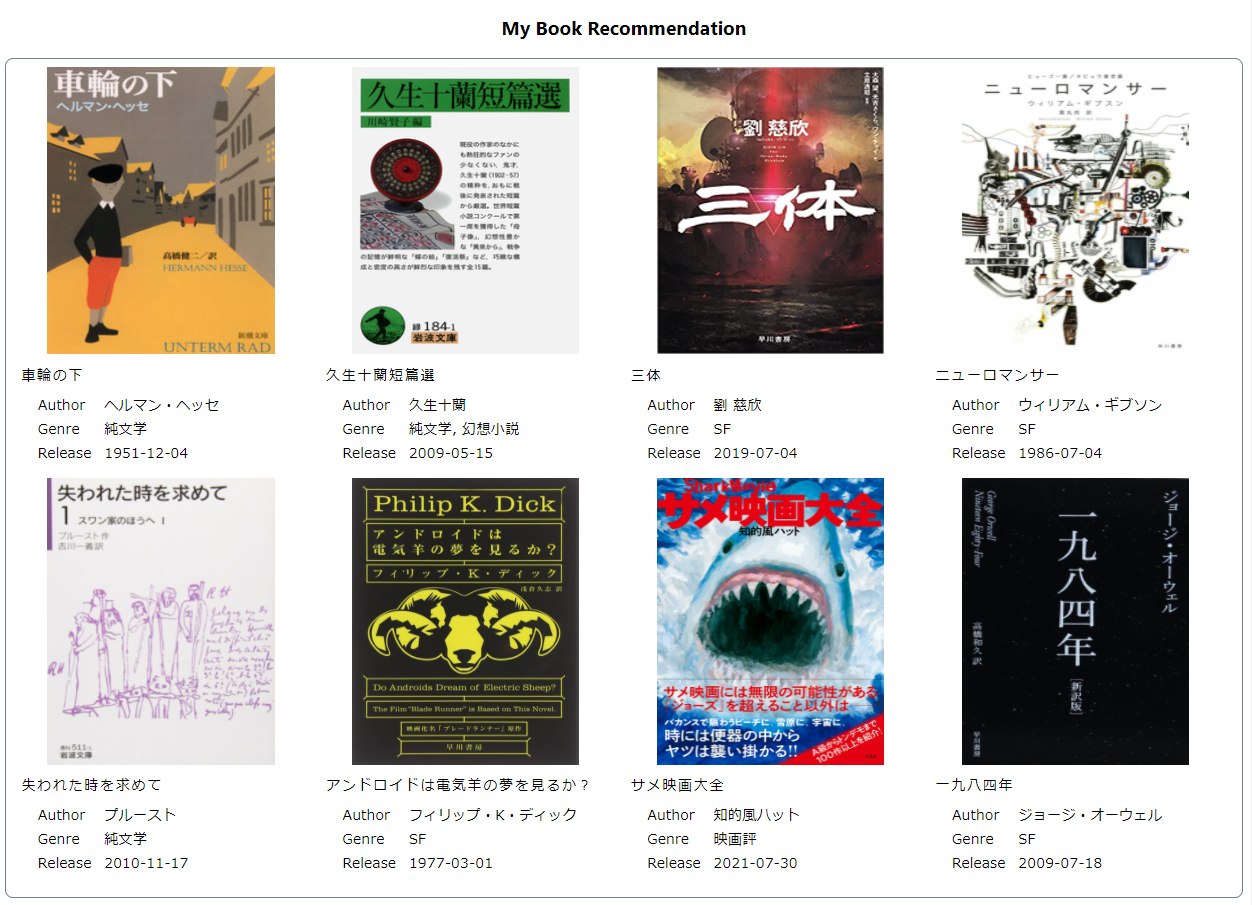
というわけで最終的にできたWebアプリが以下になります。
……ださい
まあFigma初めてだし…
まとめ
Amplify Studio、触ってみると面白かったです。
Reactコンポーネントの自動生成も便利ですが、データモデルを定義するとGraphQLスキーマやAPIを自動生成してくれるのもいいです。
ユーザー認証やS3を使用したデータストレージ、Functionなどの設定もAmplify Studioの画面から可能なので、AWSコンソールの各サービス画面を行き来する、みたいなことも少なくなりそうです。
それからやってみて気づいたところですが、コンポーネントの自動生成の過程で勝手にファイルが分かれてくれるので、つい1つのファイルに巨大なコンポーネントを作るみたいなことになりにくく、ソース管理の面でもいいかもしれません。
一方で自動生成されたReactコンポーネントはソースの編集が推奨されておらず、amplify pullしたときに上書きされてしまうようです。↓
|
1 2 3 4 5 6 7 8 9 |
/*************************************************************************** * The contents of this file were generated with Amplify Studio. * * Please refrain from making any modifications to this file. * * Any changes to this file will be overwritten when running amplify pull. * **************************************************************************/ |
一応簡単なonClick時のアクション(ログイン/ログアウトや、データの編集など)はできますが、それ以外のビジネスロジックを組む場合はコンポーネントから書くしかなさそうです。
個人的には正直Figmaの方が難しいのでもっと勉強しないとですね。
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
- Amazon Connect Tasksの手動作成と自己割り当て、タスクテンプレートを試してみる - 2024-12-07
【採用情報】一緒に働く仲間を募集しています