こんにちは!今回は題名の通り、Herokuを使ってLINEBOTを作成しました。
作成したと豪語しましたが、既にLINEよりMessagingAPI対応されたSDKが提供されており、それを使用すれば簡単に作成することが可能です。ちなみ本記事はかなり初心者向けな内容となっておりますのでご了承ください(笑)。
また、今回はJavaを使用しましたが、SDKは以下の言語で提供されております。
- Java
- PHP
- Go
- Perl
- Ruby
- Python
- Node.js
作成手順についてはLINE公式ページにてMessaging API SDK for JavaとHerokuを使ってサンプルボットを作る手順が記載されており、改めて説明する必要もなさそうなので省きます(笑)。
上記ページでは「Echoサンプルボットをデプロイする」と「Kitchensinkサンプルボットアプリをデプロイする」という2つの内容に分かれており、今回は両方実施しました。
Echoサンプルの方は本当に簡単で、それこそ2~3分で作成可能です。
こんな感じ。ひたすらこちらからのメッセージに対してオウム返しします。
スタンプはスルーされます。
対してKitchensinkサンプルボットは、上記のオウム返しに加え、Messaging APIで利用できるすべての機能が含まれています。具体的には以下となります。
目次
■「profile」と入力
自分のLINEでのユーザ名とステータスメッセージが返ってきます。
(上のスクショではステータスメッセージ登録してないのでnullとなってますが…)
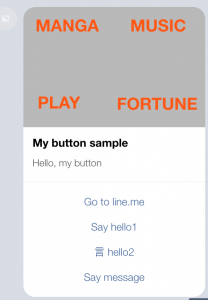
ボタンテンプレート(画像、タイトル、テキストに加えて複数のアクションボタンが含まれたメッセージ)が返ってきます。
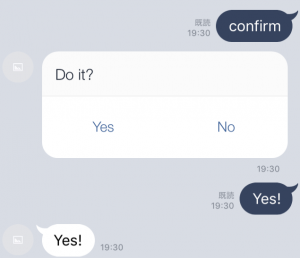
■「confirm」と入力
確認テンプレート(ボタンが2つ含まれたメッセージ)が返ってきます。
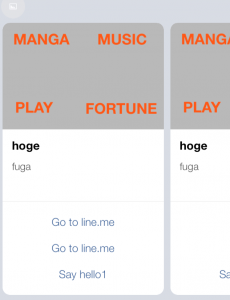
■「carousel」と入力
カルーセルテンプレート(複数のカラムオブジェクトをユーザーがスクロールして閲覧することのできるメッセージタイプ)が返ってきます。
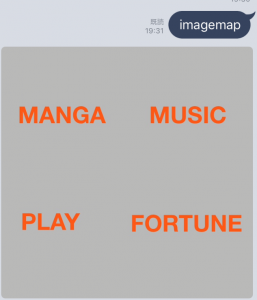
■「imagemap」と入力
イメージマップメッセージ(異なるリンクやアクションに結びつく複数のタップ領域が指定された画像)が返ってきます。
こんな感じで一通り試してみることができます。
これだけだと物足りないので、ほんのちょっとですがソースをいじってみました。
BOT作成時にクローンした、ローカル環境にあるSDKの以下ディレクトリ配下のファイルを開きます。
\line-bot-sdk-java\sample-spring-boot-kitchensink\src\main\java\com\example\bot\spring\KitchenSinkController.java
試しに確認テンプレートにて選択肢を押した時のメッセージ内容を変えてみます。
以下は279行目以降のコードです。
「confirm」というメッセージが送信された場合の処理が記載されているので、ここをいじってみます。
case “confirm”: {
ConfirmTemplate confirmTemplate = new ConfirmTemplate(
“Do it?”,
new MessageAction(“Yes”, “Yes!“),
new MessageAction(“No”, “No!“)
);
TemplateMessage templateMessage = new TemplateMessage(“Confirm alt text”, confirmTemplate);
this.reply(replyToken, templateMessage);
break;
}
case “confirm”: {
ConfirmTemplate confirmTemplate = new ConfirmTemplate(
“Do it?”,
new MessageAction(“Yes”, “\(^_^)/“),
new MessageAction(“No”, “;つД`)“)
);
TemplateMessage templateMessage = new TemplateMessage(“Confirm alt text”, confirmTemplate);
this.reply(replyToken, templateMessage);
break;
}
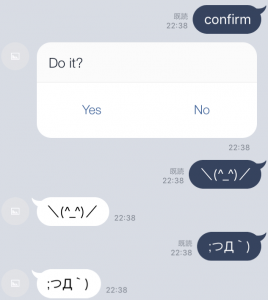
赤字のところが変更箇所です。適当にYesっぽい絵文字とNoっぽい絵文字に変えてみました。
これをコミットしてHerokuへプッシュします。
試しにメッセージを送ってみると…
反映されました!Yesと押すと「\(^_^)/」が送信され、Noだと「;つД`)」が送信されます。
今回は本当に触りだけやってみた感じですが、検索してみると面白いBOTを作っている方がいらっしゃるので、もっと色々触ってみて自分も面白いBOTを作ってみたいですね。
とりあえず今回はここまでとします!
- 【React】フロントエンドのテストコードを書いてみよう【Vitest】 - 2024-04-30
- Simple AWS DeepRacer Reward Function Using Waypoints - 2023-12-19
- Restrict S3 Bucket Access from Specified Resource - 2023-12-16
- Expand Amazon EBS Volume on EC2 Instance without Downtime - 2023-09-28
- Monitor OpenSearch Status On EC2 with CloudWatch Alarm - 2023-07-02
【採用情報】一緒に働く仲間を募集しています