こんにちは。
Laravel上で新規開発をするとき、私は簡単にいい感じのデザインが作成できるBootstrapを使用しています。
Laravelの最新LTSは5.5ですが、5.5にデフォルトで入っているBootstrapのバージョンは3系です。
よりモダンなデザインを使用するため、バージョン4系を入れたいところです。
以下では私がインストールする際に行ったことと、ぶつかったトラブルへの対処法を紹介します。
目次
環境情報
CentOS Linux release 7.6.1810 (Core)
PHP 7.3.3
Apache/2.4.6
composer 1.8.4
Laravel 5.5.45
Bootstrap4をインストール
package.json
|
1 2 |
- "bootstrap-sass": "^3.3.7", + "bootstrap": "^4.0.0", |
resource/asset/js/bootstrap.js
|
1 2 |
- require('bootstrap-sass'); + require('bootstrap'); |
resources/assets/sass/app.scss
|
1 2 |
- @import "~bootstrap-sass/assets/stylesheets/bootstrap"; + @import "~bootstrap/scss/bootstrap"; |
resources/assets/sass/_variables.scss
|
1 2 |
- $font-size-base: 14px; + $font-size-base: 1rem; |
npmをインストール(失敗)
ここまでやった時点でnode.jsとnpmを入れ忘れていることに気が付きました。
なので以下コマンドでインストールしました。
※この方法は失敗したものですのでマネしないでください
|
1 |
yum install npm |
結果以下のバージョンがインストールされました。
node v6.16.0
npm v3.10.10
npm installしてみた
|
1 |
npm install |
結果がこちら
|
1 2 3 4 5 6 7 8 |
Error: autoreconf -fiv && ./configure --disable-shared --disable-dependency-tracking --with-jpeg8 --prefix="/var/www/hoge/node_modules/mozjpeg/vendor" --bindir="/var/www/hoge/node_modules/mozjpeg/vendor" --libdir="/var/www/hoge/node_modules/mozjpeg/vendor" && make -j1 && make install -j1 Command failed: autoreconf -fiv /bin/sh: autoreconf: コマンドが見つかりません npm ERR! Failed at the pngquant-bin@4.0.0 postinstall script 'node lib/install.js'. npm ERR! Make sure you have the latest version of node.js and npm installed. npm ERR! If you do, this is most likely a problem with the pngquant-bin package, npm ERR! not with npm itself. |
再度npmをインストール(成功)
前項のエラーメッセージより、
“Make sure you have the latest version of node.js and npm installed”
とあるので、最新にすればOKぽそうです。
|
1 2 3 |
curl -sL https://rpm.nodesource.com/setup_8.x | sudo bash - yum -y remove nodejs npm yum -y install nodejs |
これでインストールされたのは、
node v8.15.1
npm v6.4.1
かなりバージョン違いますね。。
再度npm installしてみた
|
1 |
npm install |
すると今度はこんなエラーが。
|
1 2 |
Error: pngquant failed to build, make sure that libpng-dev is installed at Promise.all.then.arr (/var/www/hoge/node_modules/pngquant-bin/node_modules/bin-build/node_modules/execa/index.js:231:11) |
libpng-devというパッケージが入っていないことが原因のようです。
以下のコマンドで対応しました。
|
1 |
yum install bash gcc make libpng-devel |
このあとnpm installは成功しました。
Bootstrap4に必要なpopper.jsもインストールします。
|
1 |
npm install popper.js |
ソースに変更を反映させる
ここまでだと、
public/css/app.css
の中身はBootstrap3系のままなので、npmの変更を反映させます。
以下のコマンドです。
|
1 |
npm run dev |
たくさんエラーが出ました。
|
1 2 3 4 5 6 7 8 9 |
ERROR in ./node_modules/css-loader??ref--8-2!./node_modules/postcss-loader/lib??postcss!./node_modules/resolve-url-loader??ref--8-4!./node_modules/sass-loader/lib/loader.js??ref--8-5!./resources/assets/sass/app.scss Module build failed: Error: Missing binding /var/www/hoge/node_modules/node-sass/vendor/linux-x64-57/binding.node Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 8.x Found bindings for the following environments: - Linux 64-bit with Node.js 6.x This usually happens because your environment has changed since running `npm install`. Run `npm rebuild node-sass` to download the binding for your current environment. |
エラーメッセージを読んでみると、
途中でnodeとnpmのバージョンを変えたのが悪かったみたいで、
古いバージョンでビルドしたものを使おうとしてエラーが発生しているようです。
|
1 2 3 |
npm rebuild node-sass してから npm run dev |
すると、成功しました。
app.cssもBootstrap4系になっています。
|
1 2 3 4 5 |
DONE Compiled successfully in 5401ms 06:56:19 Asset Size Chunks Chunk Names /js/app.js 1.42 MB 0 [emitted] [big] /js/app /css/app.css 219 kB 0 [emitted] /js/app |
ページをスーパーリロードして、画面を確認したら終了です。
- 組織内のIPv4アドレス(EIP)を自動通知してコスト削減する - 2024-12-03
- 組織内のAWSコスト最適化のためにやっている7つのこと - 2024-12-01
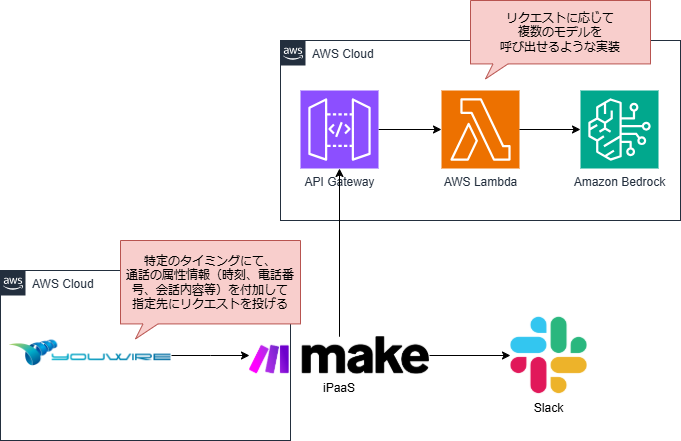
- Amazon Connect Contact Lens + iPaaSで生成AI活用&他サービス連携を簡単に実現!– Amazon Connect アドベントカレンダー 2024 - 2024-12-01
- AWS Step Functionsの基本を再学習しました - 2024-09-23
- Amazon SESでバウンスメールを管理する - 2024-07-07
【採用情報】一緒に働く仲間を募集しています