こんにちは!
今回の記事内容ですが、DialogFlowについて触る機会があり、FulfillmentのInline Editorを利用して実際に簡単なボットを作ってみたので、作成までの流れや作成に必要な機能、その使い方の紹介をしようと思います。
DialogFlowとは、簡単に言うと「Googleが提供する、自然言語処理を使用したチャットボットを作成できるサービス」です
近年ホームページ上などでボット対応のチャットが表示されるといったことも増えてきていますが、そういったボットをDialogFlowを利用して作成することが可能です。
またDialogflow では、Fulfillment にコードを記述することで、ボットの挙動を細かく制御したり、また外部サービスと連携することができます。
Inline Editorを使うことで、DialogFlowの編集画面上からコード編集を行えます。
今回はこちらを利用したいと思います。
目次
作成するボットについて
お試しで作るものなので何でもよかったのですが、ちょうど時期でもあったので、何か物の名前を入力すると、それが軽減税率対象なのか、そうでないのかを教えてくれるボットを作成しました。
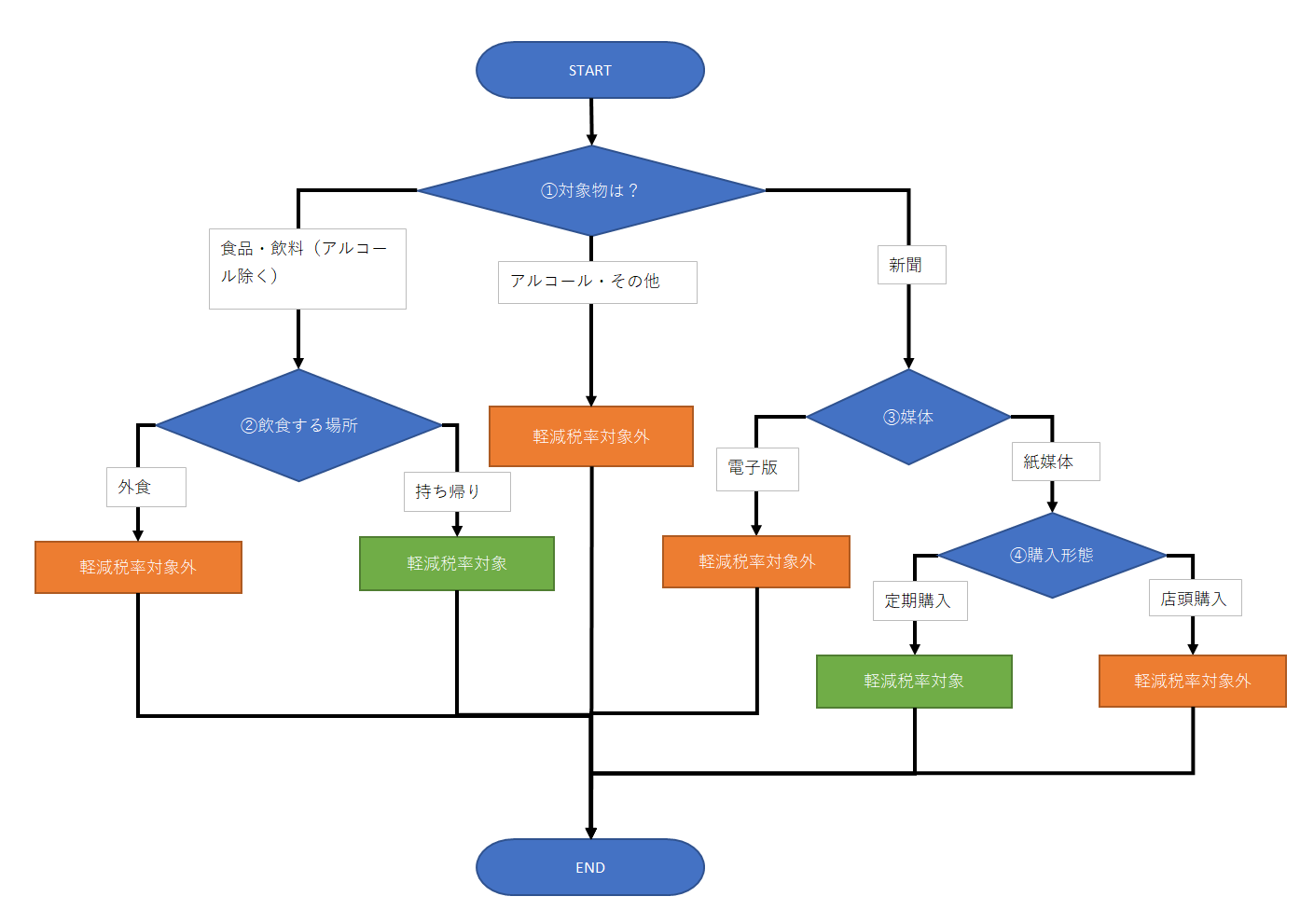
そもそも軽減税率は以下のルールに沿って判断されます。
- 飲食品(アルコール除く) ※外食は対象外
- 新聞 ※紙媒体で定期購入の場合のみ
これを以下の図のようなフローで処理するボットにします。

入力されたワードによってその後の処理が変わる部分は、FulfillmentのInline Editorを使って処理を記述します。
以下に設定内容を記載していきます。
Agent作成
Agentとは、1つのチャットボットの単位です。
Agent間でデータの共有はされておらず、Agent1で作成した回答内容はAgent2には適用されません。
ただし他のAgentに登録されている情報をインポートして、それらの情報を引きついたAgentを新たに作成するということも可能です。
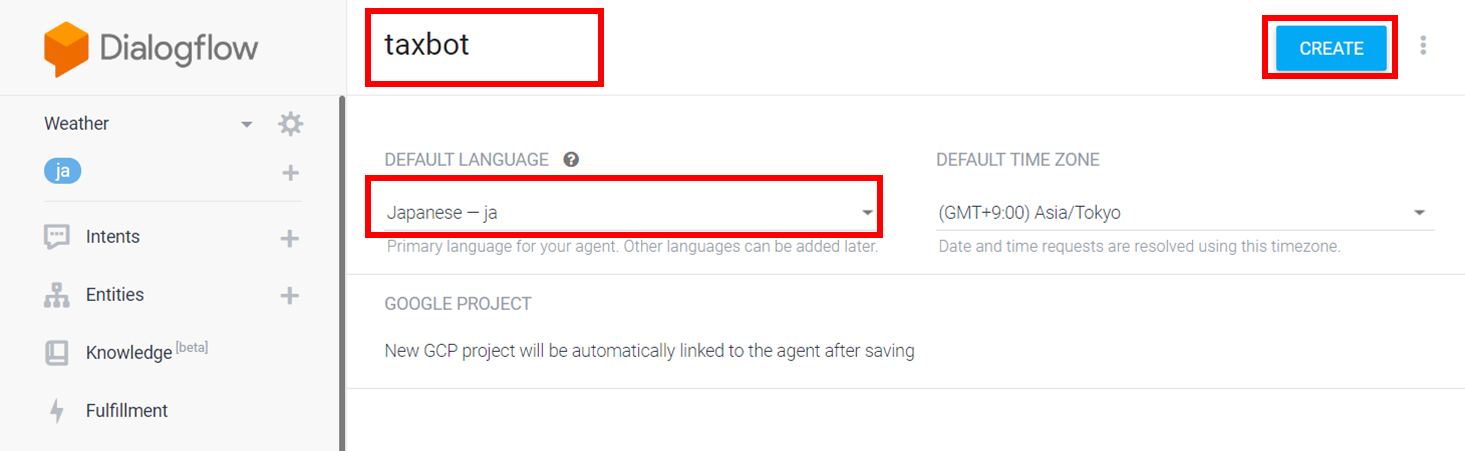
Agent作成では名前の入力と言語を選択し、CREATEを実行します。

Entities作成
Entitiesとは、同義語をまとめてラベル付けしたもので、いわゆる辞書になります。
例えばスマホとスマートフォンを同義語としておくことで、スマホもスマートフォンも同じものとして扱われ、同じ結果を返します。また、Entitiesに設定しておくことで、ユーザからの入力値を取得・利用することが可能となります。
まずは「食品」「飲料」「新聞」等の質問の対象物となるワードを「Target」というEntitiesとして登録していきます。
これにより、「食品」という特定のワードに縛られずTargetという対象物として認識し、かつその値を取得し次の処理に利用することが可能となります。
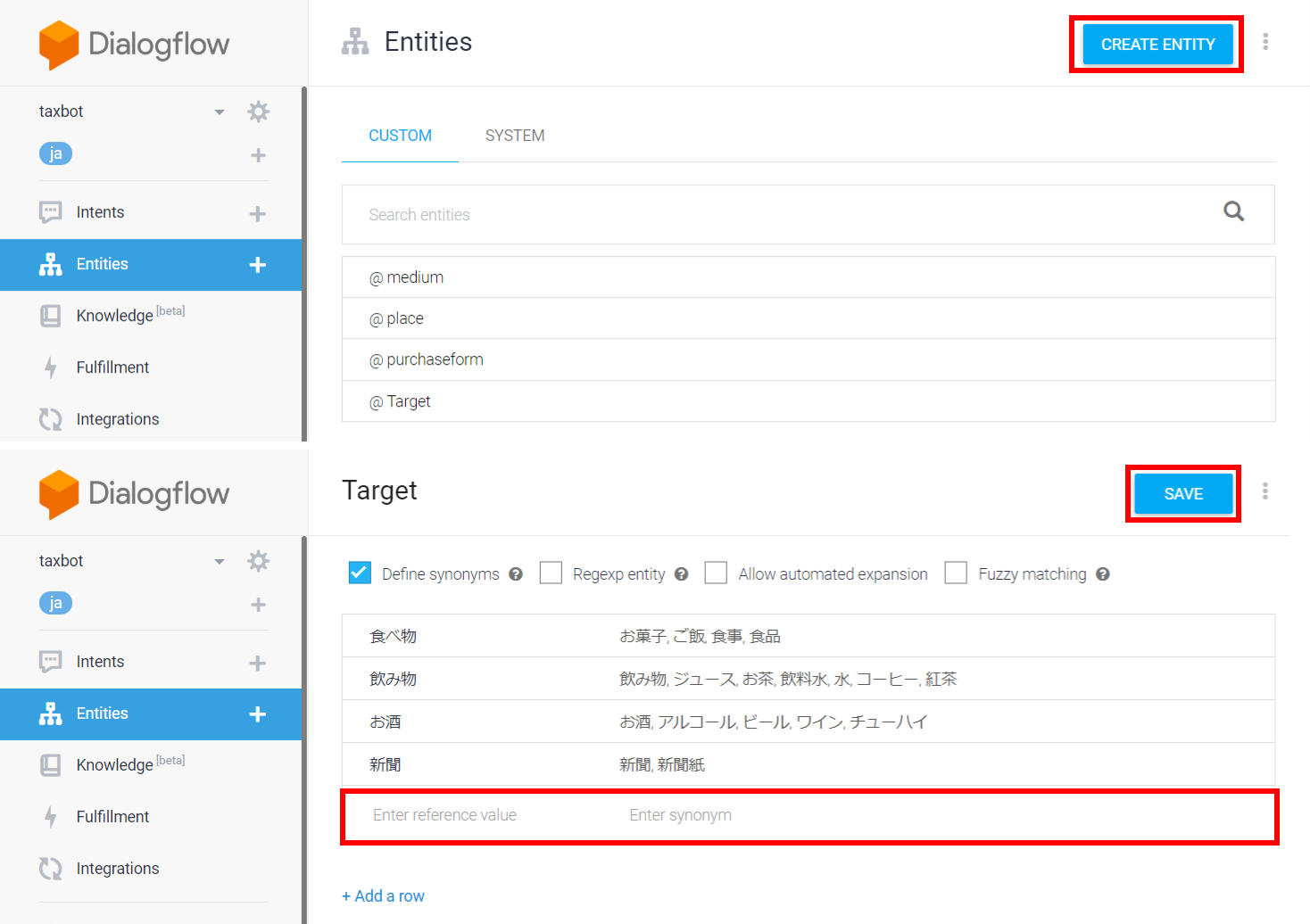
Entitiesを作成する手順としては、Entities一覧画面から「CREATE」を選択し、編集画面に入ります。
編集画面では、Entities名を設定し、下部の表にreference vale(ラベルとなる値)とsynonym(同義語)を登録していきます。

実際に登録したEntitiesとしては以下の表の通りとなります。
| Entities名 | reference value | synonym |
|---|---|---|
| medium | 紙 | 紙、紙面、紙媒体 |
| 電子版 | 電子版、デジタル、電子 | |
| place | 外食 | 外食、外、レストラン、ケータリング、お店、店内、店 |
| 持ち帰り | 持ち帰り、テイクアウト、家、宅配、部屋 | |
| purchaseform | 定期購入 | 定期購入、毎日、定期的、定期購読 |
| 店頭 | 店頭、コンビニ、お店、売店 | |
| Target | 食べ物 | 食べ物、ご飯、食事、食品 |
| 飲み物 | 飲み物、ジュース、お茶、飲料水、水、コーヒー、紅茶 | |
| お酒 | お酒、アルコール、ビール、ワイン、チューハイ | |
| 新聞 | 新聞、新聞紙 |
Intents作成
Intentsとは、ユーザ側の意図(発話)に対してどういった処理を行うかをまとめたもので、いわばチャットボットのメインの部分になります。
デフォルトで「Default Welcome Intent」と「Default Fallback Intent」が設定されており、Welcome Intentは「こんにちは」や「やあ」等最初に入力されるであろう発話に対しての処理を設定するIntentで、デフォルトで設定が入っています。
Fallback IntentはどのIntentにも引っかからないようなワードが送られてきた場合の返答をまとめたIntentです。
デフォルトで「すみません。よくわかりませんでした。」等の回答内容が登録されています。
どちらもデフォルトで設定が入ってはいますが、自身でカスタマイズすることが可能です。
今回は、以下のIntentを作成します。
①判断する対象を確認する
→②(飲食品の場合)飲食する場所を確認する
→③(新聞の場合)媒体を確認する
→④(紙媒体の場合)購入形態を確認する
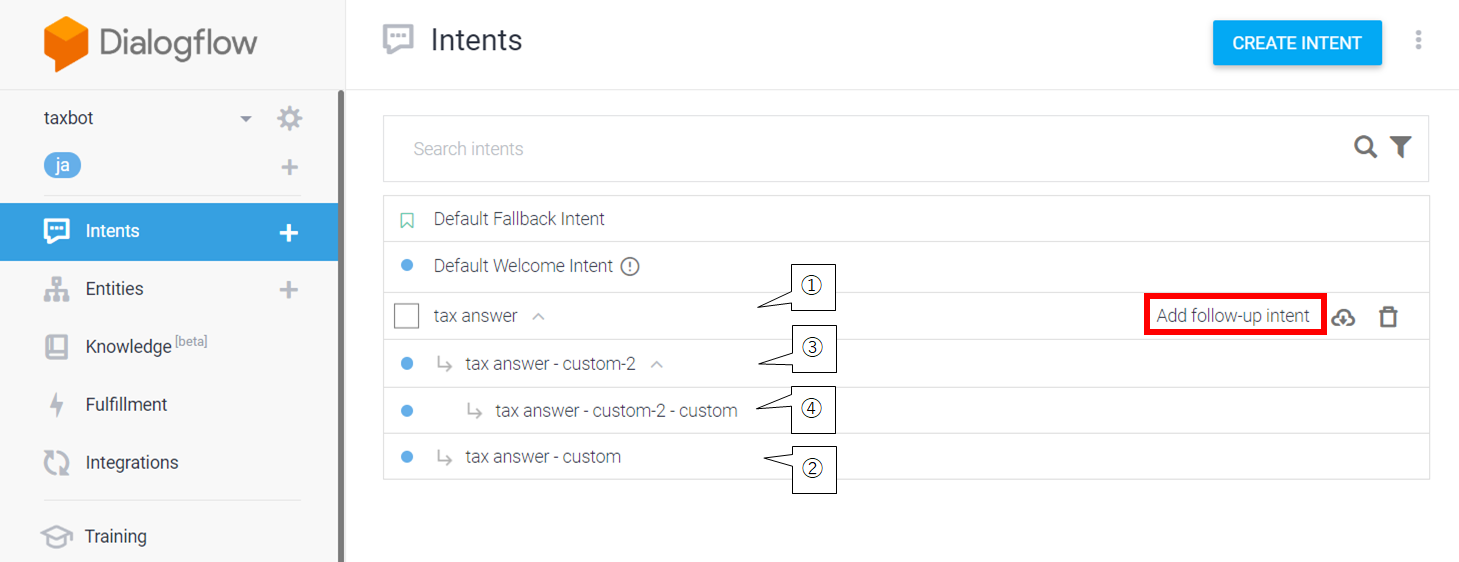
以下の画像は作成後のIntent一覧です。

特定のIntentに落ちた時にのみ発動するIntentを作成する場合、上位となるIntentにカーソルを合わせた時に表示される「Add follow-up intent」を選択すると、それに紐づいたIntentの作成が可能です。
今回はこれを利用し、①に②③を紐づけ、③に④を紐づけたIntentを作成します。
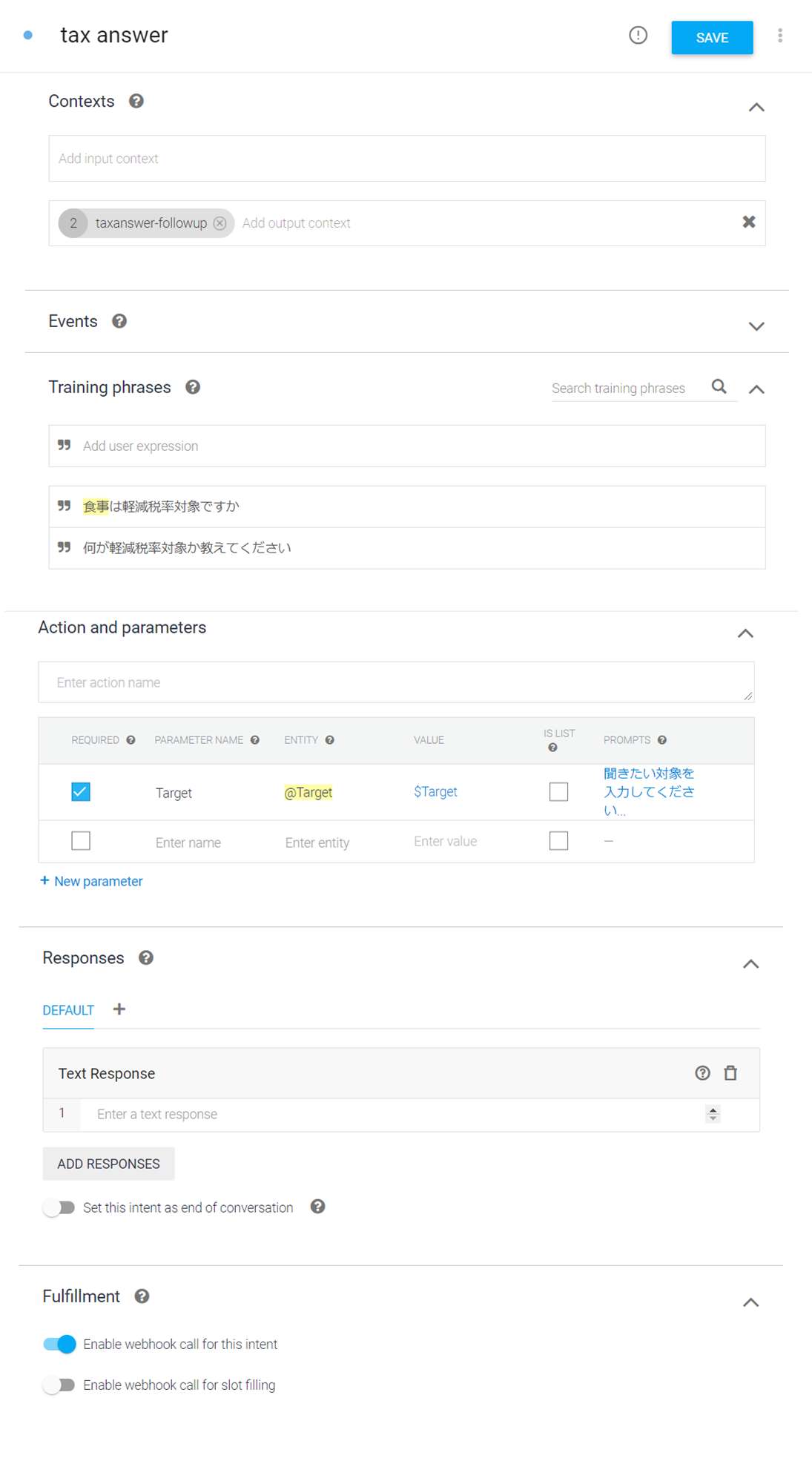
Intent編集については以下画面のように行いました。

設定した各項目の説明は以下となります。
Context
別のIntentからの情報を引き継ぐ、もしくは作成するIntentで取得した情報をその後のIntentに引き継ぐ場合の設定ですが、今回入っているものはfollow-up intentを設定した際に自動で設定されたものとなります。
Training phrases
作成するIntentが動作するトリガーとなるフレーズを登録します。
例えば支払い方法についての回答を行うIntentを作成するのであれば、「支払方法について教えてください」といったニュアンスのフレーズを登録することで、ユーザが支払い方法を知りたいという意図をもったフレーズを入力してきた際にこのIntentが対応し、Intentに設定された処理を行うようになります。
最初のIntentとしてユーザ側から軽減税率にあたるものは何か、これは対象ですか?といった意図をもったワードが送られてきた際に応対したいので、それらのワードをTraining phrasesに入力します。
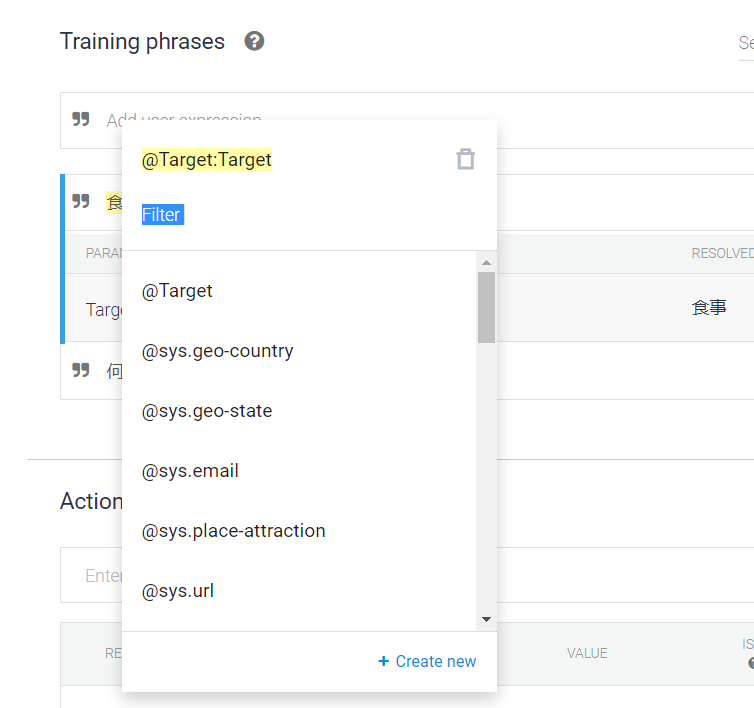
また、そのユーザからのフレーズの中でEntitiesで設定したワードが含まれる場合、そのワード上でダブルクリックするとEntitiesとして設定することが可能です。
そうすることで、対象のワードが指定したEntitiesで登録されているいずれかのワードであればよくなるのと、Action and parametersに自動的にパラメーターが追加され、そこで取得したワードをその後の処理に引き継ぐことが可能となります。
(Action and parametersはこれとは別に手動で設定することも可能。)

Action and parameters
パラメーターを設定することで、取得した値をその後の処理に利用することが可能となります。
また、REQUIREDにチェックを入れると、このパラメーターに当てはまる値を取得できていない場合、PROMPTSの内容で聞き返しを行います。
今回はTargetの値が必要となる為、PROMPTSに聞き返すフレーズを入力しておきます。
Fulfillment
通常はResponsesに返答内容を入れることによって設定されたレスポンスを返すようになるのですが、今回はFulfillmentで記載した処理を行う為、「Enable webhook call for this intent」を有効にして登録します。
====
他のIntentについても同様に登録していきます。
また、②以降のIntentsに関しては、その前のIntentでのやり取りにてユーザから送られてくるであろうEntities(例えば対象物がどれか聞くIntentであればTarget)をTraining phrasesに登録しておくことで、そのまま次のIntentが動作するようにしています。
Fulfillment(Inline Editor)登録
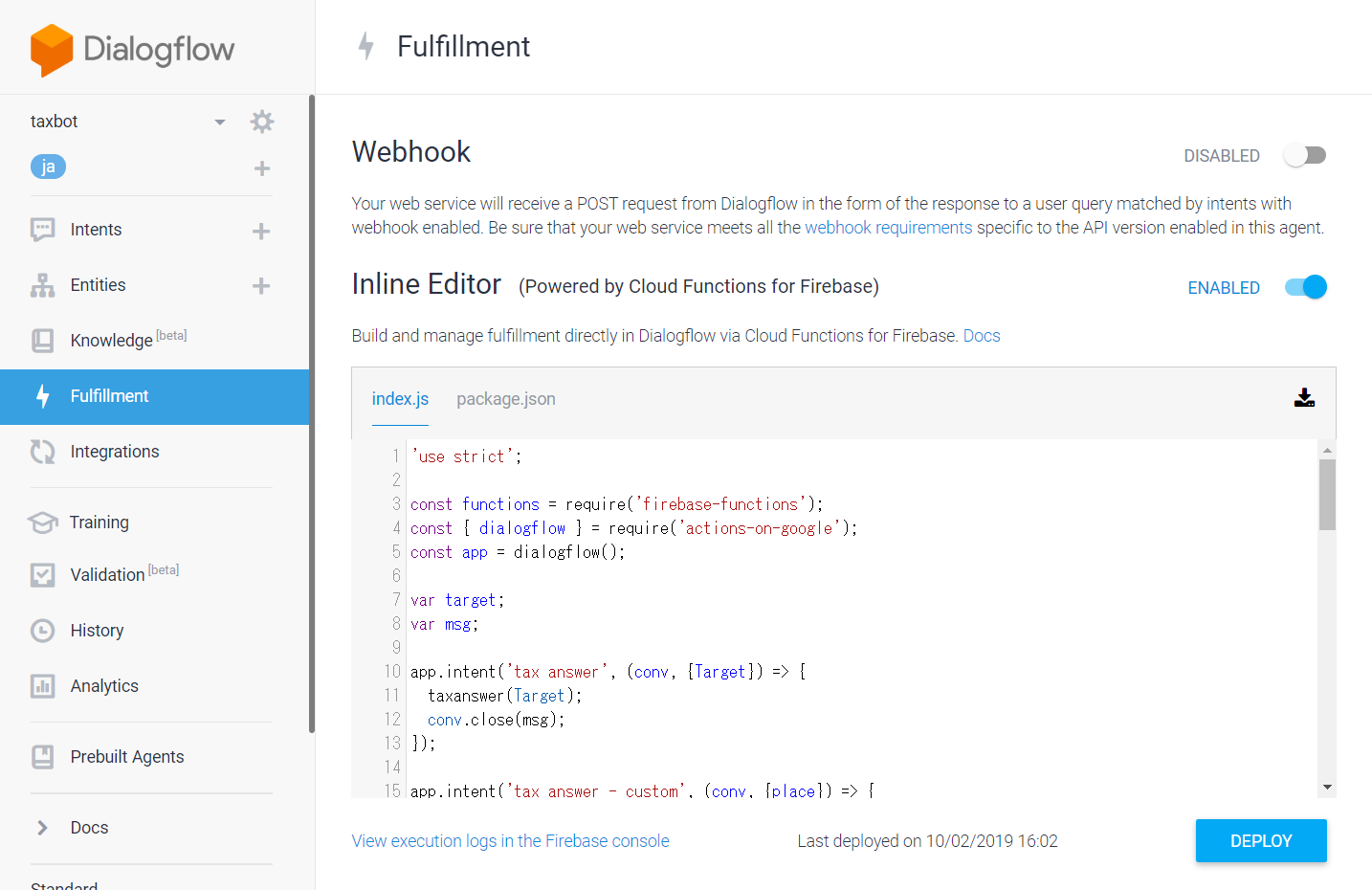
最後にFulfillment(Inline Editor)の登録を行います。
最初に貼り付けたフローにある、ユーザからの入力内容が外食だったらこうで、新聞だったらこう、といった処理をコードで記述していきます。
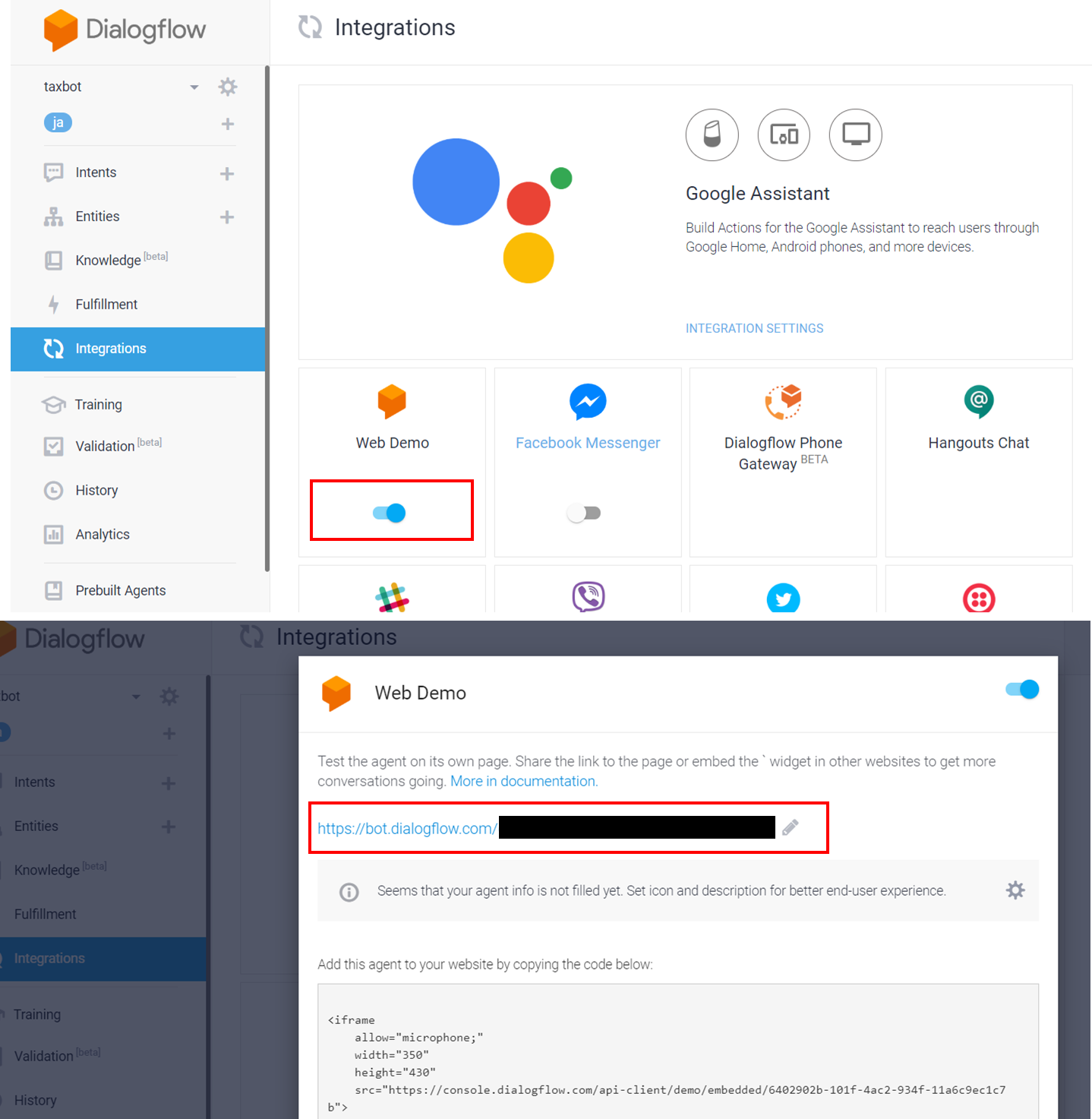
まずはInline EditorをENABLEDにします。

そうするとコードの記述が可能になるので、以下のようにコードを作成しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
'use strict'; const functions = require('firebase-functions'); const { dialogflow } = require('actions-on-google'); const app = dialogflow(); var target; var msg; app.intent('tax answer', (conv, {Target}) => { taxanswer(Target); conv.close(msg); }); app.intent('tax answer - custom', (conv, {place}) => { eatplace(place); conv.close(msg); }); app.intent('tax answer - custom-2', (conv, {medium}) => { newspaper(medium); conv.close(msg); }); app.intent('tax answer - custom-2 - custom', (conv, {purchaseform}) => { newspaperPurchaseForm(purchaseform); conv.close(msg); }); function taxanswer(Target) { target = Target; if (Target == '飲み物' || Target == '食べ物'){ msg = 'どこで食べますか?'; }else if (Target == 'お酒'){ msg = Target + 'は軽減税率対象ではありません。'; }else if (Target == '新聞'){ msg = '紙媒体か電子版、どちらですか?'; }else{ msg = '食品(外食を除く)、新聞以外は軽減税率対象ではありません。'; } } function eatplace(place){ if (place == '外食' && target == 'お菓子') { msg = target + 'は外食の場合、軽減税率対象ではありません。'; } else { msg = target + 'は持ち帰りの場合、軽減税率対象です。'; } } function newspaper(medium){ if (medium == '電子版') { msg = target + 'は電子版の場合、軽減税率対象ではありません。'; } else { msg = 'どのような購入形態ですか? 例)「定期購入」「コンビニ」等'; } } function newspaperPurchaseForm(purchaseform){ if (purchaseform == '定期購入') { msg = target + 'は、軽減税率対象です。'; } else { msg = target + 'は、軽減税率対象ではありません。'; } } exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app); |
それぞれ作成したIntentに落ちた時の処理をfunctionで定義し、その中で表示するメッセージを受け取ったパラメーターにより動的に判断し、メッセージの内容が変わります。
パラメーターは先ほどのIntents作成で設定したものです。
こんな感じで設定したら、試しに動かしてみます。
動作確認
作成したボットは、DialogFlowの編集画面右にある「Try it now」からすぐに試すことが可能です。
ただし、今回はメッセージのやりとり全体を表示させたかったので、IntegrationのWeb Demoを有効にし、Demo画面のURLにアクセスして確認しております。

実際に動かしてみた結果が以下となります。
やり取りの内容に結構違和感がありますが、即席ということでお許しください(笑)

回答がそっけなさすぎるので、本当はもうちょっと親切な回答にしたいところですが、とりあえず思った通りに動くようになったのでよしとします。
DialogFlowのFulfillmentを使ったチャットボット作成まとめ
お試し程度の簡単なボットではありますが、自分が設定した通りにボットが回答してくれると楽しいです。
ただ、今回は最低限想定したやり取りができればOKだったので、Intentsの登録等もあっさりしていますが、不特定多数の人間が使うとなると想定外のメッセージも大量に送られてくることになり、それらに対応しようと考えるとIntentのTraining phrasesだったりEntitiesの設定ももっと必要だと思いますし、適宜メンテナンスが必要になると思うので、すごく大変だろうなと感じました。
- 中級figma教室 - 2024-12-24
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
【採用情報】一緒に働く仲間を募集しています