Todoアプリ開発と言えば、Webアプリケーション開発の基礎を学ぶのにもってこいの題材ですね。
そんなTodoアプリをローカル開発環境で作り、実際に本番環境で扱えるようにするにはどうしたらいいか、
イマイチイメージがつかない方も多いと思います。
そこで、ギークフィードエンジニアの伊藤が
ローカルでTodoアプリを作って、本番環境にデプロイし実際にWebで扱えるようにするまでの流れを解説していきます。
なお、今回は環境構築編ということで、仮想環境にLAMPを構築する所まで説明しています。
目次
成果物制作までの流れ
- 開発環境の構築 ←今回はここ
- 仕様を考える
- コーディングする
- 動作確認
- 本番環境にデプロイ
前提条件
PC:MacBook Air 2017
開発環境を整える
今回は、仮想化ソフトウェアの「VirtualBox」と、それを動かす「Vagrant」を用いて仮想環境を作り、その中に「CentOS」をインストールし、LAMP環境を構築します。
LAMPって何?
Webアプリケーション制作に定番の開発環境のことです。以下4つの頭文字を取った略称です。
- Linux
- Apache
- MySQL
- PHP
まずは、VirtualBoxとVagrantで仮想環境を作りましょう。
仮想環境上に開発環境を構築することで、ホストOSと開発環境を分離し、互いに影響を受けないようにすることができます。
VirtualBoxとVagrantをインストール
- Mac→OS X hosts
- Mac→macOS
ダウンロード後、デフォルト設定でインストールします。
Vagrantで仮想環境を作る
①仮想環境を作るディレクトリを作成します。
|
1 2 3 4 |
$ cd // ホームディレクトリに移動 $ mkdir Vagrant //Vagrantディレクトリ作成 $ cd Vagrant // Vagrantディレクトリに移動 $ mkdir MyCentOS //ここにVagrantで仮想環境をつくる |
②Vagrant 設定ファイルを作る
config.vm〜のコメントを戻すことで、仮想環境にIPアドレスを割り当てます。(10が他の仮想マシンで使われていれば、11に変更します)
|
1 2 3 4 5 |
$ vagrant init bento/centos-7 // centos7を指定しVagrantfileを作成 $ vim Vagrantfile # config.vm.network "private_network", ip: "192.168.33.10" //変更前 config.vm.network "private_network", ip: "192.168.33.10" //変更後(コメントを戻す) |
③仮想マシンを立ち上げる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$ vagrant up //時間かかります $vagrant status //vagrantの状態を確認 Current machine states: default not created (virtualbox) //作成されていない The environment has not yet been created. Run `vagrant up` to create the environment. //もう一度vagrant up する $ vagrant up // vagrantを起動する $ vagrant status //vagrantの状態を確認 Current machine states: default running (virtualbox) // runningならOK、 $ vagrant ssh //sshでvagrantのサーバーにログインする [vagrant@localhost ~]$ //ログイン完了 |
Vagrantを停止したいときは、「vagrant halt」コマンドで停止します。
ここまでで、VirtualBoxとVagrantで仮想環境を作り、その中にCentOS7をインストール出来ました。
CyberDuckでローカルから仮想環境にアクセスする
CyberDuckというファイル転送ツールを使い、ローカルから仮想環境に繋いで、ファイルを移動できるようにしましょう。
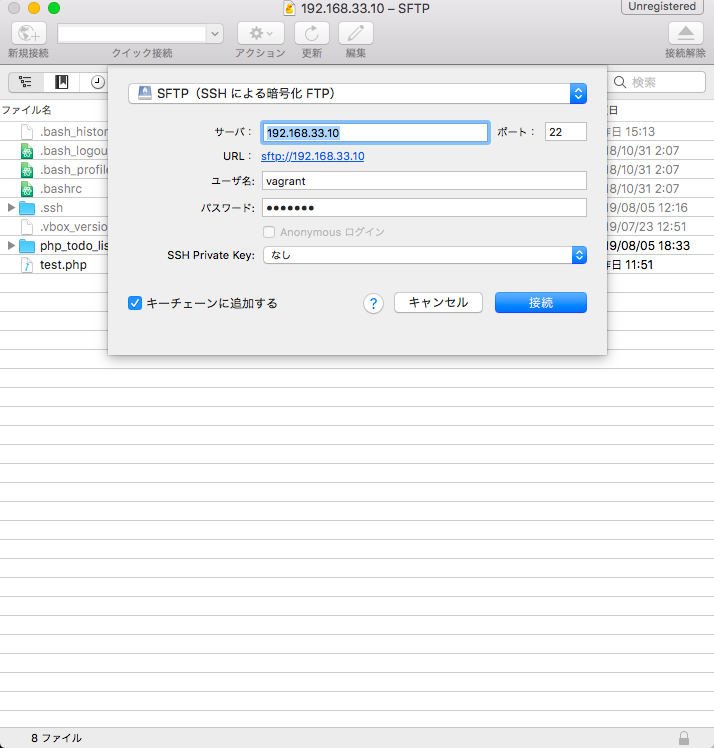
仮想環境に繋げるには、「新規接続」から以下のように設定します。
| プロトコル | SFTP |
| ポート | 22 |
| サーバー | Vagrantfileで設定した仮想マシンのIPアドレス
(私の環境では 192.168.33.10) |
| ユーザー名 | vagrant |
| パスワード | vagrant |
vagrantのユーザー名とパスワード はデフォルトで「vagrant」なので覚えておきましょう。

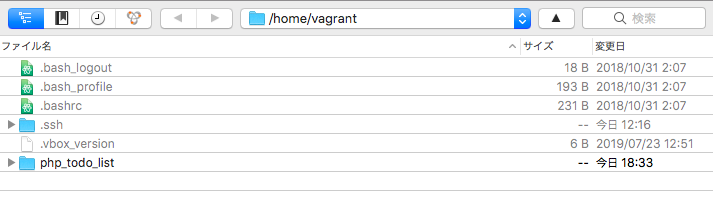
繋いだ先は、「vagrant ssh」した時と同じ「/home/vagrant」を見ていると思うので、
CLIからディレクトリを作って、Cyber Duckでも見れるか確認しましょう。
例えば、php_todo_listディレクトリを作りましょう。
|
1 |
[vagrant@localhost ~]$ mkdir php_todo_list |
CyberDuckを更新します。

きちんと表示されましたね。
CyberDuckはローカルから直で接続先のファイルを編集出来るので便利ですね。
Apache + MySQL + PHPを入れる
続いて、Webサーバー,DB,PHPを導入します。
今回は以下のバージョンでLAMP環境を構築します。
| LAMP | バージョン |
| Linux | centos7 |
| Apache | 2.4.6 |
| MySQL | 5.6.45 |
| PHP | 7.2 |
まずはsudo権限にし、yum updateしておきましょう。
|
1 2 |
[vagrant@localhost php_todo_list]$ sudo su [root@localhost php_todo_list$ yum update |
Apacheをインストールします。
|
1 2 3 4 |
[root@localhost php_todo_list]$ yum -y install httpd //Apacheをインストール [root@localhost php_todo_list]$ httpd -v //Apacheのバージョン確認 Server version: Apache/2.4.6 (CentOS) Server built: Jul 29 2019 17:18:49 |
MySQLをインストール。今回は5.6.45がインストールされました。
|
1 2 3 4 |
[root@localhost php_todo_list]$ yum -y install http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm // yumリポジトリを追加 [root@localhost php_todo_list]$ yum -y install mysql-community-server // MySQL community Serverをインストール [root@localhost php_todo_list]$ mysqld --version // バージョン確認 mysqld Ver 5.6.45 for Linux on x86_64 (MySQL Community Server (GPL)) |
今気づいたけど、PHPをインストールするとApacheも一緒に入るので、一度Apacheをアンインストールします。
|
1 2 3 4 |
root@localhost php_todo_list]$ yum remove httpd // Apacheをアンインストール Is this ok [y/N]: y // yを押す Removed: httpd.x86_64 0:2.4.6-89.el7.centos.1 //削除完了 |
PHP7.2をインストールします。
CentOS7の標準リポジトリではPHP7.2は提供されていないので、
PHP最新版をインストールできるRemiプロジェクトのリポジトリを追加後に、PHP7.2をインストールします。(Apacheも一緒に入ります)
|
1 2 3 4 5 6 7 |
[root@localhost vagrant]$ yum -y install epel-release //EPELリポジトリを追加 [root@localhost vagrant]$ yum -y install http://rpms.famillecollet.com/enterprise/remi-release-7.rpm //Remiのリポジトリ情報を追加 [root@localhost vagrant]$ ls -l /etc/yum.repos.d/ //php72.repoが入っているか確認 [root@localhost vagrant]$ yum search httpd php72 //httpdとphp72をサーチ [root@localhost vagrant]$ yum -y install php72 php72-php // Apacheとphp72をインストール [root@localhost vagrant]$ systemctl enable httpd.service // 再起動時にApacheを自動で起動するよう設定 [root@localhost vagrant]$ systemctl start httpd.service //Apacheを起動 |
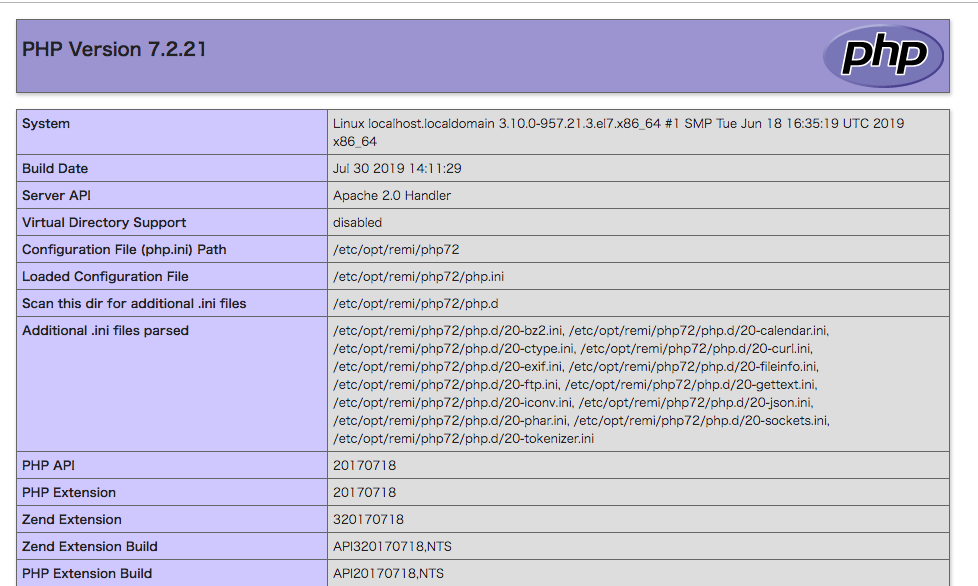
ではPHP7.2が正しくインストールされてるか、ドキュメントルートにindex.phpを作って、php情報を表示してみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
[root@localhost vagrant]$ vi /var/www/html/index.php // vimでドキュメントルートにphpファイルの作成 <?php phpinfo(); // php7.2情報を表示、「:wq」で保存 [root@localhost vagrant]# ip a // ipアドレス情報を表示 3: eth1: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc pfifo_fast state UP group default qlen 1000 link/ether 08:00:27:a1:df:93 brd ff:ff:ff:ff:ff:ff inet 192.168.33.10/24 brd 192.168.30.255 scope global noprefixroute eth1 // 192.168.33.10が割り当てられているIPアドレス valid_lft forever preferred_lft forever inet6 fe80::a00:27ff:fea1:df93/64 scope link valid_lft forever preferred_lft forever [root@localhost vagrant]$ http://192.168.33.10/index.php ←を開く |
Vagrantfileで指定したIPアドレスを開きます。今回はhttp://192.168.33.10/index.phpにアクセスします。

phpの情報が正しく表示されていれば環境構築完了です!
シンボリックリンクを作成する
Apacheでは通常、ドキュメントルートが/var/www/html配下に指定されていますが、
vagrant接続時には、毎回/home/vagrant の中に接続します。
いちいち/var〜に移動するのは面倒なので、シンボリックリンクを作成しましょう。
その為に、/var/www/htmlのhtmlを削除して、Apacheには/home/vagrantを見に行かせるようにしましょう。
|
1 2 3 |
[root@localhost html]$ cd /var/www [root@localhost html]$ rm -rf html //htmlディレクトリを削除 [root@localhost vagrant]$ ln -s /home/vagrant /var/www/html //Apacheが/var/www/htmlを見に行った時に、/home/vagrantディレクトリを見に行くようにする |
これでOK。
試しに、MacからCyberDuckで/home/vagrant配下にindex.phpを作成して、エディタで以下のように記述して保存しましょう。
|
1 2 3 4 5 6 7 |
<html> <body> <?php echo('test php'); ?> </body> </html> |
vagrantで見てみると・・・
|
1 2 3 4 5 6 7 8 |
[vagrant@localhost /]$ cat /home/vagrant/index.php <html> <body> <?php echo('php test'); ?> </body> </html> |
しっかり更新されてますね!
続いて、http://192.168.33.10/index.php にアクセス

おっと、アクセス権限で怒られました。
|
1 2 3 4 5 6 |
[vagrant@localhost /]$ cd home [vagrant@localhost home]$ ls -la total 0 drwxr-xr-x. 3 root root 21 7月 23 03:50 . dr-xr-xr-x. 18 root root 239 8月 5 03:16 .. drwx------. 4 vagrant vagrant 153 8月 6 02:25 vagrant //権限が所有者以外にはない |
パーミッションを755に変更します。
|
1 2 3 4 5 6 |
[vagrant@localhost home]$ chmod 755 vagrant //vagrantディレクトリのパーミッションを755に変更 [vagrant@localhost home]$ ls -la total 0 drwxr-xr-x. 3 root root 21 7月 23 03:50 . dr-xr-xr-x. 18 root root 239 8月 5 03:16 .. drwxr-xr-x. 4 vagrant vagrant 153 8月 6 02:25 vagrant //OK |
もう一度http://192.168.33.10/index.phpにアクセス

見れました!
これで、/home/vagrant を事実上のドキュメントルートに設定出来ました。
phpのパスを通す
最後にphp commandを使えるように、パスを通しましょう。
|
1 2 3 4 5 6 7 8 9 10 |
[vagrant@localhost ~]$ cat /opt/remi/php72/enable // パスを確認する export PATH=/opt/remi/php72/root/usr/bin:/opt/remi/php72/root/usr/sbin${PATH:+:${PATH}} export LD_LIBRARY_PATH=/opt/remi/php72/root/usr/lib64${LD_LIBRARY_PATH:+:${LD_LIBRARY_PATH}} export MANPATH=/opt/remi/php72/root/usr/share/man:${MANPATH} [vagrant@localhost ~]$ export PATH=/opt/remi/php72/root/usr/bin:/opt/remi/php72/root/usr/sbin${PATH:+:${PATH}} // パスを通す [vagrant@localhost ~]$ export LD_LIBRARY_PATH=/opt/remi/php72/root/usr/lib64${LD_LIBRARY_PATH:+:${LD_LIBRARY_PATH}} // パスを通す [vagrant@localhost ~]$ export MANPATH=/opt/remi/php72/root/usr/share/man:${MANPATH} // パスを通す [vagrant@localhost ~]$ php -vPHP 7.2.21 (cli) (built: Jul 30 2019 14:10:18) ( NTS ) //phpのバージョン確認 Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies |
さらに、Vagrantを再起動してもパス設定がクリアされないように、Linuxの環境変数設定ファイルを修正します。
|
1 2 3 4 5 6 |
[vagrant@localhost ~]$ vi /etc/profile //Linuxの環境設定ファイルを編集する // 最下部に下記三行を追加する export PATH=/opt/remi/php72/root/usr/bin:/opt/remi/php72/root/usr/sbin${PATH:+:${PATH}} export LD_LIBRARY_PATH=/opt/remi/php72/root/usr/lib64${LD_LIBRARY_PATH:+:${LD_LIBRARY_PATH}} export MANPATH=/opt/remi/php72/root/usr/share/man:${MANPATH} :wq //保存する |
あとは、一度vagrantから落ちてvagrant reload(再起動)しましょう。
再度php -vでphpのバージョンが確認できたらOKです。
|
1 2 3 4 5 6 7 |
[vagrant@localhost ~]$ logout 〇〇Mac:test 〇〇$ vagrant reload 〇〇Mac:test 〇〇$ vagrant ssh [vagrant@localhost ~]$ php -v PHP 7.2.21 (cli) (built: Jul 30 2019 14:10:18) ( NTS ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies |
これでphpのパスを通せました!
LAMP環境をVagrantで構築するのまとめ
- VirtualBoxとVagrantで仮想環境を作り、その上にCentOS7をインストールして、LAMP環境を構築した
- CyberDuckでホストOSからファイル転送を簡単に出来るようにした
- シンボリックリンクを作成し、homeディレクトリをドキュメントルートに設定する
- phpのパスを通し、「php」コマンドを有効化した
次回は、実際にコードを書いてTodoアプリの機能を実装していきます。
- 中級figma教室 - 2024-12-24
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
【採用情報】一緒に働く仲間を募集しています