今回はBunのバージョン1.0.24で追加されたBun Shellを試してみたいと思います。
Bunについては過去の私のブログ記事でも紹介しているのでそちらも一緒にご覧ください。
こちらでも簡単に紹介しますと、Bunとは最新の JavaScript エコシステムに対応するためにゼロから構築された新しい JavaScript ランタイムです。
JavaScriptランタイムということなのでNodeやDenoと同じ枠組みということになります。
そんなBunですが、2024年1月20日にアップデートされJavaScriptでシェルスクリプトを書けるようになりました。
JavaScriptは世界で最も人気のあるスクリプト言語です。
そんなJavaScriptで書けるようになるということは開発者は普段使っている既存のJavaScriptの知識を活用し効率的にシェルスクリプトを書くことができます。
目次
環境情報
OS: MacOS
JavaScript Runtimes: Bun
シェル: Bash
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "bun-test", "module": "index.ts", "type": "module", "devDependencies": { "@types/bun": "latest" }, "peerDependencies": { "typescript": "^5.0.0" } } |
Bunインストール
Bunをインストールしてない人も多いので環境構築から始めます。
公式サイトはこちら。
|
1 |
$ curl -fsSL https://bun.sh/install | bash |
もしくは
|
1 |
$ npm install -g bun |
でインストールできます。
BunはNode.jsに変わる新たなJavaScriptランタイムのデファクトスタンダードになることをゴールに掲げているので公式のnpm install手順にて the last npm command you’ll ever need これがあなたの最後のnpmコマンドですとコメントしています。
ちなみに私はasdfでバージョン管理しているので以下のように設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
% asdf plugin add bun updating plugin repository...remote: Enumerating objects: 41, done. remote: Counting objects: 100% (41/41), done. remote: Compressing objects: 100% (19/19), done. remote: Total 41 (delta 22), reused 40 (delta 22), pack-reused 0 Unpacking objects: 100% (41/41), 38.83 KiB | 846.00 KiB/s, done. From https://github.com/asdf-vm/asdf-plugins f32b6d1..8aa2e59 master -> origin/master HEAD is now at 8aa2e59 feat: add shorebird plugin (#949) % asdf install bun 1.0.26 Downloading Bun v1.0.26... Archive: /var/folders/lf/k55rsnz923xb89gkhd2cx36h0000gn/T/asdf-bun.VlM7/bun.zip inflating: /Users/x9wkpmjph7_matsura/.asdf/downloads/bun/1.0.26/bun Installing Bun v1.0.26... Bun v1.0.26 is installed successfully! % asdf global bun 1.0.26 % bun -v 1.0.26 |
同じくasdfを使っている方は参考にしてみてください。
実際にBunでシェルスクリプトを書いてみる
では実際にBunでシェルスクリプトを書いてみたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$ bun init bun init helps you get started with a minimal project and tries to guess sensible defaults. Press ^C anytime to quit package name : bun-test entry point (index.ts): Done! A package.json file was saved in the current directory. + index.ts + .gitignore + tsconfig.json (for editor auto-complete) + README.md To get started, run: bun run index.ts |
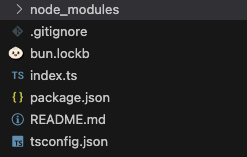
bun initコマンドを実行すると、bun プロジェクトの最小のテンプレートが自動生成されます。

ディレクトリとしてはこんな感じです。
package-lockやyarn.lockに当たるのがbun.lockbですねアイコンがトレードマークの肉まんで可愛いです。
今回はBun Shellを試してみたいので、index.tsの中身を全て消し以下のように書いてみました。
|
1 2 3 |
import { $ } from "bun"; await $`echo "Hello, World!"`; |
こちらの公式ページを読んで単純に”Hello, World!”を表示するシェルスクリプトを書いてみました。
実行してみます。
|
1 2 |
$ bun index.ts Hello, World! |
うまくいきました。
これだけでは味気ないのでaws cliを使用したシェルスクリプトを書いてみたいと思います。
|
1 2 3 |
import { $ } from "bun"; await $`aws s3 ls --profile sandbox-matsura`; |
aws s3 l3コマンドを実行したいと思います
|
1 2 3 |
$ bun index.ts 2024-01-28 00:30:54 amplify-nextamplified-dev-03037-deployment 2023-12-20 13:20:38 cdk-hnb659fds-assets-************-ap-northeast-1 |
AWSアカウントIDが写ってしまったので念の為伏せ字にしましたが、見事コマンド通りS3のバケットリストを表示することができました。
環境変数も使える
ルート直下に.env.localファイルを作成し環境変数を以下のように作ってみました。
|
1 |
PROFILE_NAME="sandbox-matsura" |
先程のシェルスクリプトを以下のように変えて実行してみます。
|
1 2 3 |
import { $ } from "bun"; await $`aws s3 ls --profile ${process.env.PROFILE_NAME}`; |
実行結果
|
1 2 3 |
$ bun index.ts 2024-01-28 00:30:54 amplify-nextamplified-dev-03037-deployment 2023-12-20 13:20:38 cdk-hnb659fds-assets-************-ap-northeast-1 |
うまくいきました。
実行結果を代入できる
text()メソッドを使うと実行結果を出力せずに文字列として代入できます。
|
1 2 3 4 |
import { $ } from "bun"; const s3List = await $`aws s3 ls --profile ${process.env.PROFILE_NAME}`.text(); console.log(s3List); |
こちらを実行すると同じように
|
1 2 3 |
$ bun index.ts 2024-01-28 00:30:54 amplify-nextamplified-dev-03037-deployment 2023-12-20 13:20:38 cdk-hnb659fds-assets-************-ap-northeast-1 |
となります。
終わりに
Bun Shellを使ってJavaScriptの記述でシェルスクリプトを書いてみました。
簡単なコードしか試してないですが、JavaScriptは読み書きできる人が多いのでShellでも記述できるようになるというのはかなり恩恵があると思いました。
他にも技術ブログをあげているのでそちらもよろしければ見ていってださい。
株式会社ギークフィードでは開発エンジニアなどの職種で一緒に働く仲間を募集しています。
弊社に興味を持っていただいたり、会社のことをカジュアルに聞いてみたいという場合でも、ご気軽にフォームからお問い合わせください。その場合はコメント欄に、カジュアルにお話したいです、と記載ください!
- Next.jsアプリケーションをAWS App Runnerにデプロイする実践ガイド - 2025-04-07
- 去年1年間で最も勢いのあったJavaScriptライブラリを見ていく【JavaScript Rising Stars 2024】 - 2025-01-09
- Next.jsでAmazon Connectの標準CCPを埋め込み動的データを取得する方法 - 2025-01-06
- Twilio Flex v2.x.x系でLINE連携を実装する方法 - 2024-12-23
- AWS Bedrockを活用したAI生成テキスト評価と再生成の実装技法 - 2024-06-17
【採用情報】一緒に働く仲間を募集しています









