少し遅くなってしまいましたが、2023年も終わり2024年になりましたね。
このタイミングで昨年最も伸びていたJavaScriptライブラリについて紹介していきたいと思います。
JavaScriptはトレンドの移り変わりが激しいため定期的にトレンドを確認することはすごく大事になってきます。
2023年のJavaScript事情も2022年とは劇的に変化しています。
皆さんもこの記事を読みトレンドの動向をチェックしてみてはいかがでしょうか。
参照元:JavaScript Rising Stars 2023
目次
JavaScript Rising Starsとは何か
まずはじめにJavascript Rising Starsとは何か解説していきます。
JavaScript Rising Starsとは、JavaScriptライブラリのトレンドを紹介しているbestofjs.orgが、毎年最もホットであったJavaScriptライブラリのランキングを発表しています。(2023年で第8回目)
選考基準としては1年間で増えたライブラリのスターの数です。
スターとは以下画像のように各ライブラリのGithubページにある星マークのことです。

累計数ではなく、1年間で増えた数のためJavaScript Rising Starsをチェックすると1年間のトレンドがわかるのが特徴です。
以下、ランキングを紹介したいと思います。
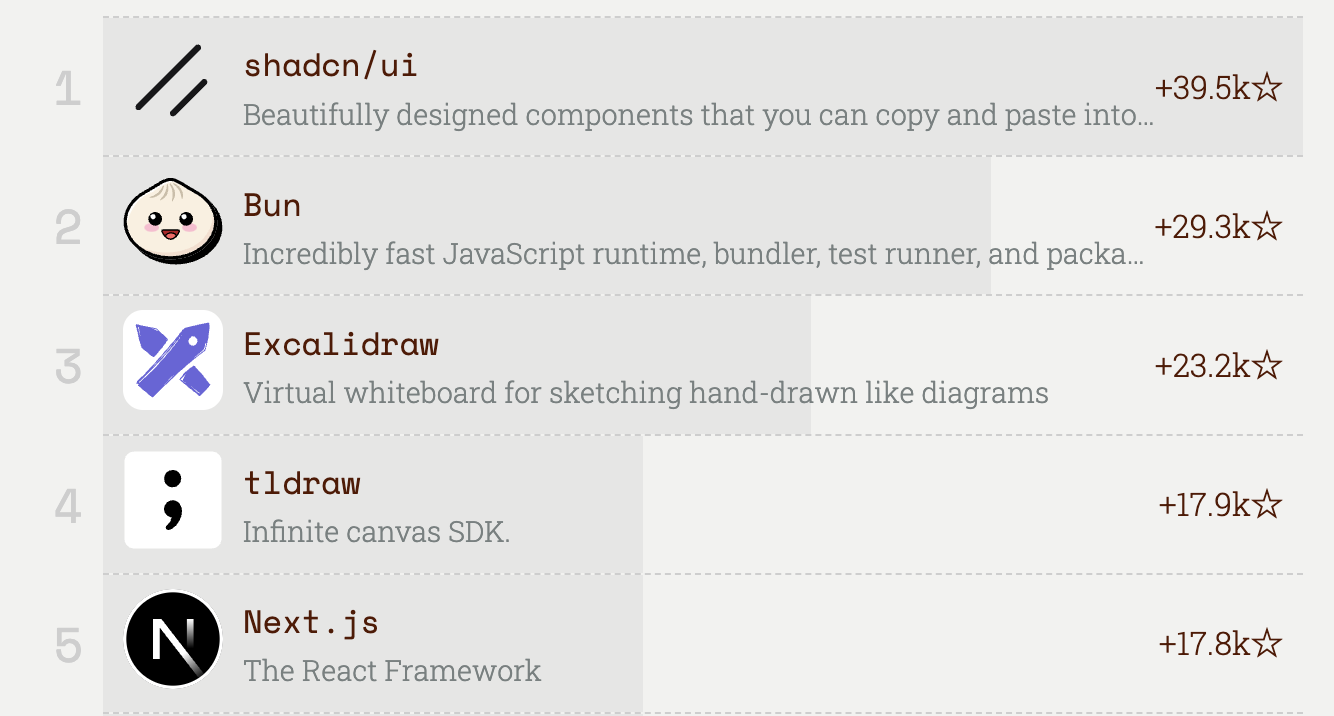
総合1位から5位
shadcn/ui
見事昨年一位に選ばれたのはshadcn/uiでした。
Javascript Rising Stars 2023が発表されてから日本でも注目が高まりいろいろな人が取り上げていたため、日頃からトレンドをチェックしている人はもう知っているかもしれません。
shadcn/ui はTailwindを通してスタイルをカスタマイズすることができる、Reactで書かれたUIコンポーネントです。
最大の特徴としては、npmパッケージとしてnode_modulesに取り入れて使用する従来のライブラリと異なりターミナルコマンドを実行することで、必要なコンポーネントだけを直接プロジェクトに組み込み使用します。
以下shadcn/ui公式の記述を抜き出しました。
This is NOT a component library. It’s a collection of re-usable components that you can copy and paste into your apps.
What do you mean by not a component library?
I mean you do not install it as a dependency. It is not available or distributed via npm.
Pick the components you need. Copy and paste the code into your project and customize to your needs. The code is yours.
和訳しますと、
これはコンポーネント ライブラリではありません。これは、コピーしてアプリに貼り付けることができる再利用可能なコンポーネントのコレクションです。
コンポーネントライブラリではないというのはどういう意味ですか?
つまり、依存関係としてインストールしないでください。npm 経由では入手または配布できません。
必要なコンポーネントを選択します。コードをコピーしてプロジェクトに貼り付け、ニーズに合わせてカスタマイズします。コードはあなたのものです。
The code is yours. と主張しています。
これは従来のMUIやChakura UIのようなUIコンポーネントライブラリでは使用したいコンポーネントをnode_modulesに取り込んで使用するため取り込んだ大元のコンポーネントをカスタマイズすることは大変難しかったですが、
shadcn/uiでは直接プロジェクトに組み込み使用するため組み込んだ後にカスタマイズすることが容易にでき、自由にカスタマイズできる点を主張しています。
わたし的には、ホームページもシックでクールなデザインなので個人的に使ってみたいと感じました。
Bun
総合2位にはJavaScript Rising Stars 2022で1位であったBun.jsがランクインしました。
Bun は、最新の JavaScript エコシステムに対応するためにゼロから構築された新しい JavaScript ランタイムで、以下のような機能を持っています。
・パッケージマネージャ(Yarn、npm、pnpmのような)
・ビルドツール(Webpack、ESBuild、Parcelのような)
・テストランナー
Bun は Node.js との互換性を重視しており、多くの Node.js のアプリケーションをそのまま動かすことができます。
CommonJS と ESModules の両方にも対応しています。
また、最新のアップデートによりBun ShellというシェルスクリプトをJavaScriptで書くことができる機能がリリースされました。
これはJavaScript界で革命的な機能で、2024年1月20日に公開された機能ですので今年も注目度が高まる予感がしています。
Bun Shellを試してみた記事も上げましたのでよろしければそちらもご覧ください。
【Bun】JavaScriptでシェルスクリプトを書けると噂のBun Shell使ってみた
JavaScript Rising Stars 2024はBunがまた1位に返り咲きそうです。
Node.jsのシェアと知名度が強すぎるのでエグゼクティブを説得するのは難しく導入に至る企業は中々少ないと思いますが、個人的にはBunの動向は今後もチェックしていき、隙を見て実務プロジェクトでも導入してみたいですね。
Bunは公式の声明で
We have one goal for 2024 Flip the default backend JavaScript runtime from Node.js to Bun
と発表しました。和訳しますと
我々は2024 年の目標を一つ掲げています。それはデフォルトのバックエンド JavaScript ランタイムを Node.js から Bun に切り替えることです。
力強い声明ですが、実現される未来もそう遠くないかもしれません。
Excalidraw tldraw
第3位、第4位にランクインしたのはExcalidrawとtldrawです。
どちらもオープンソースソフトウェアでWeb上で図を作成することができるオンライン図形描画ツールです。
図形描画ツールに詳しくないのでまとめての紹介になりました。
Next.js
第5位にランクインしたのはNext.jsでした。
Next.js は、フルスタック Web アプリケーションを構築するための React フレームワークです。
React Components を使用してユーザー インターフェイスを構築し、Next.js を追加機能と最適化に使用します。
Next.jsも2023年で熱い盛り上がりを見せました。
Next.js 14ではServer Actionsが正式版になりました。
Server Actionsとは、Next.jsがバージョン13.4で追加してきた機能で、クライアント側のイベントをトリガーとして、クライアント上にfetch関数などを記述することなくサーバ上でデータ更新を行うことができる機能です。
React Server ComponentsやApp Routerがフル活用されています。
Reactを取り巻く環境も急激に変化していると言えます。
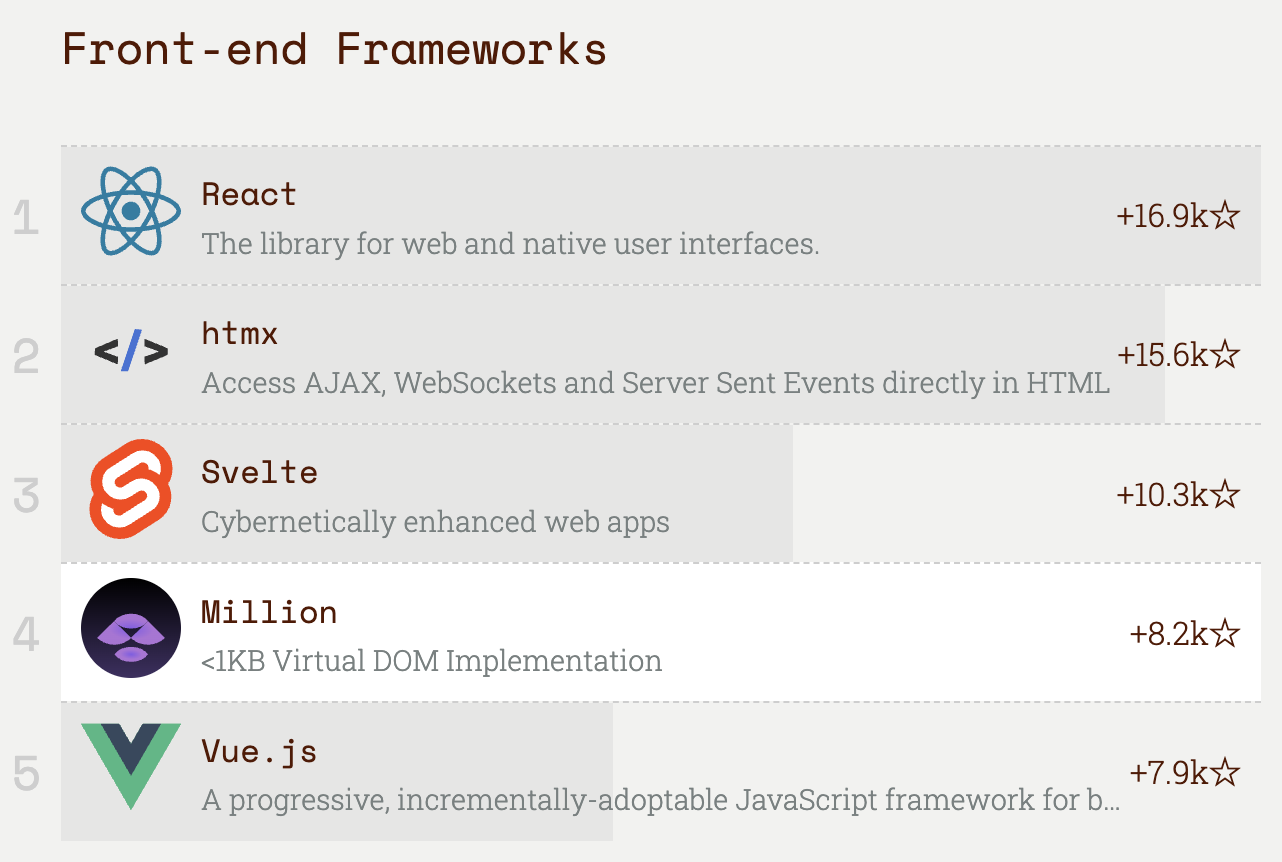
フロントエンド部門

React
フロントエンド部門の1位にランクインしたのはReactでした。2021年から3年連続で1位にランクインしました。
Reactについては以下記事でも紹介しているので見て頂けると嬉しいです。
React関連記事
【React】コンポーネントとReact Hooksについて
【Framer Motion】React製Webページにアニメーションをつけてみた
[React/TypeScript]Material-UIを使ってアプリケーションのレイアウトを作成しよう
htmx
HTMXとは 、JavaScript を記述せずに、Ajax通信や高度なUXを実現できるライブラリです。
以下、公式の記述を抜粋いたしました。
htmx gives you access to AJAX, CSS Transitions, WebSockets and Server Sent Events directly in HTML, using attributes, so you can build modern user interfaces with the simplicity and power of hypertext
htmx is small (~14k min.gz’d), dependency-free, extendable, IE11 compatible & has reduced code base sizes by 67% when compared with react
和訳しますと
htmxは、AJAX、CSSトランジション、WebSocket、サーバー送信イベントに、HTML内で直接アクセスできます。
htmxは小さく(~14k min.gz’d)、依存性がなく、拡張可能で、IE11と互換性があり、reactと比較してコードベースのサイズを67%削減しました。
jsいらずでreactと比較して1/3のコード記述量で実装できることを主張しています。
こちらもJavaScript Rising Stars 2023が発表されてから日本でも取り上げる人が増えました。
React脳の私個人的にはレガシーすぎると感じてしまいましたが、皆さんはいかがでしょうか。
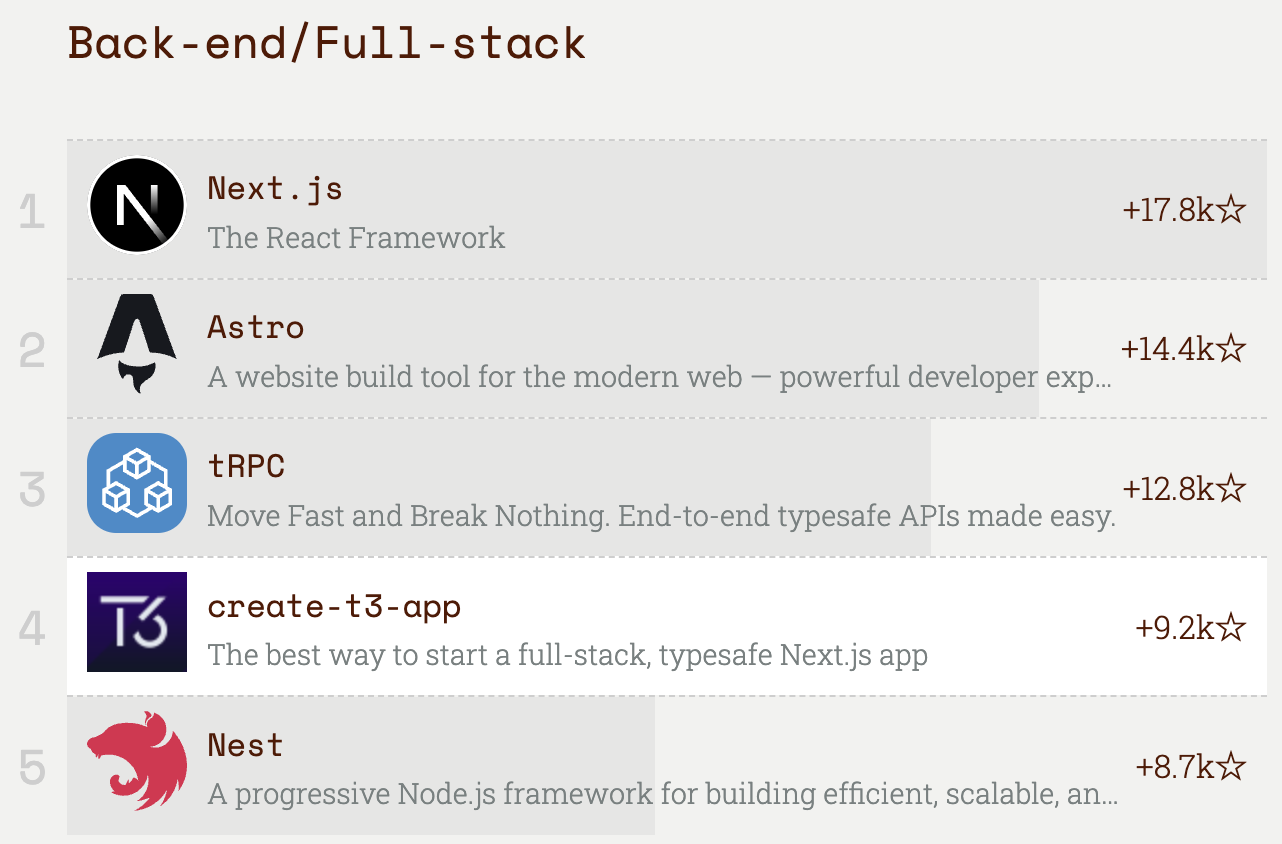
バックエンド/フルスタック部門

Next.js
バックエンド/フルスタック部門ではNext.jsが1位にランクインしました。
2020~2021年ではNode.js Frameworksというカテゴリでしたが、4年連続部門1位にランクインしました。
総合5位で述べたので省略いたします。
Astro
バックエンド/フルスタック部門の2位はAstroがランクインしました。
Astro は、高速なコンテンツ Web サイトを構築するという使命を備えた最新の JS ベースのMPAフレームワークです。
Next.js、Sveltekit、Nuxt.js、SolidStart と同様に、Astro には独自の単一ファイル コンポーネント があり、ビルド プロセスを処理します。
終わりに
今回ご紹介した他にもランクインしたライブラリはありますので是非JavaScript Rising Stars 2023からチェックしてみてください!
2023年もJavaScript界は大幅に進歩しました。
これからもまだまだJavaScriptを取り巻く環境は激動していくでしょう。
私もJavaScriptを取り巻く環境に振り落とされないようしがみついていければと思います。
株式会社ギークフィードではAWSエンジニアなどの職種で一緒に働く仲間を募集しています。
弊社に興味を持っていただいたり、会社のことをカジュアルに聞いてみたいという場合でも、ご気軽にフォームからお問い合わせください。その場合はコメント欄に、カジュアルにお話したいです、と記載ください!
- Next.jsアプリケーションをAWS App Runnerにデプロイする実践ガイド - 2025-04-07
- 去年1年間で最も勢いのあったJavaScriptライブラリを見ていく【JavaScript Rising Stars 2024】 - 2025-01-09
- Next.jsでAmazon Connectの標準CCPを埋め込み動的データを取得する方法 - 2025-01-06
- Twilio Flex v2.x.x系でLINE連携を実装する方法 - 2024-12-23
- AWS Bedrockを活用したAI生成テキスト評価と再生成の実装技法 - 2024-06-17
【採用情報】一緒に働く仲間を募集しています









