こんにちは。年末進行でへろへろになっているはるです。
へろへろな上にへっぽこです。おいしいお酒飲んで、ふとんに転がりながらスマホをいじることばかり考えています。
さて、前回までは業務の中で困った事象を解決するシリーズでした。
今回は、興味があるけど調べていなかったものをまとめてみたいと思います。
今回の題材は、python使った株チャートの描画。
様々な角度から日々の移ろう価格情報を斬るんだったら、pythonの方に部がありそうだなーって思ったので試してみました。
後、意外とこういうのまとめてる人が少なかったので、何かの価値を提供できるかもしれません。
あなたの知的好奇心を満足させられるサンプルコードとなっていましたら、幸いです。
目次
pandas_datareader を使った四本足データの取得
では、やってみましょう。
コードはjupyter notebookを使って表示することを前提で作っています。
お手軽になにか、株の四本足(初値、高値、安値、終値)を取得する仕組みはないかなぁと調べたところ、超お手軽に株価を取得できそうなライブラリがありました。
このライブラリは、インターネット上の様々なデータソースからデータの取得を行うことができるライブラリです。
データは、扱いやすいpandasのDataFrameに変換されて、ローカルで操作ができます。
これを使って、ソフトバンク(証券コード: 9984)の株価を取得してみましょう。
日本株の情報を、1行でさっくり取得できるとかなかなかにすごいですよねぇ。。
|
1 2 3 4 5 |
import pandas as pd import pandas_datareader.data as web import datetime stockdata=web.DataReader("9984.JP", "stooq").dropna() |
- 第一引数: 証券番号の後に、”.JP”を付けた文字列
- 第二引数: データソースを明示。ここでは、stooq (世界各国の先物・個別株などの情報を取得)
取得したデータに対して、dropna()をついでに実行します。
データの中身がnanな物が存在すると、今後計算する移動平均やボリンジャーバンドの計算ができず、歯抜けになってしまうからです。
bokehを使ってローソク足を表示
一般的に、pythonでグラフと言うとmatplotlibを連想する人が多いと思います。
が、ここでは最近流行りつつあるbokehを使ってチャートを作ってみましょう。
bokehでチャートを作るにあたっては、サンプルが公式に掲載されていますので、そちらを確認しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
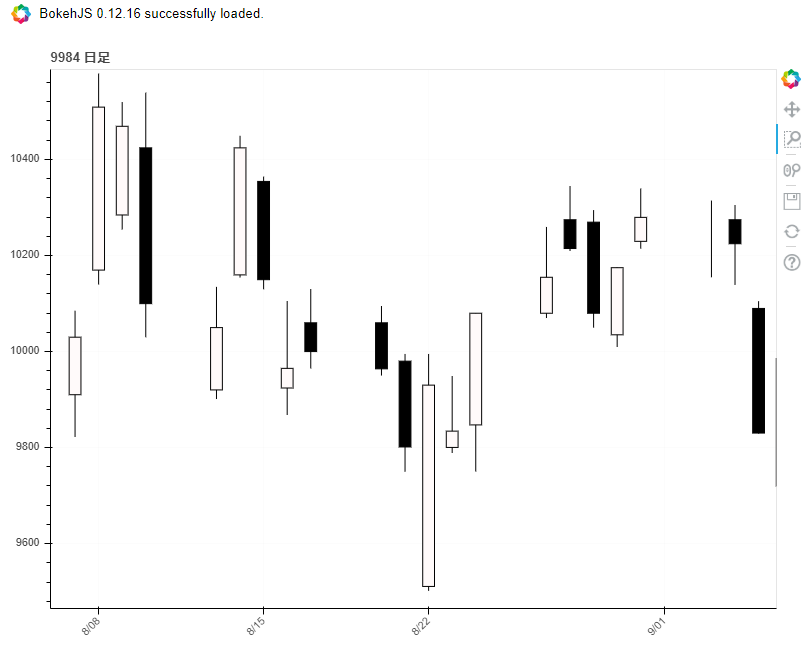
from bokeh.plotting import figure ,output_notebook , show from bokeh.layouts import column from math import pi stockdatarange=stockdata[:'2015-1-1'] inc = stockdatarange.Close > stockdatarange.Open dec = stockdatarange.Open > stockdatarange.Close w = 12*60*60*1000 # half day in ms p = figure(x_axis_type="datetime", plot_width=800, title = "9984 Candlestick") p.xaxis.major_label_orientation = pi/4 p.grid.grid_line_alpha=0.1 p.segment(stockdatarange.index, stockdatarange.High, stockdatarange.index, stockdatarange.Low, color="black") p.vbar(stockdatarange.index[inc], w, stockdatarange.Open[inc], stockdatarange.Close[inc], fill_color="#D5E1DD", line_color="black") p.vbar(stockdatarange.index[dec], w, stockdatarange.Open[dec], stockdatarange.Close[dec], fill_color="#F2583E", line_color="black") |
stooqで取得するデータは、どうやら開始日/終了日の指定ができないようなので、DataFrameに直接日付を指定して制限する形を取りました。
vbarがローソク足の描画です。陽線なのか陰線なのかで、指定を変えています。
ローソク足の幅(w)については、可能な限り大きな値を指定するのがよいようです。
ちなみに、bokehで作ったグラフは、拡大縮小もマウスのドラッグでできるんです。
右側のアイコンから、上から3つ目の虫眼鏡をクリックして、気になる範囲をドラッグすると。。。
この通り。ちゃんと陽線と陰線も描き分けてますね。
戻すときは、下から2番めのぐるぐるボタンを押下してください。
特に指定しなくても、こういうインタラクティブなグラフを作ってくれるbokehはかなり使い勝手はいいんじゃないかと思います。
テクニカル指標の表示は?
これで表示されたチャートをベースにして、自分の好みのテクニカル指標を追加してあげましょう。
ここでは、25日平均線、ボリンジャーバンド、移動平均乖離率の3つをこれに追加してみます。
移動平均線
テクニカル指標というと、基本は移動平均線ですかね。
たった1行の追加で表示できてしまいます。
|
1 |
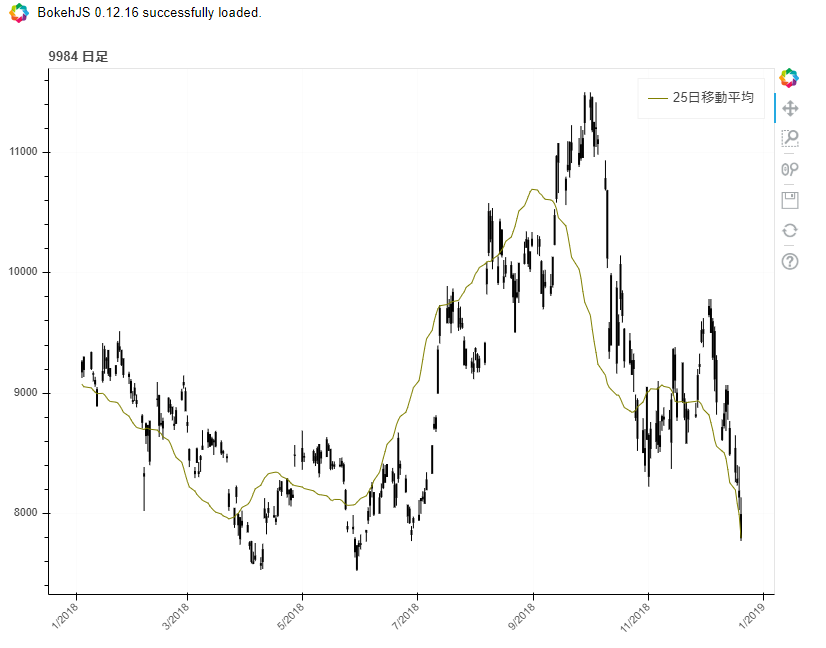
p.line(stockdatarange.index,stockdatarange["Close"].rolling(25, min_periods=1).mean() ,color = 'olive',legend = '25日移動平均') |
チャートのインスタンス(p)に対して、lineの描画を追加してあげてください。
25日分のデータをrollingで取得し、それを平均(mean)してあげればいいだけ。簡単ですね。
ボリンジャーバンドの追加
引き続き、皆さんよく参照されるであろうボリンジャーバンドについて。
これも移動平均と同様ローソク足を表示させているチャートにかぶせて表示します。
|
1 2 3 4 5 6 |
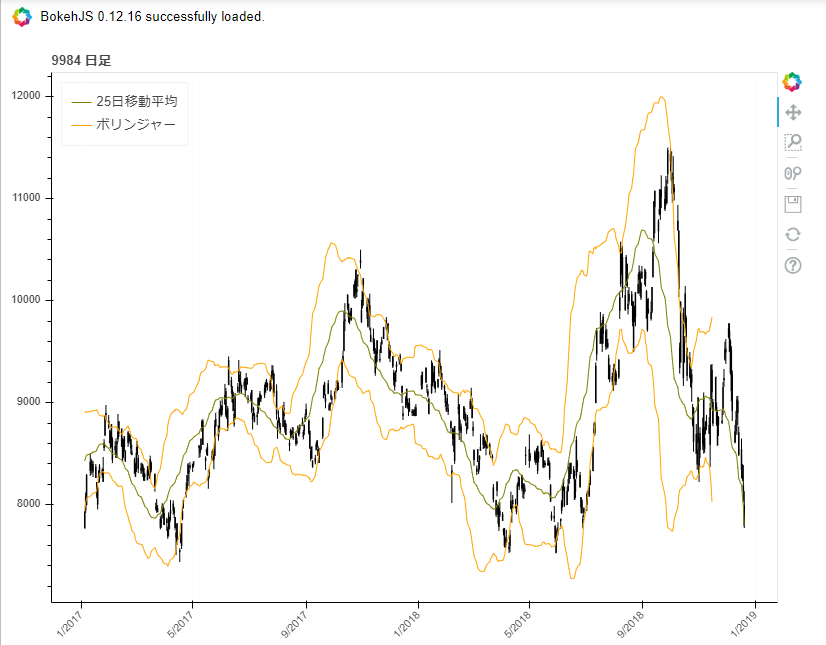
from pyti.bollinger_bands import upper_bollinger_band as bb_up from pyti.bollinger_bands import middle_bollinger_band as bb_mid from pyti.bollinger_bands import lower_bollinger_band as bb_low p.line(stockdatarange.index,bb_up(stockdatarange["Close"],25) ,color = 'orange',legend = 'ボリンジャー') p.line(stockdatarange.index,bb_low(stockdatarange["Close"],25) ,color = 'orange',legend = 'ボリンジャー') |
ここでは、pytiというライブラリを使って計算を行いました。
Pythonでテクニカル分析と言うと、TA_Libが有名なのですが、パッケージのインストールの際に、エラーが結構出るみたいで。
こちらはpipを使ってあっさりと使えるようになりました。
これも、チャートに対して線を引く処理を追加しています。
移動平均乖離率の追加
今まではチャート上に分析結果を追加する形でお伝えしていましたが、別領域に表示することもできるんです。
単に、もう一つbokehのグラフを作ってあげればいいだけです。
せっかく移動平均を表示してあげたので、移動平均乖離率を画面の下側に出してあげましょう。
|
1 2 3 4 5 |
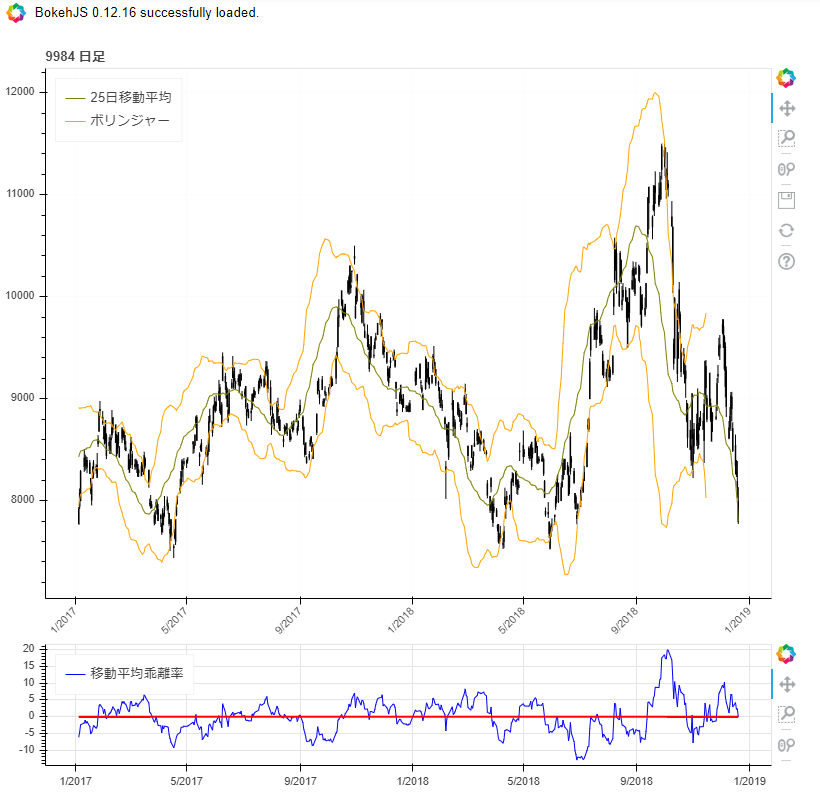
# 移動平均乖離率のグラフ化 p1 = figure (width = 800 , height = 150,x_axis_type = 'datetime' ,x_range = p1.x_range) df1 = pd.DataFrame((stockdatarange["Close"] - stockdatarange["Close"].rolling(25, min_periods=1).mean()) * 100/stockdatarange["Close"].rolling(25, min_periods=1).mean()) p1.line(stockdatarange.index,df1["Close"],color = 'black' ,legend = '移動平均乖離率') p1.line(stockdatarange.index,0,color = 'red',line_width = 2) |
lineの描画は2行ありますが、
- 上が移動平均乖離率そのもの。
- 下はしきい値線(10%/20%ラインなど)
を描画しています。試しに0で指定していますが、これは任意の値に変えて、色(color)の指定を変えてあげれば、さらに自分好みにカスタマイズすることができるでしょう。
まとめたコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import pandas as pd import pandas_datareader.data as web from bokeh.plotting import figure ,output_notebook , show from bokeh.layouts import column from math import pi from pyti.bollinger_bands import upper_bollinger_band as bb_up from pyti.bollinger_bands import middle_bollinger_band as bb_mid from pyti.bollinger_bands import lower_bollinger_band as bb_low stockdata=web.DataReader("9984.JP", "stooq").dropna() stockdatarange=stockdata[:'2015-1-1'] inc = stockdatarange.Close > stockdatarange.Open dec = stockdatarange.Open > stockdatarange.Close w = 12*60*60*1000 # half day in ms p = figure(x_axis_type="datetime", plot_width=800, title = "9984 日足") p.xaxis.major_label_orientation = pi/4 p.grid.grid_line_alpha=0.1 p.segment(stockdatarange.index, stockdatarange.High, stockdatarange.index, stockdatarange.Low, color="black") p.vbar(stockdatarange.index[inc], w, stockdatarange.Open[inc], stockdatarange.Close[inc], fill_color="snow", line_color="black") p.vbar(stockdatarange.index[dec], w, stockdatarange.Open[dec], stockdatarange.Close[dec], fill_color="black", line_color="black") p.line(stockdatarange.index,stockdatarange["Close"].rolling(25, min_periods=1).mean() ,color = 'olive',legend = '25日移動平均') p.line(stockdatarange.index,bb_up(stockdatarange["Close"],25) ,color = 'orange',legend = 'ボリンジャー') p.line(stockdatarange.index,bb_low(stockdatarange["Close"],25) ,color = 'orange',legend = 'ボリンジャー') # 移動平均乖離率のグラフ化 p1 = figure (width = 800 , height = 150,x_axis_type = 'datetime' ,x_range = p.x_range) df1 = pd.DataFrame((stockdatarange["Close"] - stockdatarange["Close"].rolling(25, min_periods=1).mean()) * 100/stockdatarange["Close"].rolling(25, min_periods=1).mean()) p1.line(stockdatarange.index,df1["Close"],color = 'blue' ,legend = '移動平均乖離率') p1.line(stockdatarange.index,0,color = 'red',line_width = 2) # 判例ラベルの位置設定 p.legend.location = 'top_left' p1.legend.location = 'top_left' output_notebook() show(column(p,p1)) |
コード番号と抽出期間を変えてあげれば、好みの銘柄のチャートを表示できるかと思います。
是非試してみてください。
それでは、今回はこれにて。
- 中級figma教室 - 2024-12-24
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
【採用情報】一緒に働く仲間を募集しています