こちらの記事は、テスト自動化ツールT-DASHを使ってみた AGAIN by T-DASH Advent Calendar 2023の21日目の記事になります。
目次
はじめに

こんにちは。
前回に引き続き、バルテス株式会社さんの誰でもかんたんにテスト自動化が出来る時代を実現したテスト自動化ツール「T‐DASH」を体育大卒、社会人歴1年1ヶ月ちょい、テスト経験1回、最近覚えた単語はC#(内容はこれからです。)のスーパー初心者の私が実際に動かしてみた内容と感想Part2を書きます。
ぎりぎり書く気力が残っていました。。。頑張っていきます。
マニュアルに沿っていない力技の場面もあるかと思いますので、皆さんはちゃんとマニュアルに沿ってテストを実行してください。
前回の記事はこちら
テストについて
前回までの復習
・自社サービスのYouWireWebmeeting関連のテスト。
・2023年9月~10月にかけて手動でテスト済。
・Webアプリのテストを実施。
・使用時の注意もあるが、基本的には簡単で分かりやすく、マニュアルを必死に読まなくても動かせる凄アプリ。
テストしてみる
今回作成するのは、Windowsアプリです。「トライアル申し込み」やその他色々の手順については割愛させて頂きます。
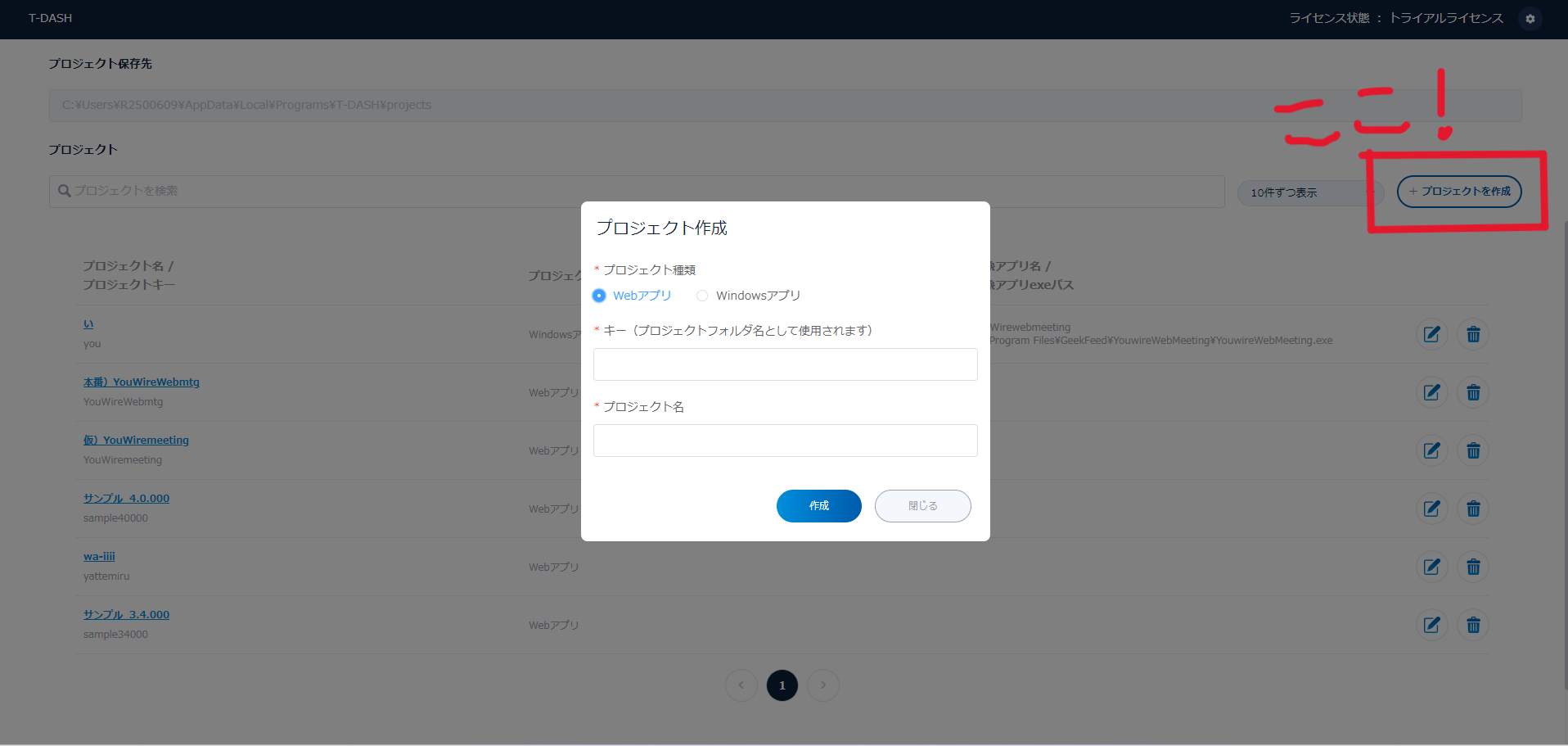
では、プロジェクト作成からスタートです!下記の写真の「ここ!」をクリックして、プロジェクト作成画面を出します。チェックは、「Windowsアプリ」の方にしましょう。

Webアプリは簡単だったのですが、Windowsアプリは少し難易度高めです。どこが高めかというと下記の「対象アプリexeパス」の部分です。すぐに分かる方も多いと思うのですが、私は大苦戦でした。ここで登場、意識高い系キラキラ社長です。無事にexeパスを出して作成することに成功しました。スーパー初心者の方、ここの部分に関しては、分かる人に聞くのが早いかもしれないです…。

Windowsアプリのテストサポート出来る条件はこちら
しかし、「対象アプリexeパス」を入力してしまえば、もうほとんど操作はWebアプリと同じです。ここがありがたいですね。どちらか一方を覚えて(慣れて)しまえば、ほとんど応用でなんとかなります。テストスイート、テスト手順を作成します。
【テストスイート】

【テスト手順】
Webアプリ同様、左側から文言を選んで作成していきます。実は文言が少しWebアプリのときとは異なります。細部まで、お気遣い頂けて、本当に使いやすい限りです。

注意点についてはWebアプリと変わらず、下記の2つくらいかと思います。なんのこっちゃ分からない方はこちら
・テスト手順作成の際、動作を選ぶときにマウス操作必須。(選択している行の文章がひたすら入れ替わります。)
・テストスイートのトグルは1つしか開くことが出来ない。(短いテストの方は内容を頑張って覚えましょう。)
そして、テスト手順を作成した後は、Webアプリ同様「保存する」のクリックを忘れないでください。通知が出ますので、誰でも問題ないと思います。

テストスイート作成後、(私は)※の赤字の注意書きが出ている場合に画面定義に移動して設定するようにしています。チュートリアルには画面定義が先とありますので、皆さんはチュートリアルに従ってください!
テストスイートのチュートリアルはこちら
画面定義のチュートリアルはこちら
そして、ここからが、WebアプリとWindowsアプリの決定的な違いだと思っています。Webアプリをテストしたときは、「画面定義」にて「画面キャプチャ」と「トラッキング」を絶対使用した方が良いとお伝えしましたが、Windowsアプリでトラッキングを行いたい場合には、下記赤枠の「T‐DASH WinTool起動」という部分をクリックします。

クリックして、起動が終了すると下記のような画面になります。

左上の「トラッキング」をクリックするとトラッキングが出来るのですが、1~3番まで手順のようなものが表示されます。
1.対象アプリを起動(右の「アプリ起動」ボタンより)
2.対象アプリWindowsをクリック
3.取得したい要素にカーソルを合わせ「Ctrl」を長押し
の3つです。「まぁ、Webアプリのとき、難しいことなかったし、3つをちゃんとやれば、チュートリアル見なくても出来るでしょ。」と思い(チュートリアルはちゃんと読みましょう。)、とりあえず、手順1のアプリ起動を押してみました。特に変化なしでした。「あれ、おかしいな。」と思いつつ、もう1度クリック。まだ、チュートリアルは読んでいません(読みなさい。)が、考えました。「Webアプリのときは、トラッキングする画面が自動で表示されたが、今回はされない。1回トラッキングしたい画面を出してみよう。」

上記、右が今回トラッキングしたい画面です。トラッキングしたい画面を出して、なんとなくクリックしてみると、「対象アプリウィンドウ構成ツリー」の部分になにやら色々な文字が表示されました。多分これが、手順2の対象アプリWindowsをクリックなのかなと予想して、次に進みます。手順3の取得したい要素にカーソルを合わせ「Ctrl」を長押しをやってみます。ここで注意点です。「選択行からトラッキング自動反映」のチェックボックスにチェックが入っていないと要素名や値にトラッキングした部分が加わってくれません。どこに表示されるのかというと、右下中央らへんの「要素XPath」の部分です。ここから、コピーして、ペーストをしていく必要があります。個人的にはチェックしたままで特に問題ないかなと思いました。
さらに、「対象アプリウィンドウ構成ツリー」からも候補の値を出すことが出来ます。下記のような形でトグルになっていて、値を出したい部分を選択すると値を出してくれます。トラッキングが上手く出来なかった場合に、ここから選択していました。結構分かりやすくて使いやすいので、選択だけでの対応もありかなと感じました。

ここでやっとチュートリアルを読みます。なぜかというと、YouWireWebmeetinng以外のアプリ(Slackにちょっと返信返すなど)を選択してしまうと対象アプリウィンドウ構成ツリーが書き換えられてしまって、本当にトラッキングしたい場所のトラッキングが出来なくなってしまうという現象に陥ったからです。最初の方は、都度戻していたのですが、なにか方法がないかと思い、チュートリアルを読むとばっちり書いてありました。下記の「固定する」という作業が必要だそうです。「最初からやっておけば良かった~!」と心底思いました。これをやるのとやらないのは、かなりやりやすさが違います。チュートリアルは最初にざっと目を通しましょう。T‐DASHのチュートリアルはシンプルでとっても分かりやすいです。ケース別になっているのも良いです。

T‐DASH WinTool起動部分からのチュートリアルはこちら
これも慣れですね。最初の方は、スムーズに更新していくのは難しいかもしれませんが、3~4個値を出してみると大体のポイントは掴めると思います。Webアプリの方が操作が少なく、簡単そうな感じもありますが、個人的には、慣れてしまえば大差ない感じがしました。
この先については、Webアプリのプロジェクトとほとんど内容が変わらないところまでしかお試しをしていないので、割愛します。
まとめ
今回はさくっとまとめます。
良いところ
・とにかく楽しい!面白い!!(個人の感想ですが、ここは変わらないです!)
・ページが見やすくて分かりやすい。
・加えてチュートリアルもシンプルで分かりやすい言葉で書いてあって分かりやすい。
・チュートリアルを必死に読まなくても大丈夫。(分からないところだけ読む感じでも問題なさそう。)
・テスト手順作成の「動作」の文言がちゃんと変化している。(最初から最後まで文言、単語の統一が出来る。)
・基本の操作は、Webアプリとほぼ変わらない。
・誰でもできそう。(こちらも変わらないです!)
悪いところ(使用の際に注意が必要なところ)
・プロジェクトの際のexeパスが厄介。(初心者のみ。)
・Webアプリのプロジェクトより、T‐DASH WinToolが若干複雑。
・理解しないといけない要素多め。(対象アプリウィンドウ構成ツリーや選択行からトラッキング自動反映、トラッキング対象の固定など。)
・やっぱり、慣れは必要。
感想
無事に書ききれました!一安心です…!!今回は割愛したところも多く、前回と比べると少し短めの記事になったのではないかと思います。Webアプリプロジェクト、Windowsアプリプロジェクト共に使用する上で、難しくてどうしようも出来ないということは全くないのではないかと感じております。慣れは必要ですが、何ヶ月もかける必要の慣れではなく、何個か試してみるや1日遊んでみると言った程度の慣れで問題ないと思います。とってもシンプルで簡単で直感的に動かせるアプリ、今後も駆使していきたいと思います。
お読み頂き、ありがとうございました。
- 2024年のイベントを振り返ってみた - 2024-12-15
- 非エンジニアで知識0の私がT‐DASHを使ってみた。Part2 - 2023-12-24
- 非エンジニアで知識ゼロの私がT‐DASHを使ってみた。 - 2023-12-21
- ギークフィードのイベントの歴史を振り返ってみた - 2023-12-10
【採用情報】一緒に働く仲間を募集しています









