
こんにちは。半年ぶりのはるです。関わる仕事も増え、結構忙しい日々を過ごしています。
自分の実力も少しずつついていってるかなぁ。。あの案件辛かったなぁ。。実になったけど。。とか。
もうすぐ半分が過ぎようとする今年に思いを馳せている今日このごろです。(なお外は土砂降り)
目次
改めて、自分が使っている VSCodeの環境を見直してみた
AtomとSublime。少し前に私がよく使っていたエディタなのですが、Atomは重いしSublimeは少し不安定。
なかなかエディタで決定打となるものはありませんでした。
ところが、Visual Studio Code (以下VSCode) を知って、一気に虜になりました。
軽い上に拡張機能がすごい量?名前やバックのあの会社からくっそ重そうな印象があったけどやるな!?
などと大変失礼なことを思いながらも、使っていったわけです。
今や、メインのエディタはこれ以外では考えられなくなりました。
バージョンアップが頻繁なこともありますが、やっぱり使っていると手に馴染んできますね。
少々Google日本語入力との相性が悪いのかな?と思うこともありますが、概ね開発と簡単なメモ取りはこのアプリで行うようになりました。
開発言語に依存するものもあり、拡張機能は20~30ほど入れていますが、言語に依存しない中でおすすめの拡張機能について、ここにまとめておきたいと思います。
Bracket Pair Colorizer
Bracket Pair Colorizer – Visual Studio Marketplace
VSCodeでコーディングをするなら絶対に入れておくべき拡張機能じゃないでしょうか。
カッコの開始と終了を自動で色分けし、開始と終了を線で繋いでくれます。

デフォルトで対応しているカッコは、”()”, “{}”, “[]” の3種類。
他のものを設定により追加することも可能です。
保守案件の引き継ぎなどで見たコードが、まともにインデントされていないようなひどい状態だったこと、あると思います。
そんな酷いコードをせめて扱いやすくするために、この拡張機能は入れておいたほうが良いかと思います。
PlantUML
PlantUML – Visual Studio Marketplace
PlantUMLは、UML図を簡単なコードで表現することができる便利な拡張機能です。
若干準備に手間がかかりますが、それさえ済ませられれば簡単なコードでばんばん図を作成することが出来ます。
インストール手順については、下記を参考にしました。
Visual Studio Code で UML を描こう! – Qiita
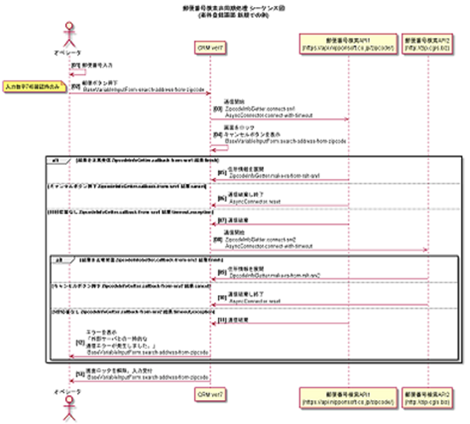
大体、20~30行くらいの簡単なコーディングで、こんな図を作成することが可能です。
(ぼかしてますが大枠はわかるかと思います)

Alt+Dでプレビューを呼び出すことも可能。リアルタイムで反映されます。
私の場合、よくシーケンス図の作成を依頼され、ちゃちゃっとこれで作っていました。
ユーザー側の技術者から、「これすごくわかりやすい」って言葉もいただけたりして。
使っててよかったっていう拡張機能ですね。
Markdown All in One / Markdown Preview Enhanced
Markdown All in One – Visual Studio Marketplace
Markdown Preview Enhanced – Visual Studio Marketplace
これは2つセットかな?と思います。
見やすさと編集のしやすさから、私はメモをMarkdownで取ることが多いです。
VSCodeでMarkdownでカキカキするのであれば、この2つは欠かせないですね。
- Markdown All in One
- 太字斜体などの文字装飾がショートカットで簡単
- 箇条書き項目をかくとき、Enterで自動的に次行に * が挿入
- Markdown Preview Enhanced
- 編集中のMarkdownのプレビューを表示
この拡張機能と、後述のVSNoteを組み合わせると、メモ環境としてはかなり便利なものが出来上がります。
VSNotes
VSNotes – Visual Studio Marketplace
これも私のお気に入りの一つ。ショートカットから呼び出すことで、Markdownで書けるメモをすぐに呼び出せます。
- 取ったメモはタグ付け可能
- 保存フォルダは開いているプロジェクトに依存しない。拡張機能側で管理
- よって、どのプロジェクトを開いていても、メモを参照することができる
- 保存場所をDropboxなどのクラウドに指定することで、他端末との共有も可能
プロジェクトを選ばず同じメモを参照できるのは割と便利。
VSCode開いておいて、[F1] → 「VSNotes: Create a New Note」を選択。
任意の名前をつけてあげれば、あとはメモを取って保存しておくだけです。
先頭に「tags」があるので、そこの下に紐づけたいタグを記載してあげれば、タグ毎にまとめてくれます。
これを使うようになってから、乱雑に書きなぐって後から「あのメモどこに保存したっけ・・・」って事がなくなりました。
Excel Viewer
Excel Viewer – Visual Studio Marketplace
CSVファイルの確認/編集をするときに、エディタでとりあえず開く方は、入れておくと幸せになれるかもしれません。
Excel Viewer は、CSVファイルを閲覧するためのプレビューを表示するための拡張機能。
CSVならExcelで開けばいいじゃん!という方もいるかとは思います。
でも開いてみたら電話番号の最初の0が消えてしまったり、数字が省略表示(+E)になったりと意外と不便なことも結構多い。
ですので、CSVのデータの中身についてはExcel以外で表示したほうが良い気がします。

Excel Viewerを開けば、CSVデータがちゃんとカラム分けされた状態で別ウィンドウに表示されます。
また、データのフィルタリングやソートにも対応しているのもポイント。
該当のデータの確認/検証を行いたいときにもサクッと終えられます。
ただ、プレビュー機能だけのため、データの編集はできません。
これができれば無敵だったのになぁ。。。というところですね。
Rainbow CSV
Rainbow CSV – Visual Studio Marketplace
Excel Viewer に加えて、こちらも入れておくと幸せになれる拡張機能です。
Excel Viewer は、表示したデータを編集できませんでした。しかしこの拡張機能は、違った角度からCSVを扱いやすくしてくれます。
Rainbow CSV は、カラムで区切られた部位ごとにデータフォントの配色を統一してくれます。

これを入れるだけで非常に見やすくなりますね。
また、各データにマウスカーソルを合わせると、ヘッダ文字列をポップアップしてくれます。
もちろん、こちらはCSVカラムの色を変えてるだけですので、データそのものの変更は問題なく出来ます。
これにより、直したつもりが隣のカラムだった!といった事故については大きく減らせるものと思います。
Log File Highlighter
Log File Highlighter – Visual Studio Marketplace
アプリが吐き出したログをわかりやすく自動で配色してくれる拡張機能です。
log4j系のロガーを使っているならば入れる価値はあるかと思います。見やすさがぜんっぜん違いますね。
Regex Previewer
Regex Previewer – Visual Studio Marketplace

お手軽に正規表現のテストをしたい場合もVSCodeでやっちゃいましょう。
上記拡張機能をインストールし、関連付けをJavaScriptにする。
その後テストしたい正規表現を記載後、上に出てくる「Test Regex…」を押下すると、右側にテキストが表示されます。
テキストにある程度のテストデータは存在していますが、追加したい場合は末尾にでも追加して、後は正規表現を調整するだけ。
この際、グローバルモード(末尾のg)、マルチラインモード(末尾のm)は合わせて記載しておいてください。
ちょっとした正規表現ならばこれでサクサク作れますね。
Local History
Local History – Visual Studio Marketplace
普段、開発ではgitを使っていますが、ちょっとした変更を自動で履歴をとってほしいことってありますよね。
もちろん、「元に戻す」機能を使って日頃は処理を調整するんですが、下記の場合に困ります。
- 日をまたぐ、一旦閉じて開き直すなどで作業順バッファがリセットされた場合
- 一旦戻った後に変更。その後に戻る前の状態に戻したい場合
こまめにコミットが一番だとは思いますが、念の為この拡張機能を入れて、ローカルでのバックアップを取っています。
この拡張機能は、次のように動作をします。
- 保存をした際に、その状態を保持したバックアップファイルが作られる
- 保存場所はプロジェクトフォルダの「.history」配下。
- ファイル名は、「(拡張子前文字列)_yyyymmddhhmmss.(拡張子)」
- バックアップ間でのDiffもUIから確認可能
主に、メモを取った Markdown で差分を確認するとかがとっかかりやすいでしょうね。
かゆいところに手が届く拡張機能はもっとある
以上が、私が主に使っている拡張機能でした。
ご存知とは思いますが、VSCodeでは開発者がより便利に使えるようにと、多くの拡張機能の開発をしています。
あくまでもこれは、私が便利!と思った拡張機能。
あなたがもしもVSCodeを使っているならば、もっと良い拡張機能をご存知かもしれません。
こんなのもあるよ!とかこれいいね!とか感想もお待ちしておりますので、もしよろしければ私に教えてくださいね。
それでは。はるでした。
- 【React】フロントエンドのテストコードを書いてみよう【Vitest】 - 2024-04-30
- Simple AWS DeepRacer Reward Function Using Waypoints - 2023-12-19
- Restrict S3 Bucket Access from Specified Resource - 2023-12-16
- Expand Amazon EBS Volume on EC2 Instance without Downtime - 2023-09-28
- Monitor OpenSearch Status On EC2 with CloudWatch Alarm - 2023-07-02
【採用情報】一緒に働く仲間を募集しています









