エンジニアのyokomachiです
先日Amazon ConnectのAgent Workspaceにサードパーティアプリケーションの表示が可能になったので、実際に試してみたいと思います。
Amazon Connect エージェントワークスペースで、一般提供されているサードパーティアプリケーションのサポートを開始
目次
手順
標準のWebサイトを表示する手順を試してみたいと思います。
アプリケーションの追加
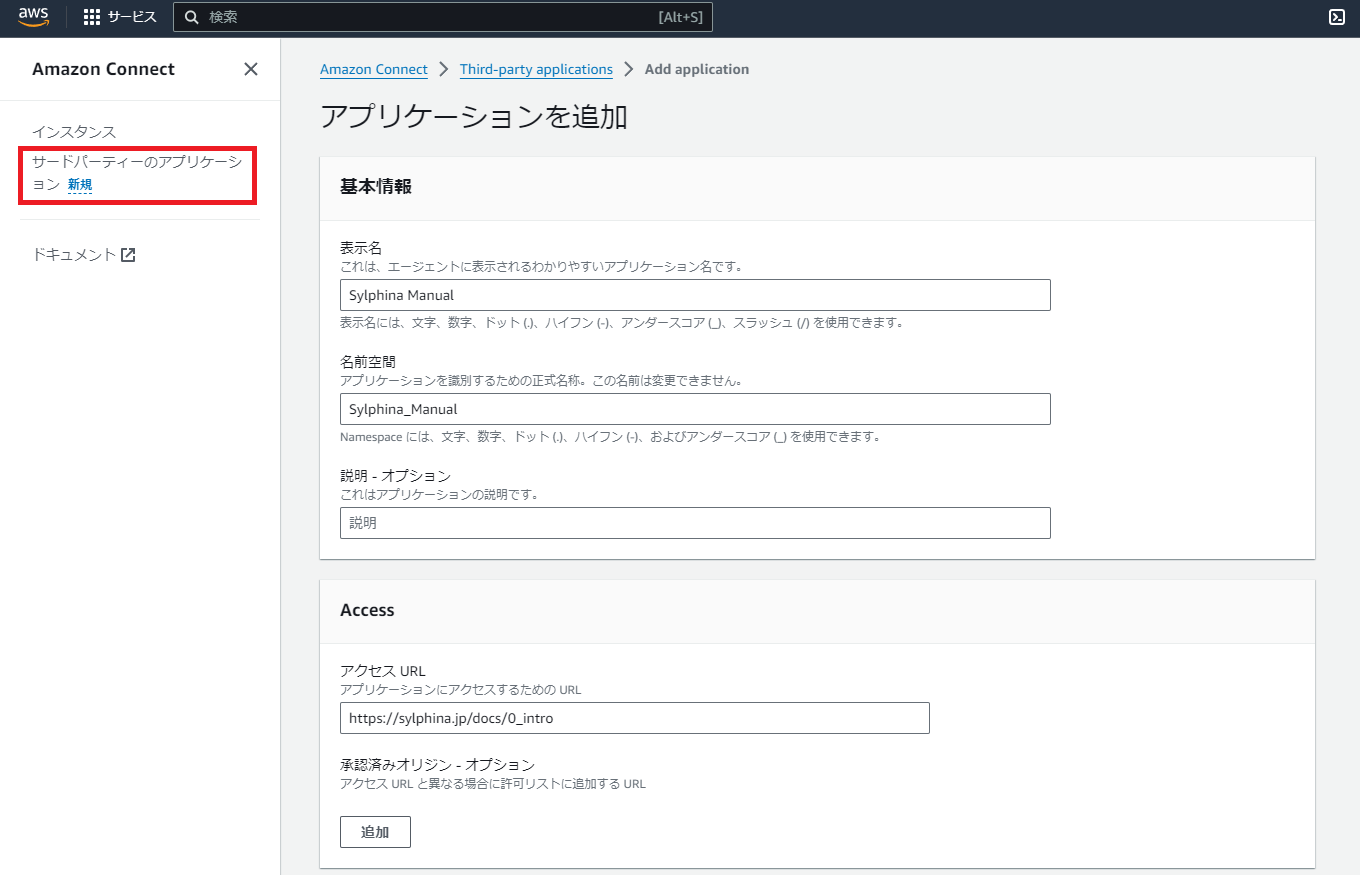
Amazon Connectのサービスページに「サードパーティアプリケーション」のメニューが追加されているので、
追加したいWebサイトの情報を下記の内容で登録します。
今回は弊社製品のSylphinaのマニュアルページを試しに登録してみます。
セキュリティプロファイルの設定
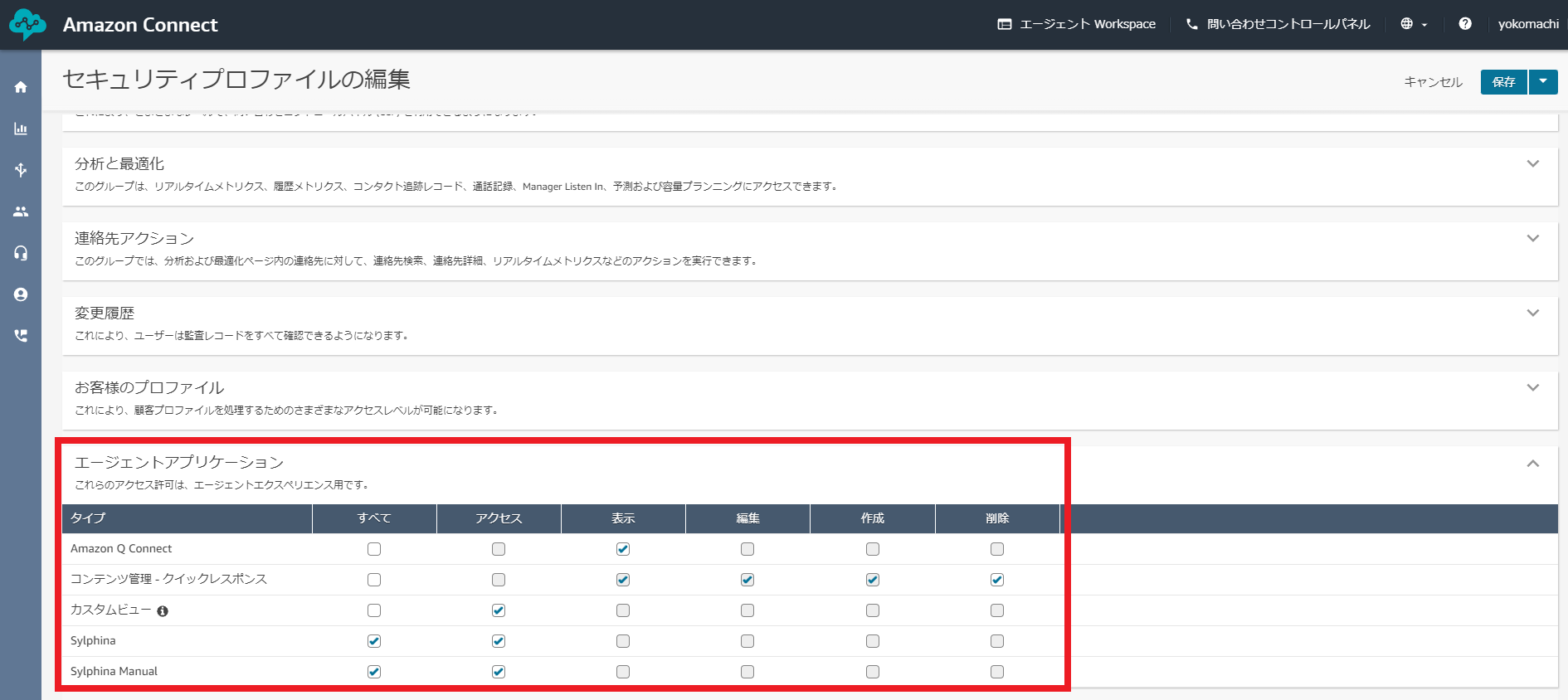
続いてAmazon Connectのセキュリティプロファイル設定で、登録したWebサイトを表示する権限を付与します。
Agent Workspaceでの表示
必要な手順は以上で終了です。
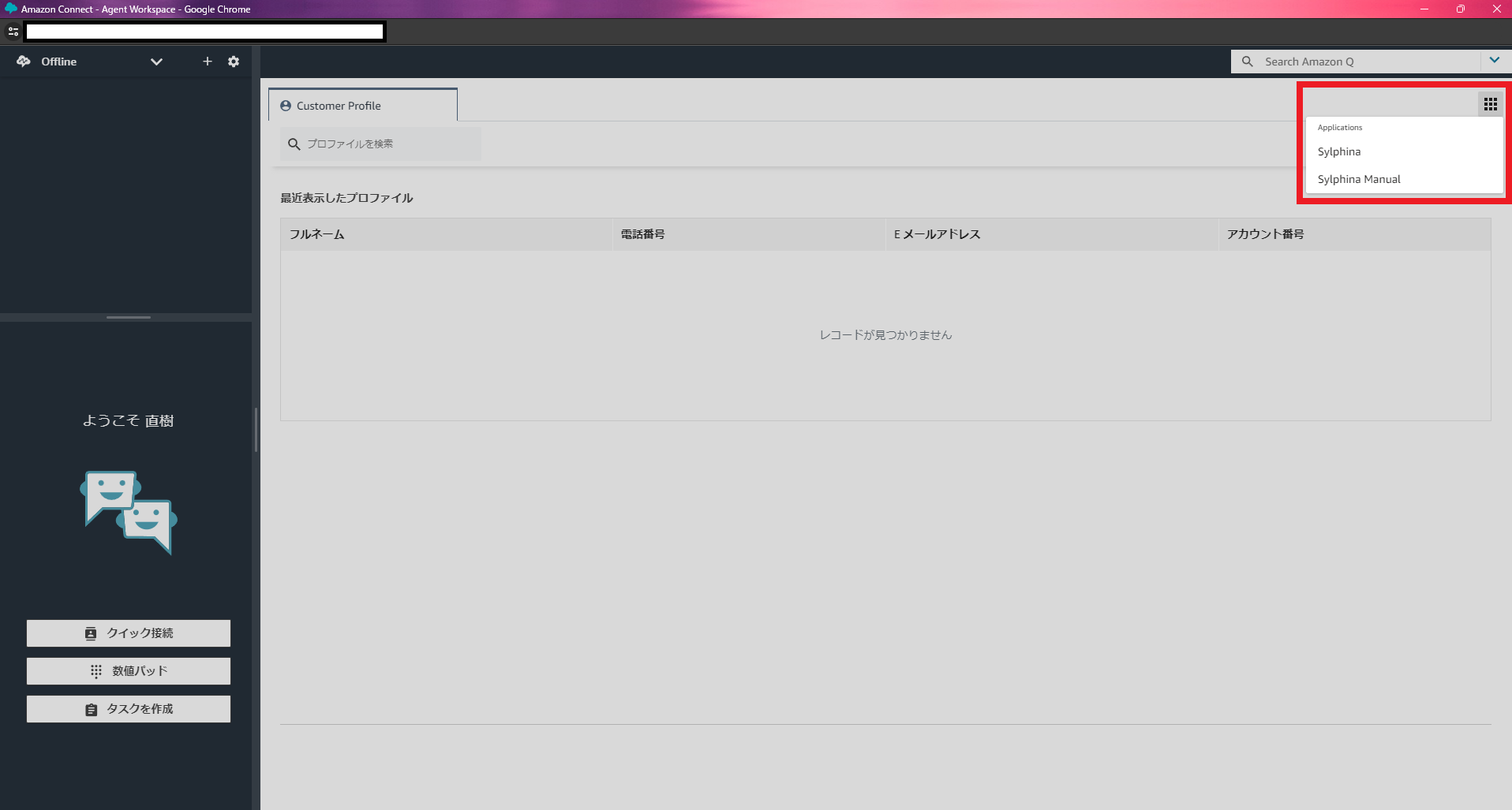
Agent Workspaceの右上のアプリケーションボタンを押すと登録したWebサイトの名前が表示されます。
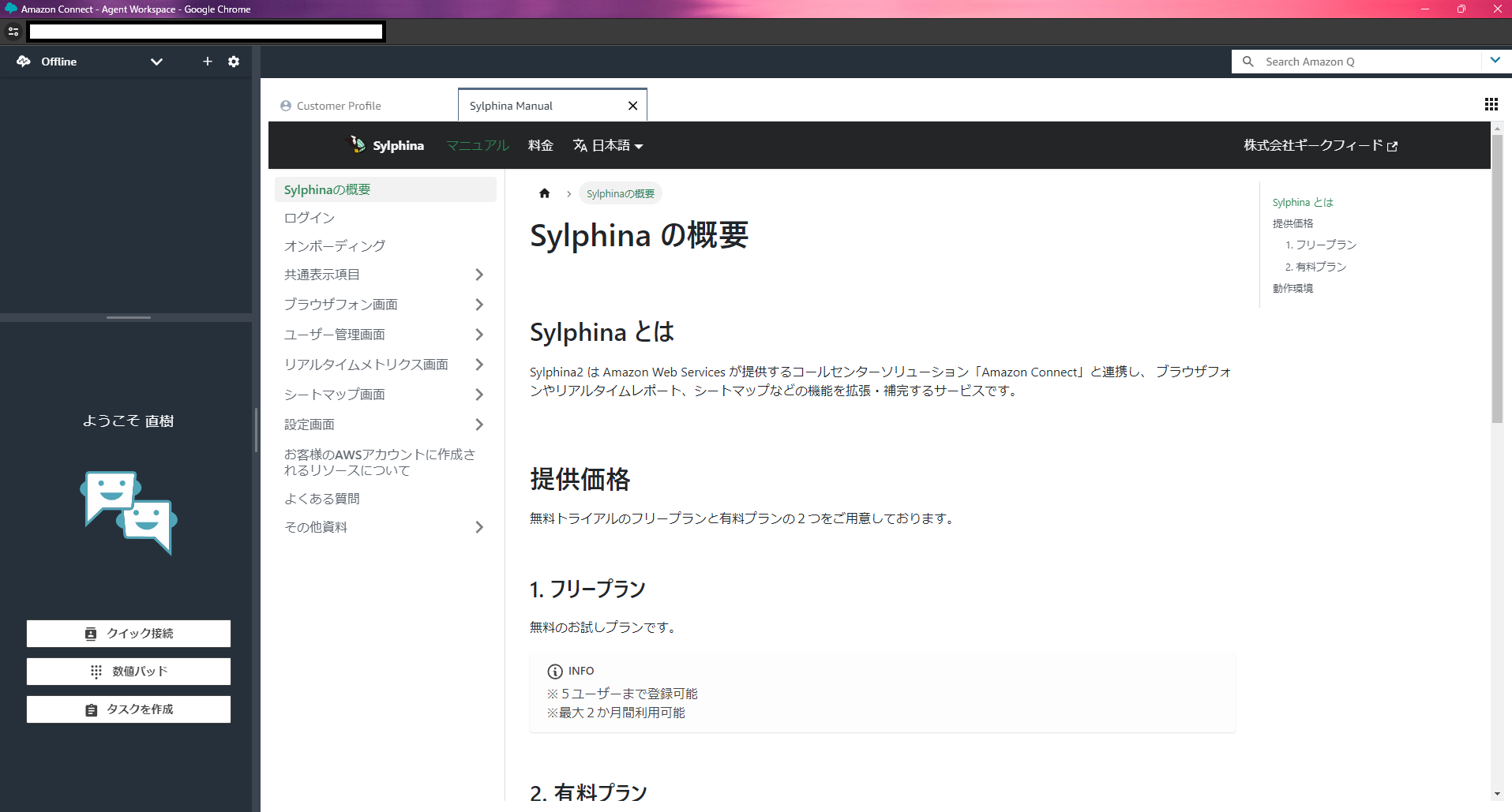
Webサイトの名前をクリックすると無事表示されました!
これによって、電話対応を行いながら同じウインドウで外部Webアプリケーションの操作などを行うことができそうです!
気づいた点
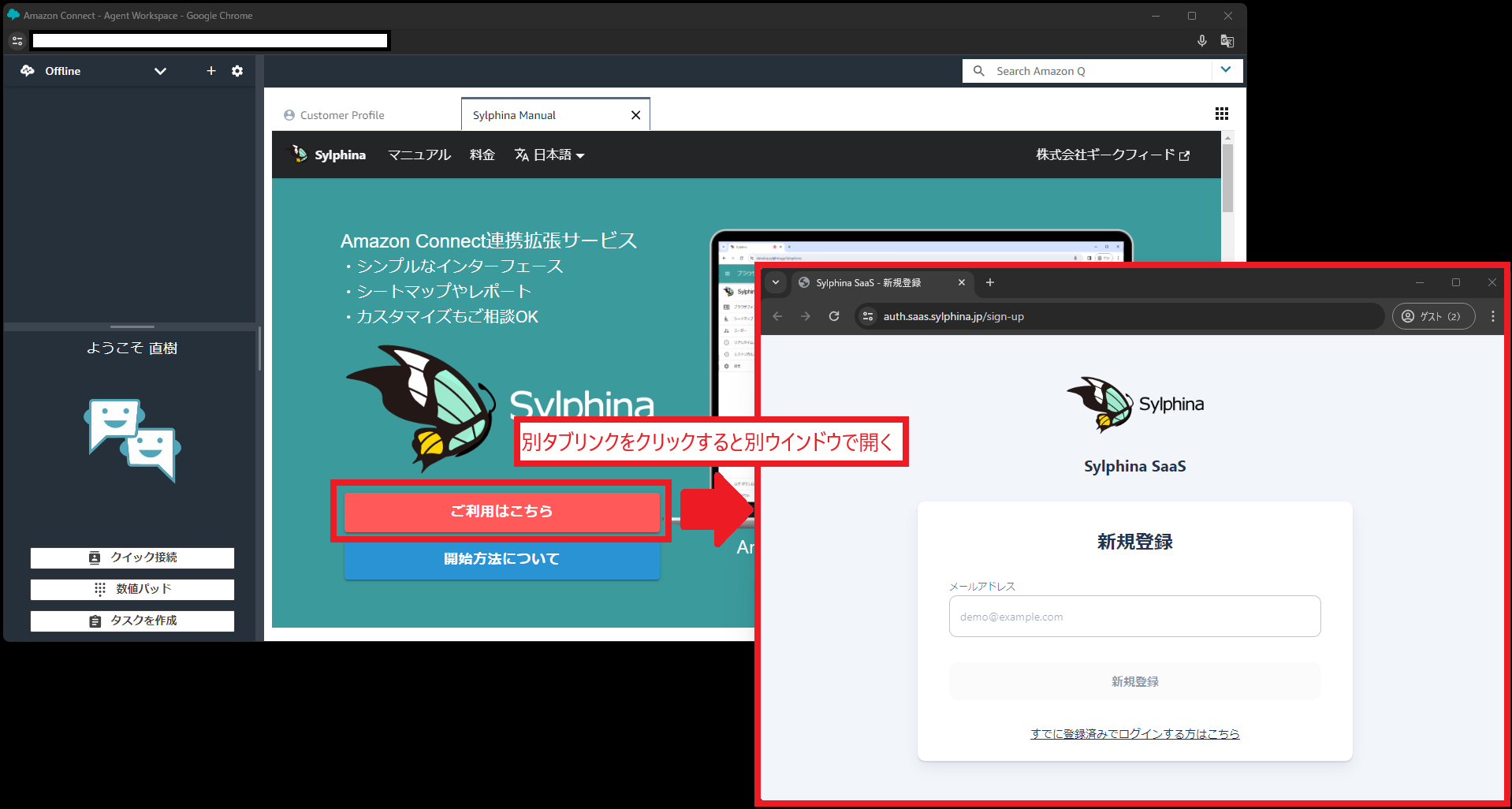
別タブリンクはWorkspace外のブラウザで開く
Agent Workspaceで開いたWebサイトで、別タブで開くリンクをクリックした場合、
Agent Workspace内のタブで開くのではなく、別ウインドウで開かれました(Windows11のGoogle Chromeで確認)
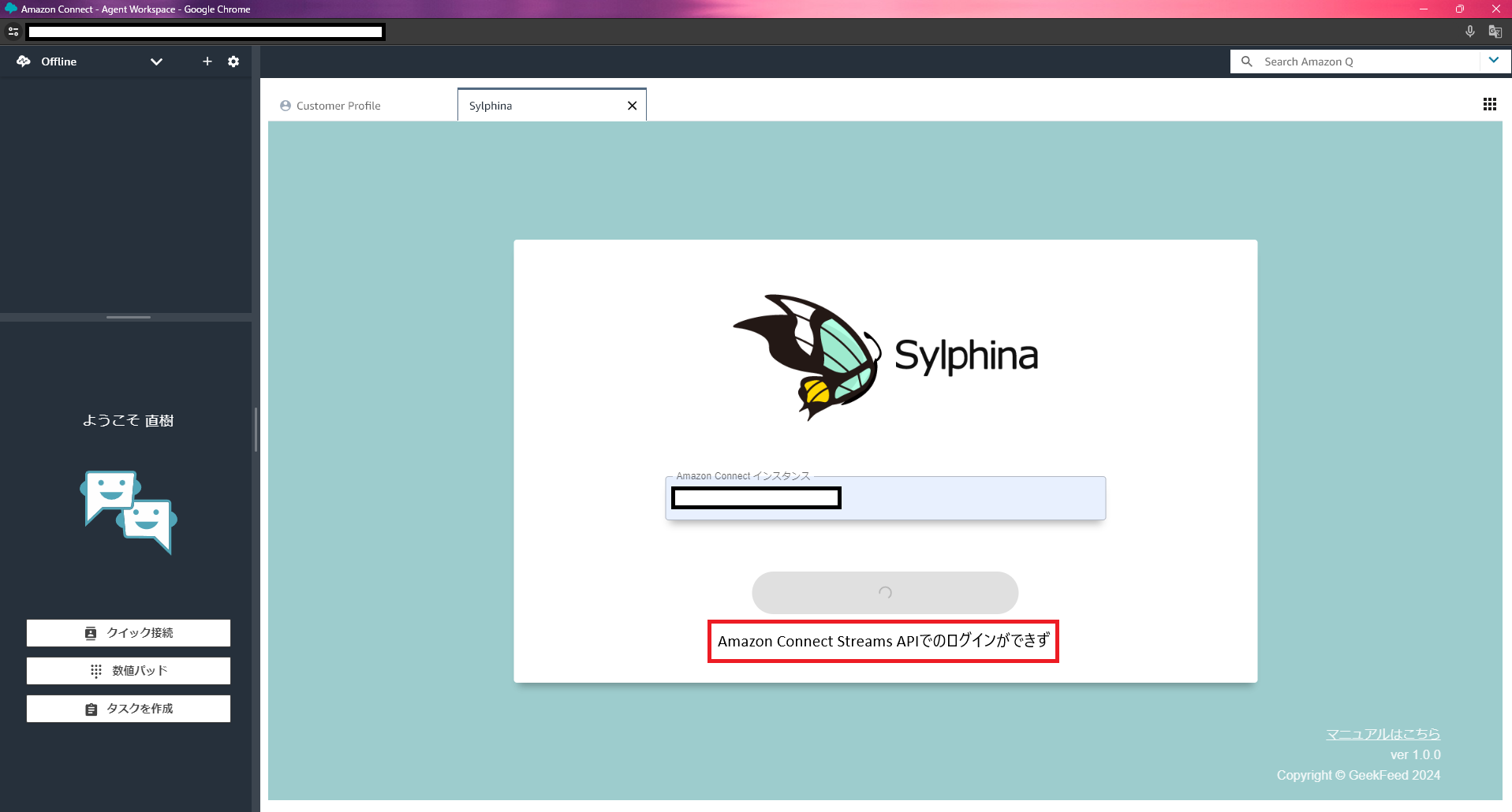
Amazon Connect Streamsを利用しているサイトはエラーになる?
弊社製品の「Sylphina」はカスタムブラウザフォンやAmazon Connectとの連携を行うため、Amazon Connect Streamsというライブラリを利用しています。
このSylphinaをAgent Workspaceに表示しようとしたところ、ログイン画面の表示は正常にできるのですが、
実際にAmazon Connect StreamsのAPIによりログインしようとすると、「[ERROR] [null]: Streams initialization denied」とコンソールログが出力され、ログインが正常にできませんでした。
httpsで立てたローカルホストは表示できない?
2の問題を調査するため、ローカルホストで立てたSylphinaにアクセスしようとしたところ、
「https://localhost:3000」をサードパーティアプリとして登録し、セキュリティプロファイルで許可するまではできたのですが、
Agent Workspaceのアプリランチャーにアプリが出てこなかったのでアクセスすることができませんでした。
サードパーティーアプリケーションのオンボード (プレビュー) – Amazon Connect
[アクセス URL]: アプリケーションがホストされている URL。この URL は、https で始まるセキュアな URL でなければなりません。ただし、ローカルホストの場合は除きます。
上記のような記述があったので、https化していない「http://localhost:3000」で登録したところ、今度はアプリにアクセスすることができました。
※ただAmazon Connect Streamsを利用するWebアプリはhttpsでアクセスしないとログインできないので、結局2の問題はそれ以上調査できていません。
表示できるのはiframe対応しているWebサイトのみ
いっそ検索エンジンが表示できればなんでもできるんじゃ?と思い「https://www.google.com」を登録してみましたが、Agent Workspaceでの表示はできませんでした。
表示できるのはiframeに対応しているサイトのみとなります。
事前にツールなどでiframeに対応しているかを確認しておきましょう。
まとめ
Amazon Connect Agent Workspaceのサードパーティアプリ統合を試してみました。
一台のモニターにブラウザフォンとCRMやダッシュボードを同時に表示したい、という要件があったりする場合に使いやすい機能だと感じました。
必要なことがAgent Workspaceの画面ひとつでできるようになれば、トレーニングコストや業務の効率化も加速しそうです。
- おすすめガジェット紹介!2024年12月編 - 2024-12-21
- Amazon ConnectでNGワードをリアルタイムに検知してSlackに通知する - 2024-12-16
- AWS Amplify AI KitでAIチャットアプリを爆速で作ってみる - 2024-12-14
- AWS LambdaをC#で実装する(ついでにラムダ式を書く) - 2024-12-09
- Amazon Connect Tasksの手動作成と自己割り当て、タスクテンプレートを試してみる - 2024-12-07
【採用情報】一緒に働く仲間を募集しています