こんにちは、エンジニアの君島です。
Amazon CloudWatch Syntheticsで外形監視していますか?
Amazon CloudWatchというとログやアラームといった要素に目が行きがちですが、モニタリングという機能も存在します。
その中でもリンク切れチェッカーに焦点を当てて分析してみようと思います。
目次
Amazon CloudWatch Synthetics Canaryとは?
Amazon CloudWatch Syntheticsを使用することで、スケジュールに沿ってスクリプトを実行することができるCanaryを作成し、エンドポイントとAPIを監視することができます。
Canaryは、顧客と同じ経路を辿り、同じアクションを実行するため、アプリケーションに顧客トラフィックがない場合でも、顧客のエクスペリエンスを継続的に検証することができます。
つまり、顧客が問題を検出する前に問題を発見することができます。
Canaryの内部では自動テストではお馴染みにのPuppeteerやSeleniumと言ったライブラリがヘッドレスブラウザを操作して検証が行われます。
Canaryには色々なBlueprint(設計図)が用意されていて、簡単に開始することができます。
- ハートビートのモニタリング
- API Canary
- リンク切れチェッカー
- Canaryレコーダー
- GUIワークフロービルダー
- ビジュアルモニタリング
Amazon CloudWatch Syntheticsを全般的、かつ詳細を理解したい場合は、サービス別資料にて画像付きでとても詳しく説明されていますので、是非そちらもご覧ください。
それでは、リンク切れチェッカーについて掘り下げてみましょう。以下ではNodejsのソースコードを対象としています。
リンク切れチェッカーのスクリプト
構成
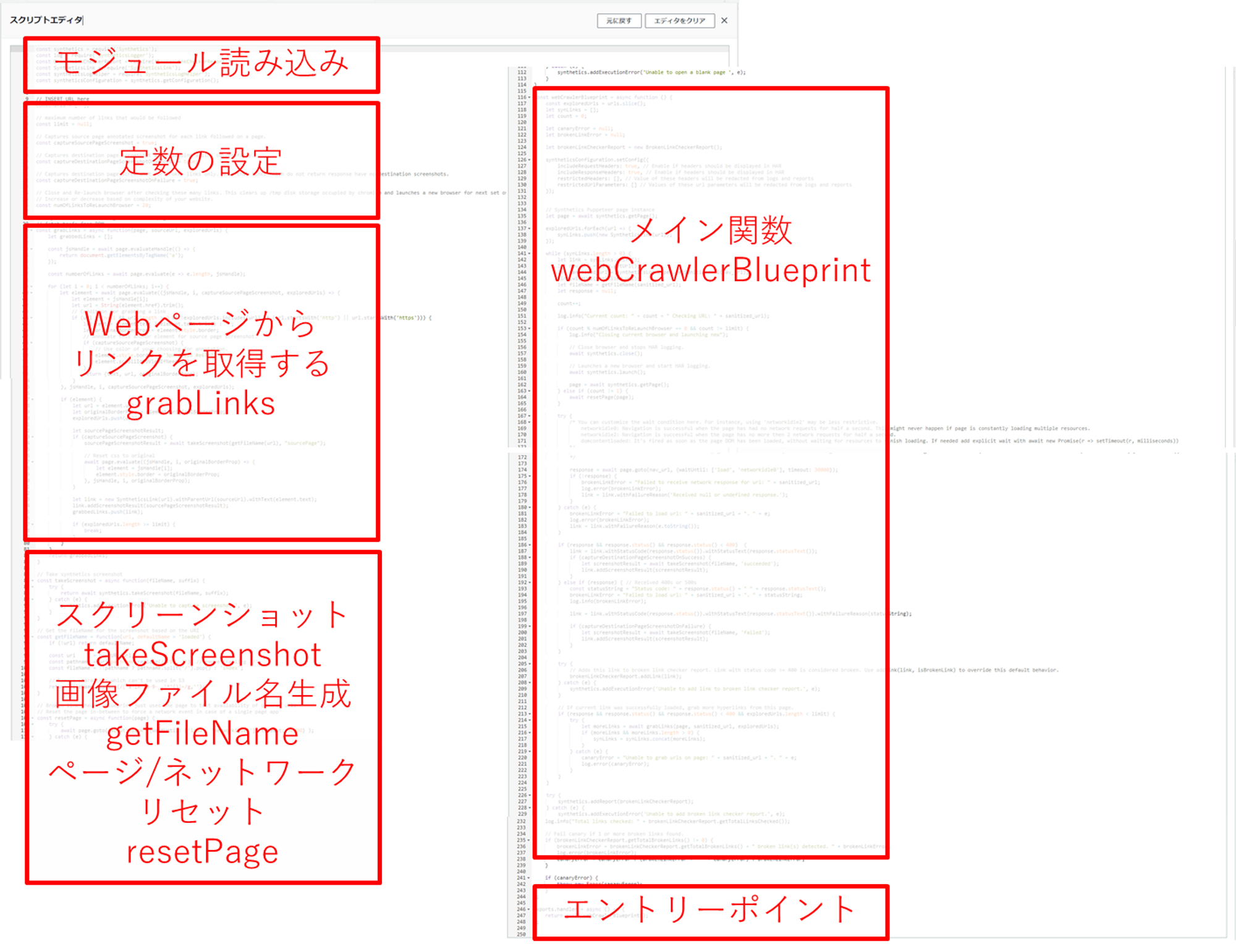
スクリプトの大まかなマッピングは以下のようになります。
こちらでソースコードの構成を大局的に把握してみましょう。

関数の呼び出し関係
続いて、関数の呼び出し関係を表現すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
+-------------------------+ | handler function | | (exports.handler) | +-------------------------+ | v +-------------------------+ | webCrawlerBlueprint | | (async function) | +-------------------------+ | v +-------------------------+ | while loop | +-------------------------+ | | | +--------------------+ | | | resetPage function | | | +--------------------+ | | | | +--------------------+ | | | grabLinks function | | | +--------------------+ | | | | +-------------------+ | | | takeScreenshot | | | | function | | | +-------------------+ | | | | +-------------------+ | | | getFileName | | | | function | | | +-------------------+ | +-------------------------+ |
関数の概要
それではひとつひとつの関数についてまとめていきます。
| 関数 | 説明 |
|---|---|
| handler | エントリーポイントとなるハンドラ関数。 |
| webCrawlerBlueprint | メイン関数。与えられたURLの検証とリンク先の取得、スクリーンショットの取得、レポートの作成をループにて行います。 |
| grabLinks | ページから<a>タグを取得して、その値が有効なリンクであればURLを配列の要素に加え、ソース元のスクリーンショットを撮ります。 |
| takeScreenshot | スクリーンショットを取得します。 |
| getFileName | スクリーンショット用のファイル名を生成します。 |
| resetPage | 強制的にブランクのページに遷移します。 |
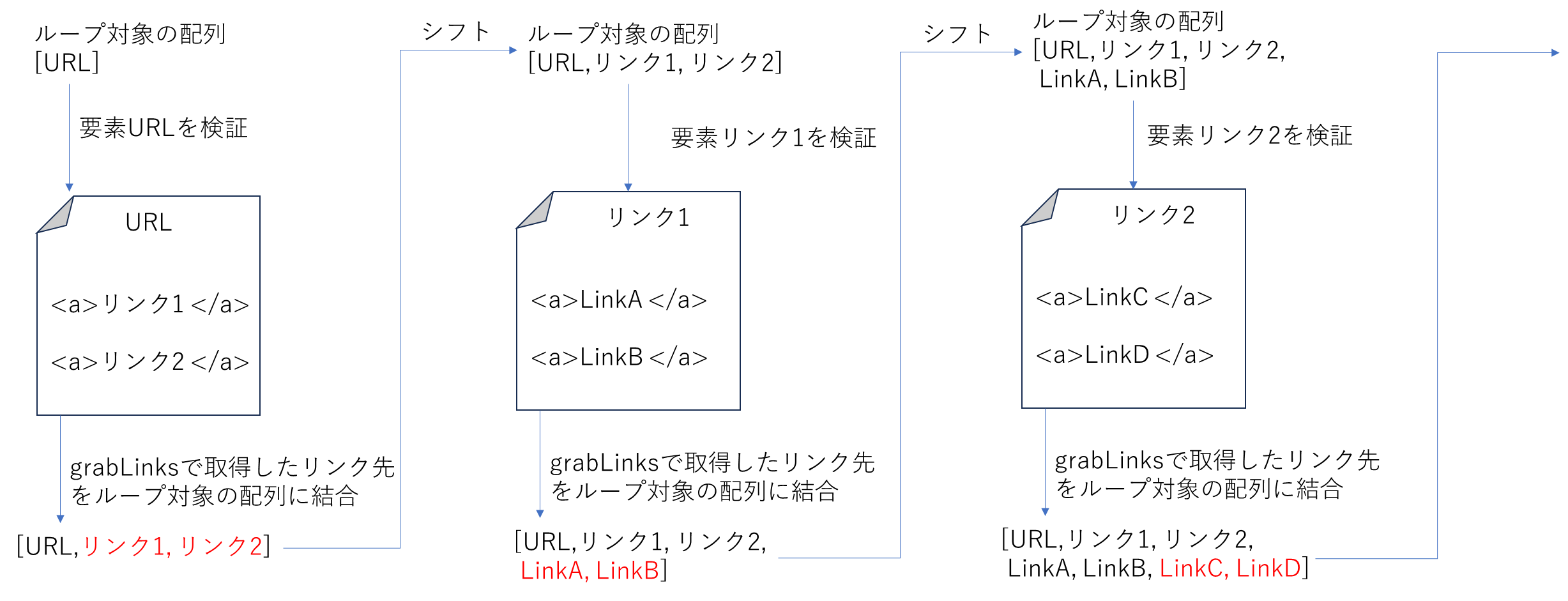
webCrawlerBlueprintのループ内の処理をもう少し詳しく図示すると以下のようになります。
リンク先の検証は、トップレベルから順に行われていくのもこの実装から分かると思います。

なお、Nodejsの場合、CanaryではSyntheticsというライブラリを読み込んで、その関数をコールしています。具体的な処理の実装までは隠蔽されているものの、より詳しく理解したい場合は、公式ドキュメントをご確認ください。
設定可能な値
概要
マネジメントコンソールから設定可能な値と、プログラムを直接編集するものがあります。
ここでは定数として定義しているものをピックアップしています。
アプリケーションまたはエンドポイント URL
画面上からはひとつのURLのみ指定となります。
ただし、スクリプト上は配列で持っていますので、直接編集して複数のURLをセットすることができます。
フォローされるリンクの最大数
リンク切れチェッカーがチェックするリンク数になります。正の整数であれば、特に上限は設定されていないようです。
では、できるだけ大きい値にしようということになりますが、Canaryは、内部的にはAWS Lambdaが動作しています。そのため、大きい値を取るほどAWS Lambdaの実行時間が長くなります。
現行のAWS Lambda自体のタイムアウトである15分を超えてしまうと途中で終了してしまいますので、チューニングは必要になります。
環境変数
複数の環境変数のセットができます。
スクリプトから利用する場合、例えばNodejsの場合は、process.env.{キー名}で参照することができます。
スクリーンショット有無
こちらは、マネコンからの設定はできませんが、スクリプトで変更可能なフラグとして持っています。
- 遷移元のスクリーンショット
- 検証成功時
- 検証失敗時
ブラウザのリセット間隔
この値の回数だけリンクチェックを行ったのちにブラウザを再起動します。これは、メモリやセッションをリセットして安定してスクリプトを動作させるのに役立ちます。
一方で、小さい値を取るとブラウザ再起動の頻度が上がるため、オーバーヘッド時間が増えてしまいます。
まとめ
外形監視ツールとしてAmazon CloudWatch Syntheticsでも、特にリンク切れチェッカーに注目してBlueprintのスクリプトのソースコードを調査しながら結果をまとめてみました。
動作も確認してみたところ、指定先に外部サイトへのリンクがあった場合に、外部サイトに飛んでしまうことがありました。外部サイトのリンク切れチェックは意図しないことが多いと思いますので、設定や指定には注意する必要があります。
ただ、忘れてはいけない点は、これらを提供しているのがBlueprintだということです。
HTMLタグからリンクを拾って収集してくれる上に、どこにリンクが設定されているかスクリーンショットを取得する部分までも最初から用意してくれているのはとてもありがたいと思いました。
今度はソースも変更しながらより実用に合わせて利用しようと思います。
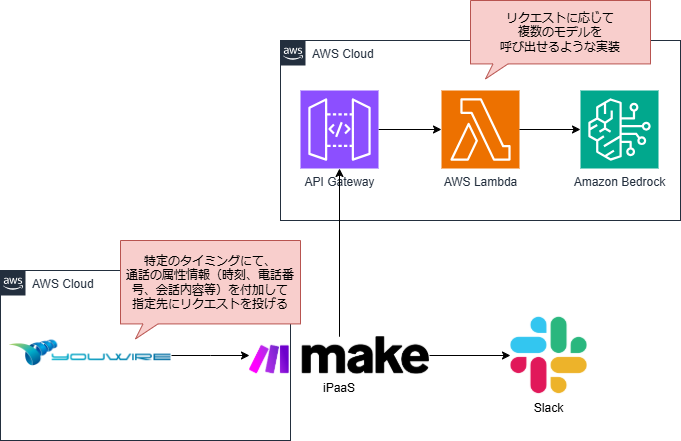
- オフィスにかかってきた電話の内容を生成AIにかませて議事録作成を自動化する - 2024-12-25
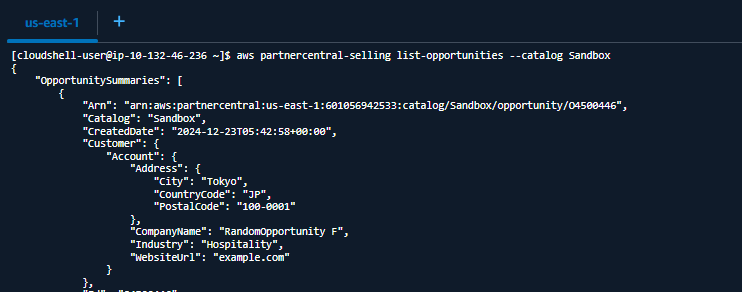
- AWS Partner Central API for Sellingを使うための準備と疎通確認してみた - 2024-12-25
- Amazon Bedrockでコード生成したスタンプラリーアプリをAWS Summit Japanで展示するまで - 2024-12-17
- AWS CloudShellでAmazon Q使えんの - 2024-12-08
- Pascalについて調べたまとめ - 2024-12-08
【採用情報】一緒に働く仲間を募集しています