こんにちは、エンジニアのYokomachiです。
以前自分のポートフォリオサイトを作ったことがあるのですが、それから数年間ほったらかしにしていました。
最近また改めて作り直すついでに使えそうな技術スタックがないか調べていたところ、
以前から気になっていたReactベースのWebフレームワークである「Remix」にSPAモードがあるということなので使ってみることにしました。
またサイトのホスティング先はとりあえずGithub Pagesにすることにしました。
外部のサービスでホスティングするとどのサービス使ってどういうCI/CDパイプラインしていたか忘れたりするので、
ポートフォリオサイトのように重要度が高くなく、SEO考えなくていい静的Webサイトは、Github Pagesを使ってGithub上で全部完結させちゃうのもいいと思います。
ということで今回は、Remix SPAモードでWebサイトを作り、Github PagesにデプロイするGithub ActionsのCI/CDの設定をするところまでやりたいと思います。
が実はすでにRemixの中の人がGithub Pagesにデプロイするデモを公開しています。
今回はこちらの内容に沿って進めていきます。
https://www.youtube.com/watch?v=EO_-KwSslWQ
https://github.com/brookslybrand/remix-gh-pages
目次
Remixプロジェクトの作成~ローカルの確認まで
まずはRemixでサンプルのWebサイトを作ります。
Remixプロジェクトの作成
|
1 2 |
npx create-remix@latest |
SPA Modeの設定
vite.config.tsにssr: false を追記するとSPAモードの設定となります。
また、basenameの設定や404.htmlを作る設定も追記します。
(https://github.com/brookslybrand/remix-gh-pages/pull/1 )
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
import { vitePlugin as remix } from "@remix-run/dev"; import { defineConfig } from "vite"; import tsconfigPaths from "vite-tsconfig-paths"; import { copyFileSync } from "node:fs"; import { join } from "node:path"; declare module "@remix-run/node" { interface Future { v3_singleFetch: true; } } export default defineConfig({ base: "/{repository_name}/", plugins: [ remix({ future: { v3_fetcherPersist: true, v3_relativeSplatPath: true, v3_throwAbortReason: true, v3_singleFetch: true, v3_lazyRouteDiscovery: true, }, // SPAモード ssr: false, // Github Pages用basenameの設定 basename: "/{repository_name}/", // GitHub Pagesにデプロイする際、/から別のルートに移動しタブをリフレッシュすると、デフォルトのGH Pages 404ページが表示されます。 // これは、GH Pagesがすべてのトラフィックをindex.htmlに送信するように設定されていないためです。 // これを修正するために、index.htmlと同じ内容を含む404.htmlファイルを作成できます。 // こうすることで、ユーザーがページをリフレッシュすると、GH Pagesは404.htmlを提供し、すべてが期待通りに動作します。 buildEnd(args) { if (!args.viteConfig.isProduction) return; const buildPath = args.viteConfig.build.outDir; copyFileSync( join(buildPath, "index.html"), join(buildPath, "404.html") ); }, }), tsconfigPaths(), ], }); |
ローカルプレビュー
ここで一旦ローカルで動かしてみます
|
1 2 |
npx remix vite:dev |
Remixのデフォルトページの確認ができました。
Webサイトのサンプルを書く
ポートフォリオサイトのサンプルを作成します。
ソースコードはv0で生成したものをほぼそのままコピペしています。
ここまででサンプルのWebサイトの作成は完了です。
次はCI/CDのパイプラインを作成します。
Github Pagesの設定~CI/CD(Github Actions)の設定まで
Github Pagesの設定
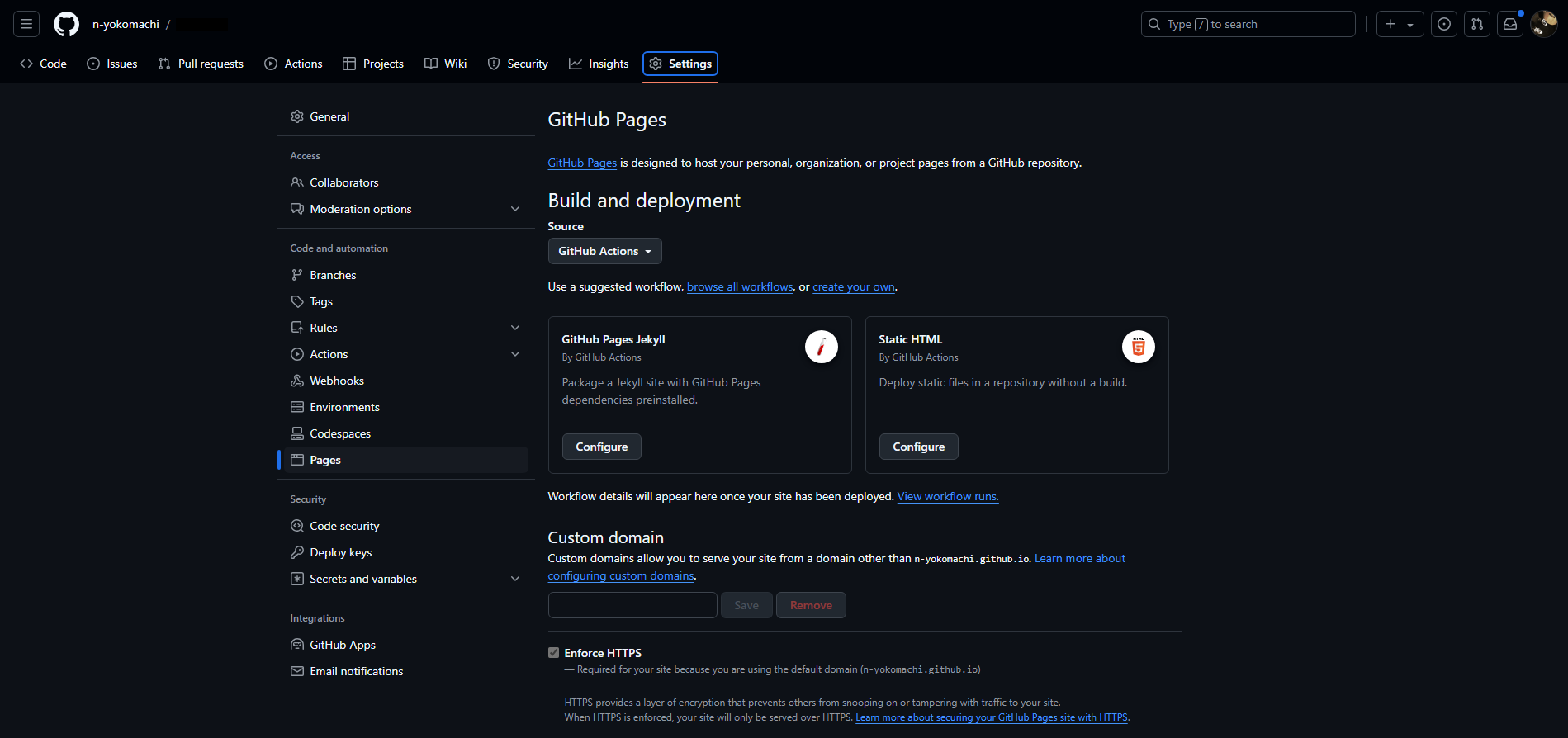
リポジトリのSetting > PagesからGithub Pagesの設定画面を開きます。
Build and deploymentのSourceをGithub Actionsに変更します。
Github Actions用のyamlファイルを追加
プロジェクトのルートディレクトリに.github/workflows/build-deploy.ymlを追加します。(ファイル名はなんでもいいです。)
このYAMLファイルがGithub Actionsの設定になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
name: Build and deploy on: # デフォルトブランチをターゲットにしたプッシュ時に実行 push: branches: ["main"] # Actionsタブから手動でこのワークフローを実行できるようにする workflow_dispatch: # GITHUB_TOKENの権限を設定し、GitHub Pagesへのデプロイを許可 permissions: contents: read pages: write id-token: write # 同時デプロイを1つだけ許可し、進行中の実行と最新のキューにある実行の間にキューされた実行をスキップ # ただし、進行中の実行をキャンセルしない。これにより、これらのプロダクションデプロイが完了するのを許可する concurrency: group: "pages" cancel-in-progress: false jobs: # デプロイ用の単一ジョブ(デプロイのみ) build-and-deploy: environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v4 - name: Install and Build run: | npm ci npm run build - name: Setup Pages uses: actions/configure-pages@v4 - name: Upload artifact uses: actions/upload-pages-artifact@v3 with: # リポジトリ全体をアップロード path: 'build/client' - name: Deploy to GitHub Pages id: deployment uses: actions/deploy-pages@v4 |
上記のYAMLファイルを含むソースをリポジトリにPushすると、
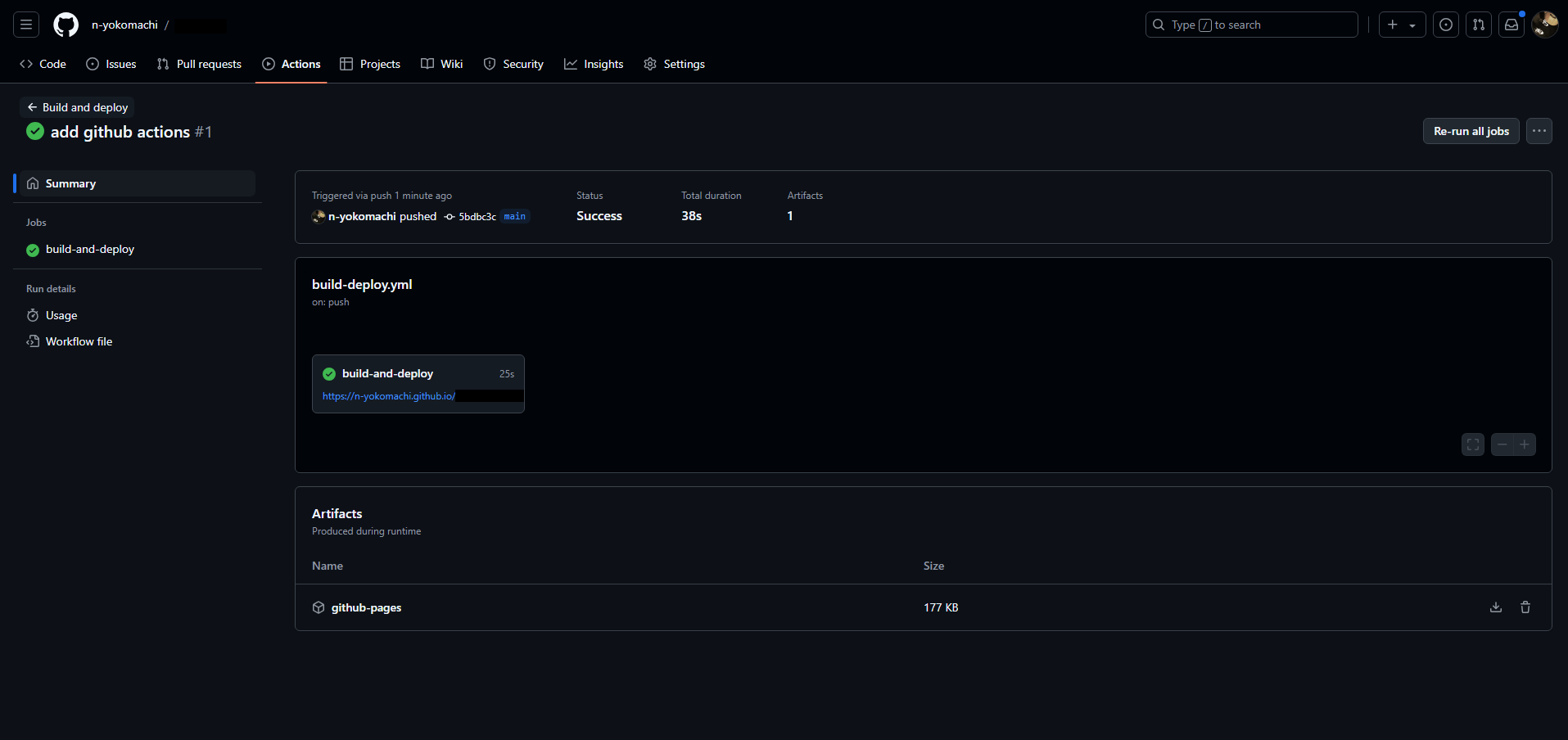
Github Actionsの画面でビルドが走っていることが確認できます。
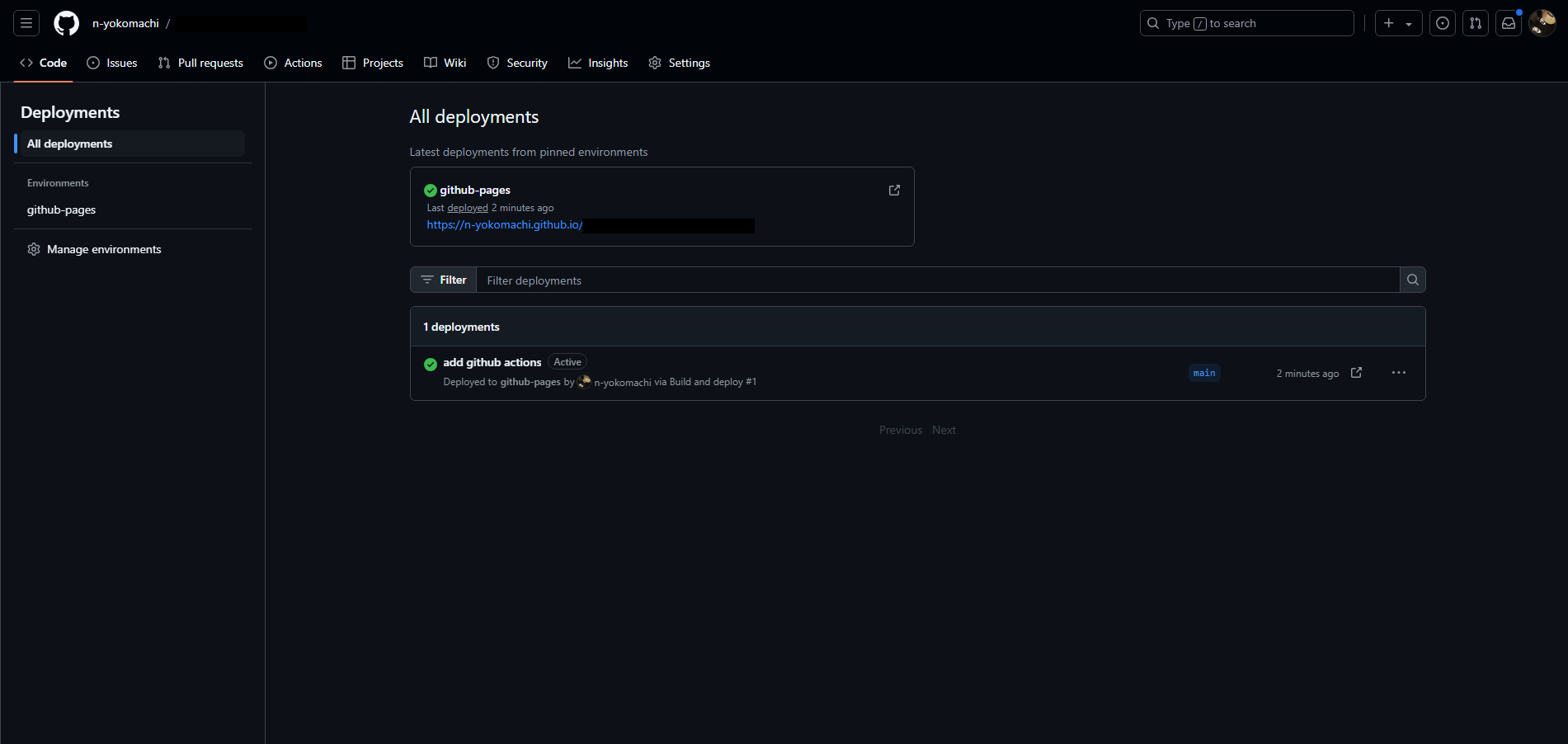
Deploymentsの画面を見ると、Github PagesのURLが表示されています。
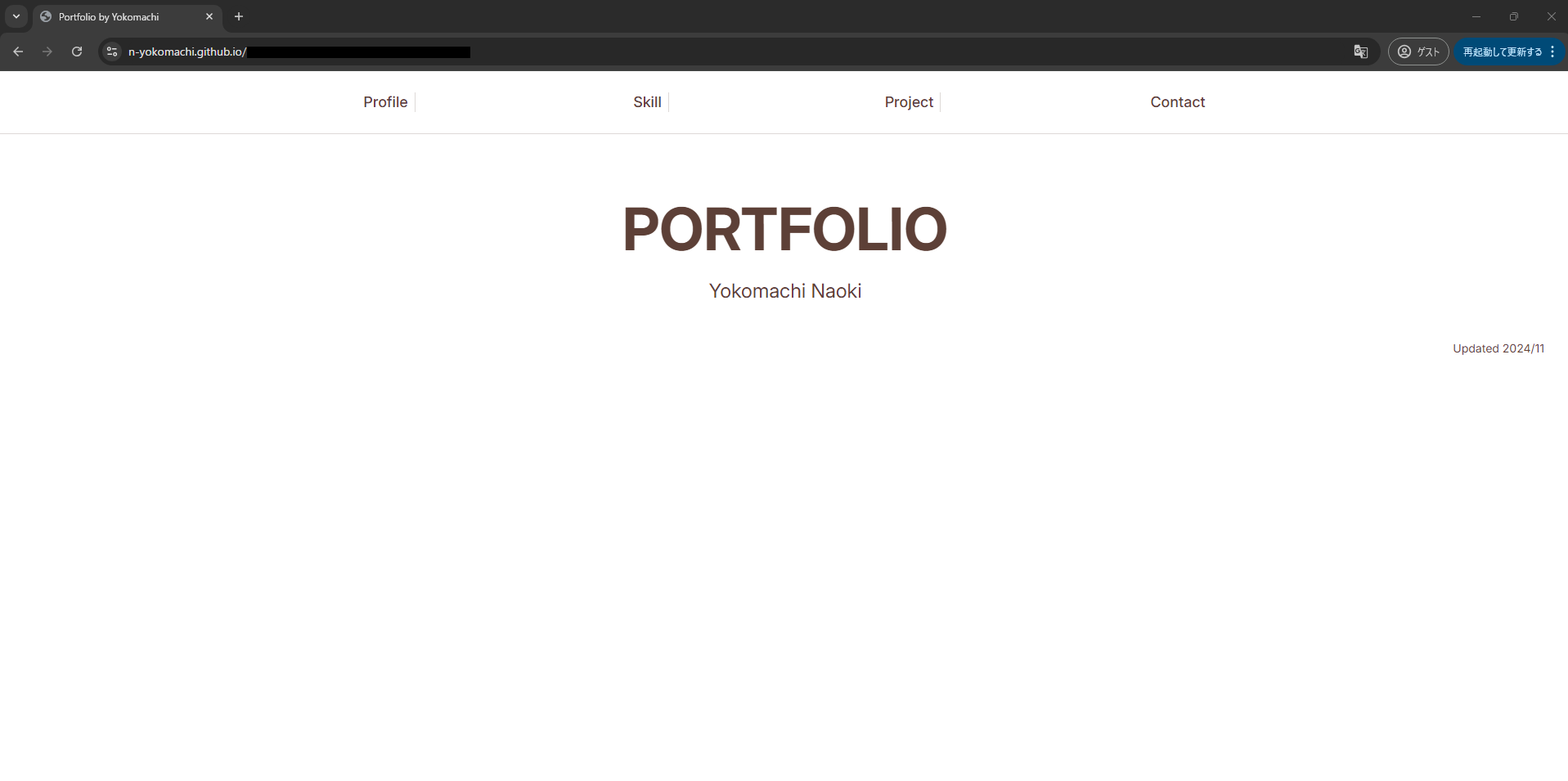
URLにアクセスすると無事ビルド後のWebサイトが表示されていることを確認できました。
おわりに
あとは好きなようにサイトを作りこんでPushすれば、Github Page上での公開までCI/CDが走るようになっています。
以前もGithub PagesやGithub Actionsを使ったデプロイはしたことがありましたが、いつの間にか設定がだいぶ簡単になったような気がします。
外部のホスティングサービス使うのは規模が大きくなってからでいいと思うので、小規模な静的WebサイトならGithub Pages使うのは結構おすすめです。
ポートフォリオサイトを公開するついでに、個人でGithubリポジトリ運用できていることのアピールにもなる…かもしれません。
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
- Amazon Connect Tasksの手動作成と自己割り当て、タスクテンプレートを試してみる - 2024-12-07
【採用情報】一緒に働く仲間を募集しています