西山です。
Amazon Connect アドベントカレンダー 2023、5日目の記事です!
ギークフィードとクラスメソッド、スカイアーチHRソリューションズのメンバーによるAmazon Connect盛りだくさんのカレンダーです。
ぜひ他の記事もチェックしてみてください。
Amazon Connectのre:Invent期間中のアップデートで1,2を争うものはWebRTCと双方向SMSのチャネル追加です。
これで音声通話、チャットと合わせて4つのチャネルに対応しています。
今回はWebRTCの通話についてです。
目次
UIをカスタマイズしたWebRTC通話をWebアプリに実装したい
Amazon ConnectのWebRTC通話は利用するにあたって2つのオプションがあります。
- AWSによって用意されているウィジェットを利用する
- 自分で実装する
1のウィジェットの利用についてはクラスメソッド繁松さんのこちらの記事にまとめられています。
ウィジェットを利用することで、すぐにWebRTC通話を利用できますが、WebRTC通話を組み込むアプリケーションのUIにマッチするようにカスタマイズしたいというケースも多いのではないでしょうか。
今回はカスタマイズの第一歩として自分で実装し最低限のWebRTC通話を実現するところまでやってみたいと思います。
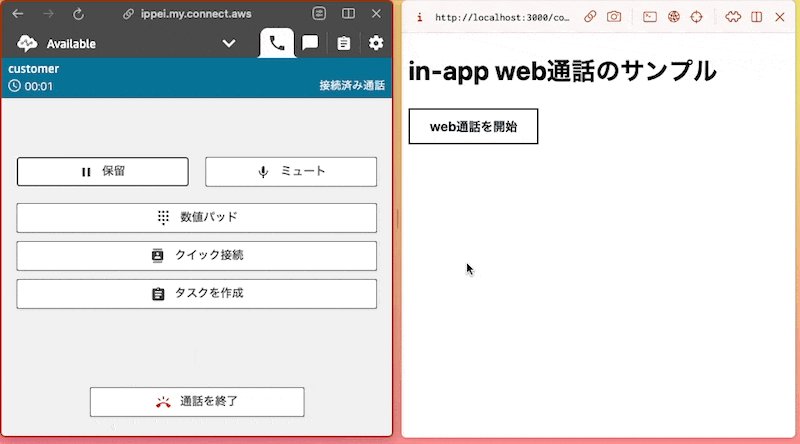
動作イメージ
今回はシンプルにボタンをクリックするとWeb通話が開始するだけです。
指定のコールフローに対してインバウンド通話がかかり、キューへ転送されます。

ソースコード(React)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
import { useState, useEffect } from "react"; import { Button } from "@aws-amplify/ui-react"; import { Connect, StartWebRTCContactCommandOutput, } from "@aws-sdk/client-connect"; import { fetchAuthSession } from "aws-amplify/auth"; import { ConsoleLogger, DefaultMeetingSession, MeetingSessionConfiguration, DefaultDeviceController, LogLevel, } from "amazon-chime-sdk-js"; const region = "ap-northeast-1"; const contactFlowId = "contact flow idを入力"; const instanceId = "instance idを入力"; const participantDetails = { DisplayName: "customer", }; export default function Contact() { const startWebRTCContact = async (callType: string) => { const credentials = (await fetchAuthSession()).credentials; const connect = new Connect({ region: region, credentials: credentials, }); const contactInformation: StartWebRTCContactCommandOutput = await connect.startWebRTCContact({ ContactFlowId: contactFlowId, InstanceId: instanceId, ParticipantDetails: participantDetails, Attributes: { callType: callType, }, }); console.log(contactInformation); // instantiate Amazon Chime SDK client MeetingSessionConfiguration object const meetingSessionConfiguration = new MeetingSessionConfiguration( { Meeting: contactInformation.ConnectionData?.Meeting, }, { Attendee: contactInformation.ConnectionData?.Attendee, } ); // console.log(meetingSessionConfiguration); const logger = new ConsoleLogger("logger", LogLevel.INFO); const deviceController = new DefaultDeviceController(logger); const meetingSession = new DefaultMeetingSession( meetingSessionConfiguration, logger, deviceController ); // console.log(meetingSession); await meetingSession.deviceController.startAudioInput("default"); await meetingSession.deviceController.chooseAudioOutput("default"); await meetingSession.audioVideo.bindAudioElement( document.getElementById("audio-element") as HTMLAudioElement ); meetingSession.audioVideo.start(); return; }; return ( <div className="flex flex-col items-center justify-center"> <div>in-app web通話のサンプル</div> <Button loadingText="" onClick={() => startWebRTCContact("contact")}> web通話を開始 </Button> <audio id="audio-element"></audio> </div> ); } |
実装のポイント
Amazon Connectのドキュメントには記載されていない点がいくつかありハマったのでそれらを含めてポイントをいくつか紹介します。
必要な権限は”connect:StartWebRTCContact”だけ
必要な権限はAmazon ConnectのStartWebRTCContactを実行するためのものだけです。CognitoのauthRoleなどにアタッチしましょう。
もしくは、ドキュメントにも記載されていますがStartWebRTCContactはバックエンド側の処理で行い、レスポンスをクライアントに返してChimeミーティングに参加させるという実装も可能です。
MeetingSessionConfigurationのパラメーターはstartWebRTCContactのレスポンスがきれいに入るわけではない
ぱっと見でstartWebRTCContactのレスポンスとMeetingSessionConfigurationは似ていますが、微妙に異なるのでMeetingとAttendeeでそれぞれオブジェクトを用意する必要があります。
meetingSession.audioVideo.start()の前にオーディオデバイスの設定を行う
Amazon Connectのドキュメントに書いてあるものだけで実装すると、通話は開始されますがWebアプリ側のマイクもスピーカーも全く動作しません。規定の通信デバイスを利用するようにデバイスを設定する必要があります。
アウトプット音声用のHTML要素を用意する
上記に続けて、アウトプット音声(Amazon Connectのフローアナウンスやエージェントの音声)をWebアプリ側に届けるにはaudioのHTML要素をつくってバインドする必要があります。
ビデオ通話を行う場合も、ビデオ用のHTML要素を作ってバインドする必要があります。
おわりに
今回はシンプルなin-app Web通話を実装してみました。
実際にやってみるとハマりどころが多く苦戦してしまいましたが、こちらの記事を参考にすれば比較的すぐに実装できると思います!
明日はクラスメソッド洲崎さんの投稿です。お楽しみに〜。
- 組織内のIPv4アドレス(EIP)を自動通知してコスト削減する - 2024-12-03
- 組織内のAWSコスト最適化のためにやっている7つのこと - 2024-12-01
- Amazon Connect Contact Lens + iPaaSで生成AI活用&他サービス連携を簡単に実現!– Amazon Connect アドベントカレンダー 2024 - 2024-12-01
- AWS Step Functionsの基本を再学習しました - 2024-09-23
- Amazon SESでバウンスメールを管理する - 2024-07-07
【採用情報】一緒に働く仲間を募集しています









