今回はAWSから先日公開されたばかりのAWS Lambdaでの利用にフォーカスしたJavaScriptランタイム「LLRT」をAWS CDKを用いて構築する方法を解説していきたいと思います。
本記事のコードの完成形はこちらのGithubリポジトリから確認できます。
目次
LLRTとは
はじめにLLRTの概要を解説します。
LLRTとはLow Latency Runtimeの略で、AWS Lambdaでの利用にフォーカスしたAWSから公開されたJavaScriptランタイムです。
Rustで開発され、JavaScriptエンジンにはQuickJSを採用しているのが特徴です。
Node.jsのAPI仕様に基づいているため、Node.jsで動作するコードからの移行は容易ですが、完全互換ではなく一部実装されていないAPIがございますので使用に関しては注意が必要です。
詳しい互換性はこちらのページからご確認ください。
なぜ、AWS Lambdaでの利用にフォーカスしているか説明しますと、
AWS Lambdaはその料金体系からランタイムの起動にかかる時間もコストがかかるためランタイムの性能によって料金が左右されます。
LLRTはNode.jsやDeno、Bunなどの既存のJavaScriptランタイムと比較して起動速度が10倍高速なのでAWS Lambdaでのコスト低減効果が最大で2倍になるとのことです。
llrtは実験的実装としてベータ版の状態ですが、既に利用が可能となっていますので実際に試してみましょう。
環境情報
OS:MacOS
シェル:Bash
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
{ "name": "llrt_practice", "version": "0.1.0", "bin": { "llrt_practice": "bin/llrt_practice.js" }, "scripts": { "build": "tsc", "watch": "tsc -w", "test": "jest", "cdk": "cdk" }, "devDependencies": { "@types/jest": "^29.5.12", "@types/node": "20.11.16", "aws-cdk": "2.128.0", "jest": "^29.7.0", "ts-jest": "^29.1.2", "ts-node": "^10.9.2", "typescript": "~5.3.3" }, "dependencies": { "aws-cdk-lib": "2.128.0", "cdk-lambda-llrt": "^0.0.4", "constructs": "^10.0.0", "source-map-support": "^0.5.21" } } |
AWS CDK初期セットアップ
本ブログではAWS CDKを用いたIaC対応の構築方法を採用するためAWS CDKのセットアップが必要です。
公式資料はこちら
まずはaws-cdk@2をインストールします。
|
1 2 3 4 |
$ npm install -g aws-cdk@2 $ cdk --version 2.128.0 (build d995261) |
cdk –versionコマンドでバージョン情報が取得できたらOKです。
続いてAWS CDKでTypeScriptを使用するためtypescriptもインストールします。
|
1 |
npm install -g typescript |
そうしましたらcdk initコマンドを実行しプロジェクトを生成します。
|
1 |
cdk init app --language typescript |
するとテンプレートが自動生成されるのでLLRTをランタイムにしたAWS Lambdaをデプロイするコーディングに入ります。
Lambdaコード

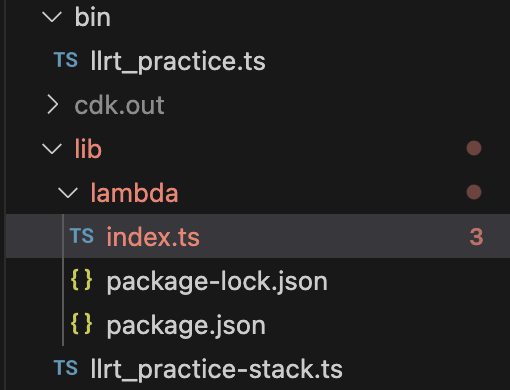
ディレクトリ構成は上の画像のような感じです。
まずは「lib/lambda/index.ts」でLambdaで動かすコードを書きます
|
1 2 3 4 5 6 7 8 9 |
import { Handler } from "aws-lambda"; // This is the main entry point for the Lambda function. export const handler: Handler = async (event, context) => { console.log(`event: ${JSON.stringify(event)}`); return { statusCode: 200, body: JSON.stringify("Hello, world!"), }; }; |
Hello Worldを返す簡単なコードですがみなさんは好きなようにコーディングしてください。
package.jsonは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "name": "lambda", "scripts": { "build": "esbuild index.ts --platform=node --target=es2020 --outdir=dist --format=esm --bundle --minify --external:@aws-sdk --external:uuid", "test": "echo \"Error: no test specified\" && exit 1" }, "devDependencies": { "@types/aws-lambda": "^8.10.133", "esbuild": "^0.20.0" }, "dependencies": { "typescript": "^5.3.3" } } |
では、Lambdaのコードが完成しましたのでCDKの方をコーディングしたいと思います。
AWS CDKコード
こちらのAWS CDK LLRT Function constructを使用するため、
|
1 |
npm install cdk-lambda-llrt |
コマンドで事前にライブラリをインストールします。
「lib/llrt_practice-stack.ts」ファイルのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import * as cdk from "aws-cdk-lib"; import { LlrtFunction } from "cdk-lambda-llrt"; import { Construct } from "constructs"; import * as path from "path"; export class LlrtPracticeStack extends cdk.Stack { constructor(scope: Construct, id: string, props?: cdk.StackProps) { super(scope, id, props); // Lambda Function作成 const LlrtLambda = new LlrtFunction(this, "LlrtLambda", { entry: path.join(__dirname, "./lambda/index.ts"), handler: "index.handler", timeout: cdk.Duration.seconds(3), memorySize: 128, description: "LLRT Lambda", }); } } |
Lambdaの場合CloudWatchアクセスが付与できる「AWSLambdaBasicExecutionRole」はデフォルトで作成されますが、lambdaのコードによってS3アクセス権限等他のリソースへのアクセスが必要な場合はIAMポリシーとIAMロールを明示的に作成する必要がございますのでご注意ください。
「bin/llrt_practice.ts」では以下のようにコーディングします。
|
1 2 3 4 5 6 7 8 |
import "source-map-support/register"; import * as cdk from "aws-cdk-lib"; import { LlrtPracticeStack } from "../lib/llrt_practice-stack"; const app = new cdk.App(); new LlrtPracticeStack(app, "LlrtPracticeStack", { env: { region: process.env.CDK_DEFAULT_REGION }, }); |
こちらのコードをそのまま使う場合、環境変数でリージョンを指定してあげてください。
ではデプロイします。
AWS CDKでLLRTランタイムのLambdaをデプロイ
AWS CDKのデプロイなのでいつものようにDockerを立ち上げて以下のようにコマンドを実行してください。
プロファイルはAWS CLI用のプロファイルを自由に設定してください。
|
1 2 3 4 5 6 7 |
$ npx cdk bootstrap -c environment=dev --profile sandbox-matsura ⏳ Bootstrapping environment aws://{account_id}/ap-northeast-1... Trusted accounts for deployment: (none) Trusted accounts for lookup: (none) Using default execution policy of 'arn:aws:iam::aws:policy/AdministratorAccess'. Pass '--cloudformation-execution-policies' to customize. CDKToolkit: creating CloudFormation changeset... ✅ Environment aws://{account_id}/ap-northeast-1 bootstrapped. |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$ npx cdk deploy --all -c environment=dev --require-approval never --profile sandbox-matsura ✨ Synthesis time: 3.41s LlrtPracticeStack: start: Building f1744cf6b0f6443a50362fdd1bed72c06463167d1fe3797a4d3e0f4da301b17d:current_account-ap-northeast-1 LlrtPracticeStack: success: Built f1744cf6b0f6443a50362fdd1bed72c06463167d1fe3797a4d3e0f4da301b17d:current_account-ap-northeast-1 LlrtPracticeStack: start: Publishing f1744cf6b0f6443a50362fdd1bed72c06463167d1fe3797a4d3e0f4da301b17d:current_account-ap-northeast-1 LlrtPracticeStack: success: Published f1744cf6b0f6443a50362fdd1bed72c06463167d1fe3797a4d3e0f4da301b17d:current_account-ap-northeast-1 LlrtPracticeStack: deploying... [1/1] LlrtPracticeStack: creating CloudFormation changeset... ✅ LlrtPracticeStack ✨ Deployment time: 49.42s Stack ARN: arn:aws:cloudformation:ap-northeast-1:{account_id}:stack/LlrtPracticeStack/******************************* ✨ Total time: 52.83s |
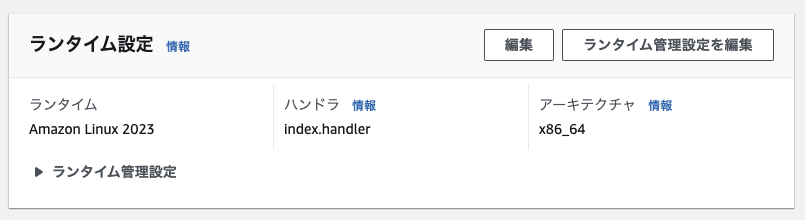
実行が成功しましたらAWS管理画面からLambdaを見ていきます。

このようにラインタイムがAmazon Linux 2023になっているはずです。
公式ページでもAmazon Linux 2023を選択してくださいと書かれてあるので問題なさそうです。
実行してみます。

このようにテスト実行が成功したらOKです。
終わりに
これで「LLRT」を使ったLambdaをAWS CDKで構築する方法を終わります。
他にも技術ブログをあげているのでそちらもよろしければ見ていってださい。
株式会社ギークフィードでは開発エンジニアなどの職種で一緒に働く仲間を募集しています。
弊社に興味を持っていただいたり、会社のことをカジュアルに聞いてみたいという場合でも、ご気軽にフォームからお問い合わせください。その場合はコメント欄に、カジュアルにお話したいです、と記載ください!
参考資料
AWS、高速起動にこだわった軽量なJavaScriptランタイム「LLRT」(Low Latency Runtime)をオープンソースで公開。AWS Lambdaでの利用にフォーカス
- 去年1年間で最も勢いのあったJavaScriptライブラリを見ていく【JavaScript Rising Stars 2024】 - 2025-01-09
- Next.jsでAmazon Connectの標準CCPを埋め込み動的データを取得する方法 - 2025-01-06
- Twilio Flex v2.x.x系でLINE連携を実装する方法 - 2024-12-23
- AWS Bedrockを活用したAI生成テキスト評価と再生成の実装技法 - 2024-06-17
- AWSから公開されたJavaScriptランタイム「LLRT」を使ったLambdaをAWS CDKで構築する方法 - 2024-02-19
【採用情報】一緒に働く仲間を募集しています