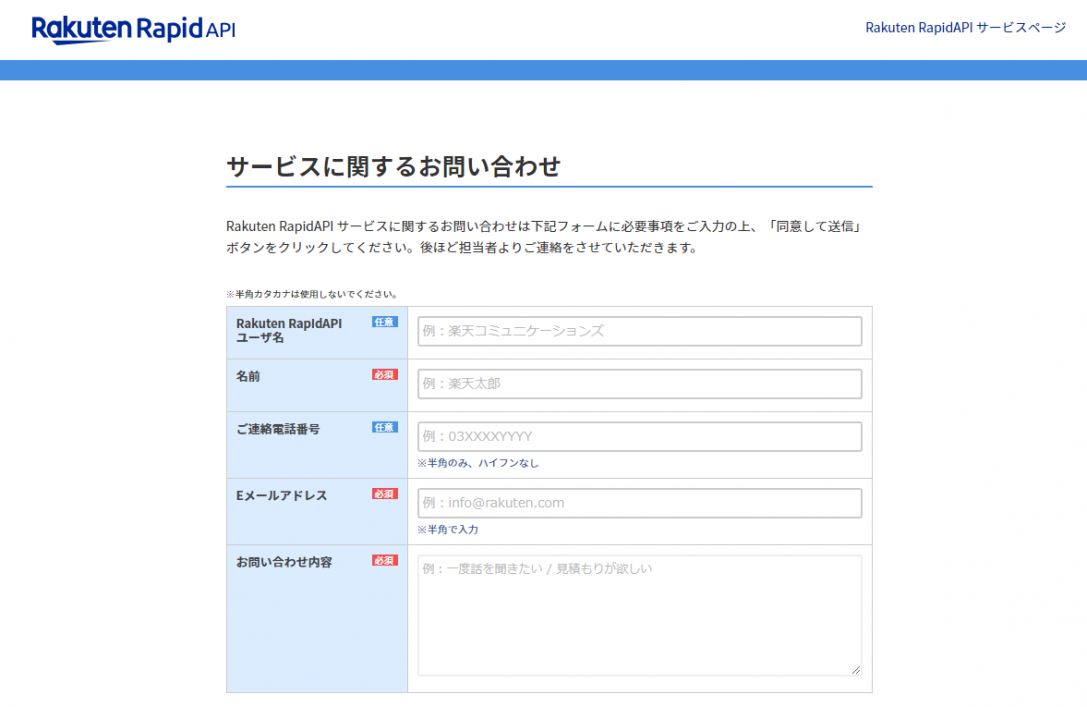
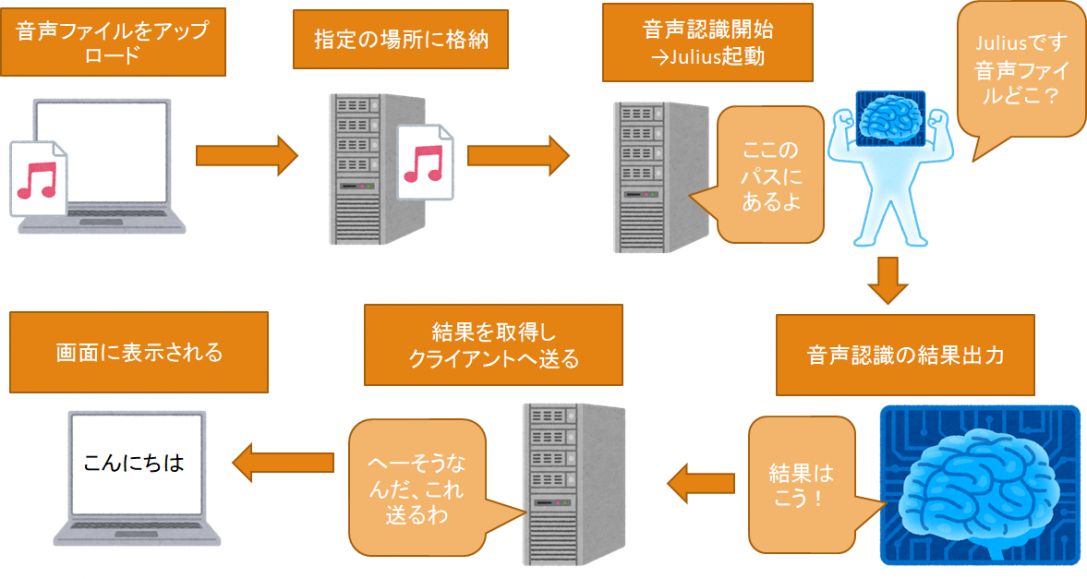
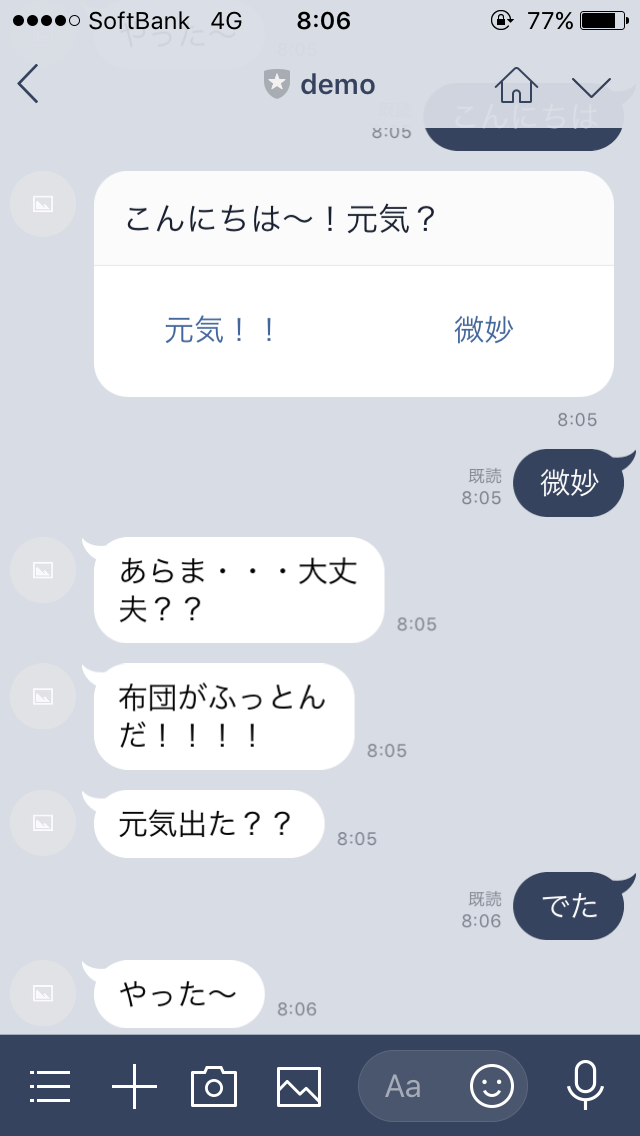
- mysql 一般ログ出力設定 二回目やろうとしたときに忘れてしまうことが多いので忘備録として残します。mysql5.0.こんにちは。年末進行でへろへろになっているはるです。 へろへろな上にへっぽこです。おいしいお酒飲んで、ふとんに転がりながらスマホをいじることばかり考えています。 さて、前回までは業務の中で困った事象を解決するシリーズでした。 今回は、興味があるけど調べていなかったものをまとめてみたいと思います。1.はじめに AWS Amazon Connectがそろそろ東京リージョンで利用可能となる冬のある日。 社長の内から、 「忘年会で使うからAmazon Connectつかって電話で抽選するシステ概要 前回Rakuten Rapid APIでAPIを実行してみました。 今回はAPIプロバイダーとしてAPIの登録をしてみました。 APIを登録してみる APIを追加してみよう Rakuten RapidAPIからAPIの追概要 Rakuten RapidAPIというAPIのマーケットプレイスが公開されました。 開発者の視点で公開されているAPIを探して単純にテスト実行するところまでをしてみました。APIを利用して実際に開発するところはドキュメントに書いてあるのでそちらも参照してください。 Rakこんにちは! JQuery始めて3ヶ月。業務でも使用しつつ、現在進行系で勉強を続けているMです。 他の言語と比べると覚えることはそこまで多くないですが、いざ使ってみると 思い通りに動いてくれないことが多い。 例えばタイトルにもあるattrメゾット。選択した要素の様々な属性(href, valuこんにちは。唐突ですが、今回はJuliusに触れる機会があったので、Juliusについて書こうと思います! (例に漏れず初心者向けの内容になっておりますので、ご了承ください。。) ちなみに今回は、ブラウザから音声アップロード→Juliusで音声認識→結果をブラウザ画面に表示というのをNode.JSを使って実施ページトップへこんにちは。はると申します。 WordやExcelとの格闘に四苦八苦。 あれ?私コード書く人間じゃなかったっけ?とか時々遠い目をすることが多くなってきたぺーぺーエンジニアです。 そんな中最近起きたトラブルとその対処について、つらつらと書いていきたいと思います。 状況説明tcpdump初心者のためのメモ とあるパケットだけを常にキャプチャして、障害発生時に確認こんにちは。はると申します。 ギークフィードに転職してから、半年も経っていないペーペーです。 今回は一つの事例を紹介しようと思います。 つい最近遭遇した事例で、かなりドタバタしたものなのですが、いろいろな形で勉強になったケースでした。 古いプラットフォームで最新の技術を取り入れようとする場合。約2ヶ月ぶりのブログとなります。 以前の記事ではHerokuを使ってサンプルBOTを作るところまで実施しました。 今回はどうしようかと考えましたが、前回ちょびっとだけソースコードをいじったのを、 もうちょっと動作が変わる感じにして色々追加してみたりして遊んでみました! ※前回に引き続きかなり初心者な内












mysqlのクエリログを出力したい